CSS3解析抖音LOGO制作的方法步骤
IT智云编程
“抖音”,人气也是非常高,据说拥有7亿用户。
今天我们就来研究研究抖音的logo,蹭蹭热度。
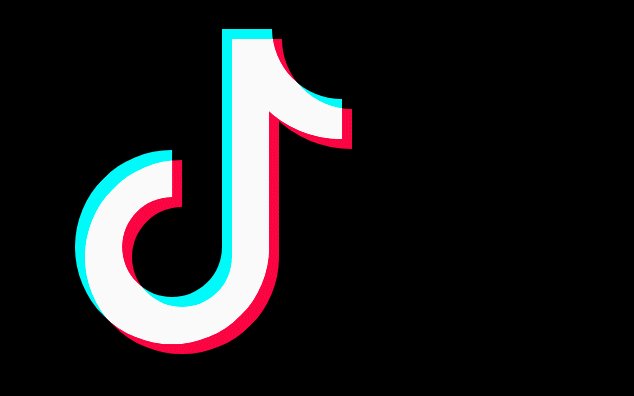
效果预览:

主要用css3新增属性 mix-blend-mode ,”组成,然后有3种颜色,白色、红色、和天蓝色。
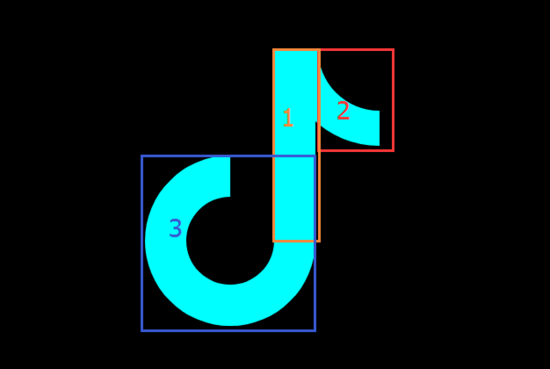
ok,我们先来完成一个“J”。根据以往的经验,我们把它拆分成3部分。

下面我们来分步骤实现。
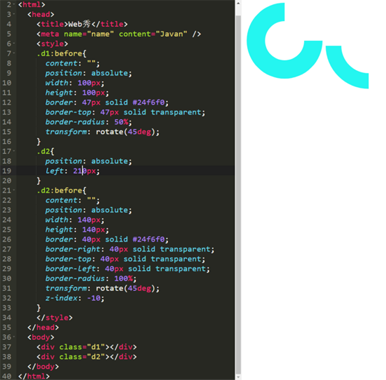
完成单个“J”
<div class="jitter">
<div class="logo"></div>
</div>
添加样式
.jitter {
position: relative;
width: 200px;
margin: 100px auto;
}
// 第一部分
.logo {
position: absolute;
top: 0;
left: 0;
width: 47px;
height: 218px;
z-index: 1;
background: #24f6f0;
}
// 第二部分
.logo::after {
content: "";
position: absolute;
width: 140px;
height: 140px;
border: 40px solid #24f6f0;
border-right: 40px solid transparent;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
top: -110px;
right: -183px;
border-radius: 100%;
transform: rotate(45deg);
z-index: -10;
}
// 第三部分
.logo::before {
content: "";
position: absolute;
width: 100px;
height: 100px;
border: 47px solid #24f6f0;
border-top: 47px solid transparent;
border-radius: 50%;
top: 121px;
left: -147px;
transform: rotate(45deg);
}
第一部分,就是个矩形
第二部分,是圆环的1/4
第三部分,是圆环的3/4

有句话叫做“方法不对,努力白费”所有的前端大神都有自己的学习方法,而学web前端的学习也基本一致,而对于一个什么都不懂的初学者,根本不会知道该怎么学,这也是造成失败的最直接原因。所以学web前端一定要有人指点。如果你处在迷茫期,找不到方向。可以加入我们的前端学习交流qun: 784783012 。有任何不明白的东西随时来问我。点击:前端学习圈
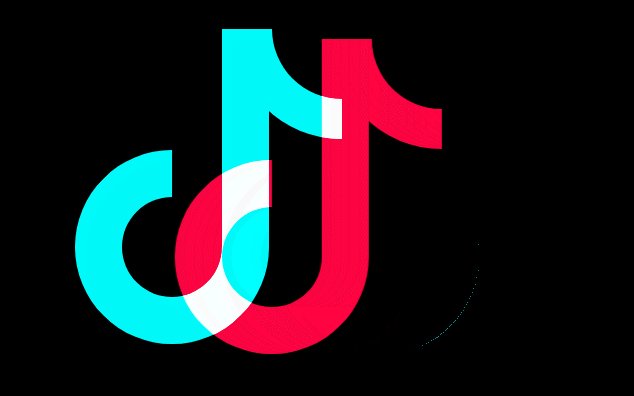
添加另外一个“J”
<div class="jitter">
<div class="logo"></div>
<div class="logo"></div>
</div>
样式只需要添加
...
// 省略上面的样式
...
// 和第一个J错开10px
.logo:last-child {
left: 10px;
top: 10px;
background: #fe2d52;
z-index: 100;
}
// 填充红色
.logo:last-child::before {
border: 47px solid #fe2d52;
border-top: 47px solid transparent;
}
.logo:last-child::after {
border: 40px solid #fe2d52;
border-right: 40px solid transparent;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
}

主角登场 - mix-blend-mode
CSS3 新增了一个很有意思的属性 – mix-blend-mode ,其中 mix 和 blend 的中文意译均为混合,那么这个属性的作用直译过来就是混合混合模式,当然,我们我们通常称之为混合模式。
混合模式最常见于 photoshop 中,是 PS 中十分强大的功能之一。下面来看看 mix-blend-mode 有哪些属性可以设置:
mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 mix-blend-mode: initial; mix-blend-mode: inherit; mix-blend-mode: unset;
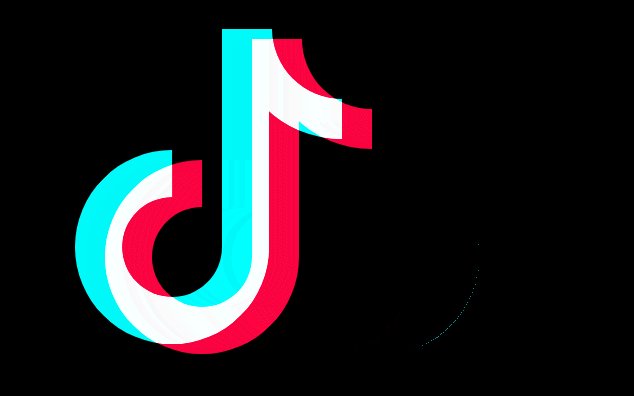
然后我们添加 mix-blend-mode:lighten
.logo:last-child {
...
mix-blend-mode: lighten;
}
看看效果:

是不是很Ok了?
然后我们添加动画,让第二个J缓慢和一个J融合。
动画融合
.logo:last-child {
...
animation: move 10s infinite;
}
@keyframes move {
0% {
transform: translate(200px);
}
50% {
transform: translate(0px);
}
100% {
transform: translate(0px);
}
}
最终就可以实现第一张图片的预览效果了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
