交互组件微创新 让网站用户体验增色的方法
脚本之家
纵观交互设计发展史,就是创新的交互模式被广为接受后成为标准,旧的交互模式不断被淘汰的历史。所以交互模式发展也是一个“物竞天择,优胜劣汰”的过程。本文是09年在碳酸饮料会上做过的一次分享,当时创新的东西现在已经被广泛应用了。因为主题跟现在UX平台鼓励创新的目标一致,所以再贴一次:)
交互设计是一个创造性的工作,利用创新的方式漂亮地解决产品问题,是一个交互设计师价值的体现。当创新的交互设计被用户认可、被业界同行学习,更是一种巨大的职业满足感。这种创新不一定是惊天地泣鬼神的革命性设计,一个小小的交互组件的创新就可以让产品体验增色不少。今天就通过一些案例聊聊交互组件创新的四种常见方式,与大家共勉。
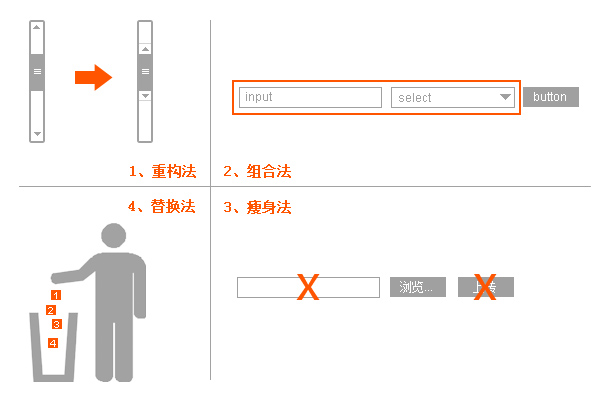
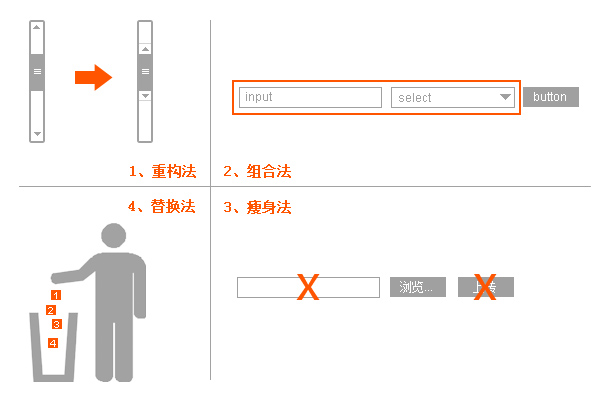
一、滚动条的创新【重构法】

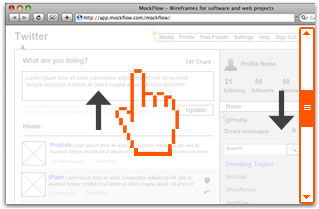
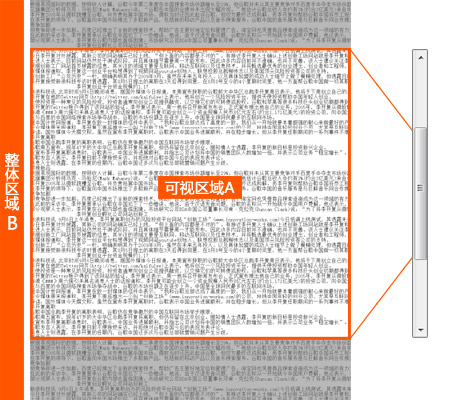
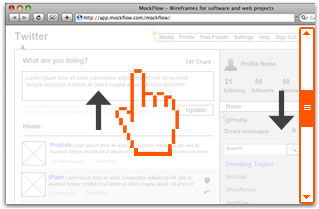
要翻看后面的信息,用手型工具向上拖动,用滚动条则是向下拖动,两种操作方式的原理是什么呢?


