CSS Sticky Footer实现代码
GXQ乔i
本文介绍了CSS Sticky Footer实现代码,分享给大家,具体如下:

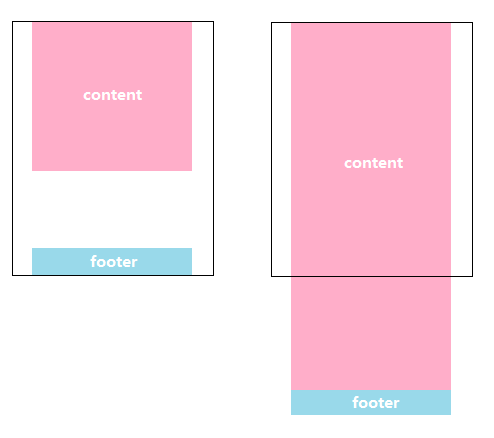
上图所显示的效果就是sticky Footer,当页面主题内容不够长时,footer定位在窗口的底部,当页面主题内容超出窗口后,footer显示在页面的最底部
以下给出几种实现方案:
1. FlexBox布局
HTML结构如下:
<body>
<div class="header">Sticky Footer</div>
<div class="content">
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</div>
<div class="footer">
<p>This is footer</p>
</div>
</body>
主要CSS如下:
body{
display: flex;
flex-flow: column;
min-height: 100vh;
}
.content{
flex: 1;
}
FlexBox实现就是这么简单,实现效果也贴上来



贴图的效果好像不太好,但是效果是实现了的哦!!!!
2. 经典套路:padding-bottom + margin-top
HTML结构如下:
<body>
<div class="wrapper clearfix">
<div class="title">Sticky Footer</div>
<div class="content">
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</div>
</div>
<div class="footer">
<p>This is footer</p>
</div>
</body>
主要CSS如下:
.wrapper{
min-height: 100vh;
}
.content{
padding-bottom: 50px;
}
.footer{
height: 50px;
margin-top: -50px;
}
实现效果(感觉需要装个录屏软件了):



使用此方案时要注意以下几点:
1. wrapper的最小高度要等于窗口高度
2. content的padding-bottom、footer的margin-top和height这三个属性值的绝对值需保持一致(因为margin-top为负值,所以说绝对值);保持一致的原因是更好的实现sticky footer,虽然height什么的偏小也能实现sticky footer效果,但是给最底部留下了空隙。
3. 这种方案的兼容性不错,各大主流浏览器均可,emmmmm,还不错
4. 当主体使用悬浮布局的时候,那么就需要考虑一个兼容性问题,这里使用的重点是为了Google chrome
上述第四条兼容性解决方案:
给.wrapper加上著名的clearfix hack:
.clearfix{
display: inline-block
}
.clearfix:after{
display: block
content: "."
height: 0
line-height: 0
clear: both
visibility: hidden
}
3. 固定高度的解决方案
HTML结构如下:
<body>
<div class="wrapper">
<div class="header">Sticky Footer</div>
<div class="content">
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</div>
</div>
<div class="footer">
<p>This is footer</p>
</div>
</body>
主要CSS样式如下:
.wrapper{
min-height: calc(100vh - 50px);
box-sizing: border-box;
}
注:50px为footer的高度,calc()运算符前后都需要保留一个空格。
结果我就不贴了,大家自行脑补,跟上面的都差不多。。。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
