css sprites技术 CSS Sprites图片切割术与图片优化深入理解
脚本之家
很久之前就在互联网网站和一些js插件中见过这种技术的应用,当时觉得很麻烦,就没有用,也没有去深究。
近段时间一直在做前台的一些东西,涉及到很多div+css的问题。这个东东我又碰到了,所以我花了点时间去网上了解了下其中的原理。原来这个叫CSS Sprites技术,主要是个人爱好啦,我对前台这些个东西比较感兴趣,所以会去了解多一点。
废话不多说,直接上我做的小例子:

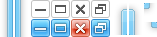
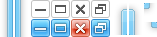
这是一张多个小背景的图片合并而成的图片,当我们想要在页面上只显示其中我们需要的区域时,我们就需要将其“切”出来。
<style type="text/css">
.div_5758{
width:19px;
height:20px;
background: url("image/menu.png") no-repeat;
background-position:-71px -18px;}
</style>
<div class=div_5758></div>
这段代码就是提取合并图片中那个红色叉叉图片。
这时候该想想我们为什么要这么做,这个东西百度一下,你就知道,我就简单讲下。
合并图片之后会减少图片的数量,进而减少了页面请求图片的次数,而当处于正常网络的情况下,不大于200KB的单张图片所需的载入时间是差不多的。这样的话,页面的加载效率就会调高。
技术永无止境,在此与各位共勉。
近段时间一直在做前台的一些东西,涉及到很多div+css的问题。这个东东我又碰到了,所以我花了点时间去网上了解了下其中的原理。原来这个叫CSS Sprites技术,主要是个人爱好啦,我对前台这些个东西比较感兴趣,所以会去了解多一点。
废话不多说,直接上我做的小例子:

这是一张多个小背景的图片合并而成的图片,当我们想要在页面上只显示其中我们需要的区域时,我们就需要将其“切”出来。
<style type="text/css">
.div_5758{
width:19px;
height:20px;
background: url("image/menu.png") no-repeat;
background-position:-71px -18px;}
</style>
<div class=div_5758></div>
这段代码就是提取合并图片中那个红色叉叉图片。
这时候该想想我们为什么要这么做,这个东西百度一下,你就知道,我就简单讲下。
合并图片之后会减少图片的数量,进而减少了页面请求图片的次数,而当处于正常网络的情况下,不大于200KB的单张图片所需的载入时间是差不多的。这样的话,页面的加载效率就会调高。
技术永无止境,在此与各位共勉。
