CSS轮廓outline的具体使用
qq_41328247
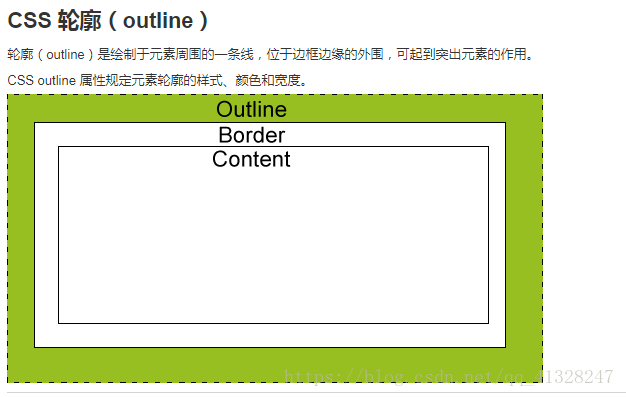
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。


border:1px solid red; outline-style:dotted; outline-color:#00ff00;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
border:1px solid red;
}
p.dotted {
outline-style:dotted
;}
p.dashed {
outline-style:dashed;
}
p.solid {
outline-style:solid;
}
p.double {
outline-style:double;
}
p.groove {
outline-style:groove;
}
p.ridge {
outline-style:ridge;
}
p.inset {
outline-style:inset;
}
p.outset {
outline-style:outset;
}
</style>
</head>
<body>
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>

p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