Google wave对滚动条做了大胆的创新。

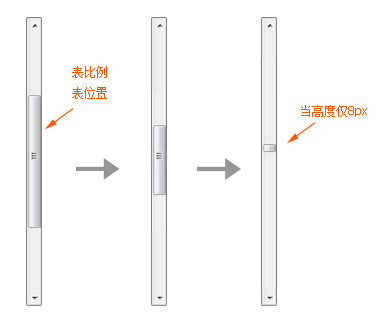
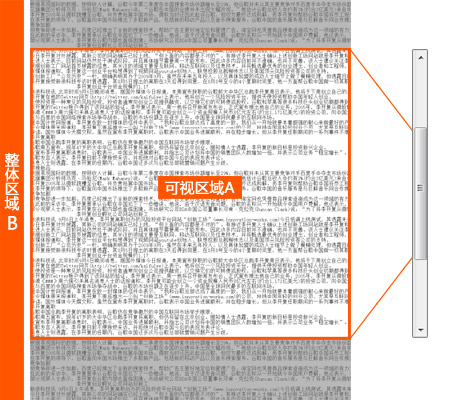
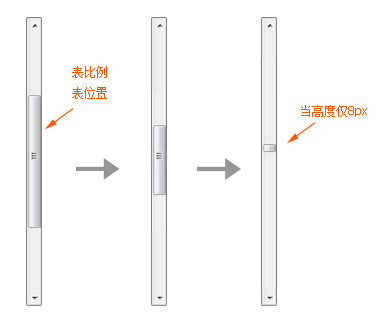
2、 滚动条的滑块高度固定不变(好处:解决了滑块极小的问题;问题:无法表示可视区域的比例)
这两处修改优化了传统滚动条的问题,却引发滚动条基本属性(“位置”与“比例”)问题。为解决引发的新问题,google wave的滚动条引入了两个新元素:
1、 半透明灰色块 (点击上下按钮,滑块无法跟随运动,则半透明灰色块运动——解决位置问题)
2、 终止条 (wave内容不断增多,终止条位置不断向下,用来表示内容整体高度——解决比例问题。可惜这个终止条视觉效果让人以为是可拖动的,容易引起疑惑。)
Google Wave花了这么大心思创新滚动条,也面临着滚动条复杂化后引发的用户习惯问题。个人认为这个滚动条创新是因产品需要而做的,wave一个页面可能同时存在4个滚动条,当4个传统滚动条同时出现在一个页面上效果可想而知。Wave滚动条无论视觉还是交互上都是很“轻”的设计,与产品整体上还算贴切。
====================================================
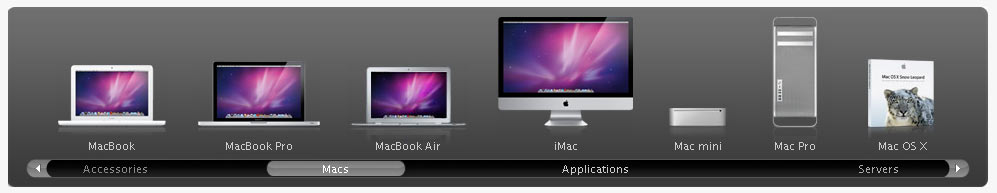
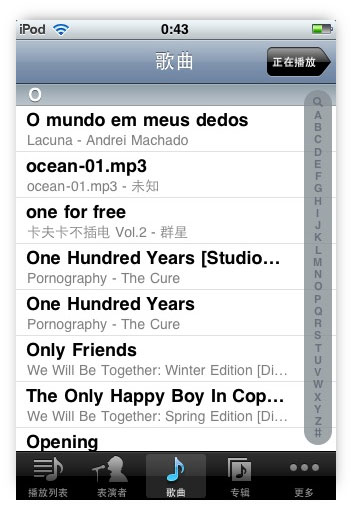
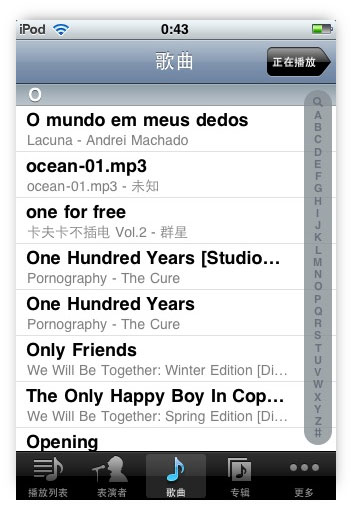
苹果对滚动条的改进则简单有效:加锚点。


加锚点的方式让滚动条增加了导航和准确定位功能,变得更加易用。
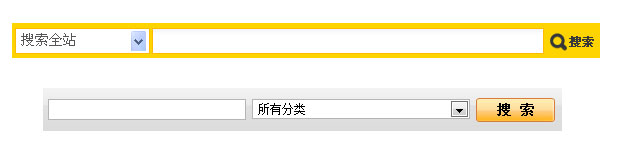
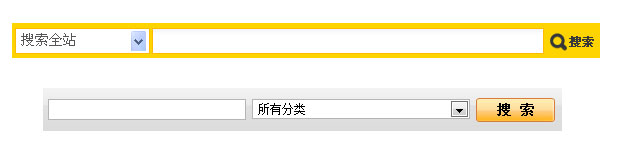
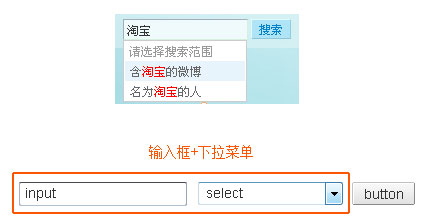
二、组合搜索框的创新 【组合法】

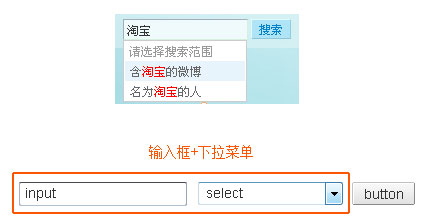
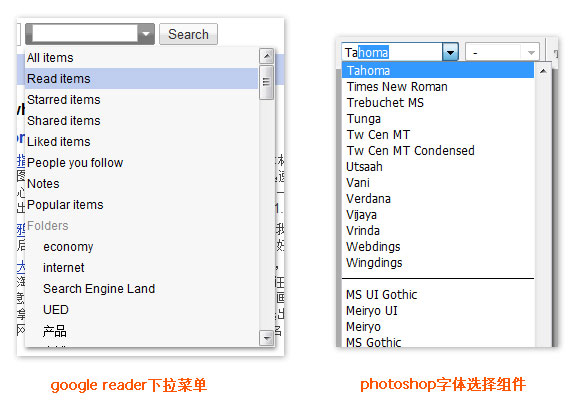
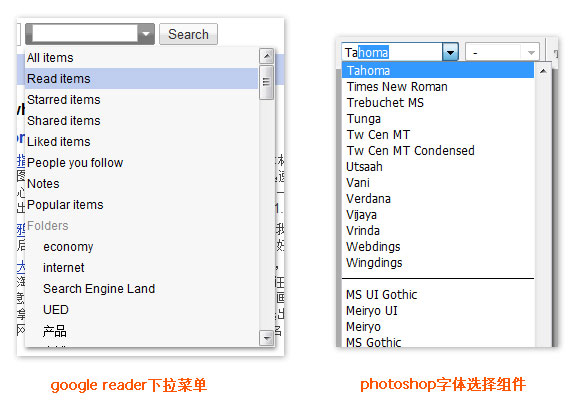
1、【输入框+下拉菜单】组合


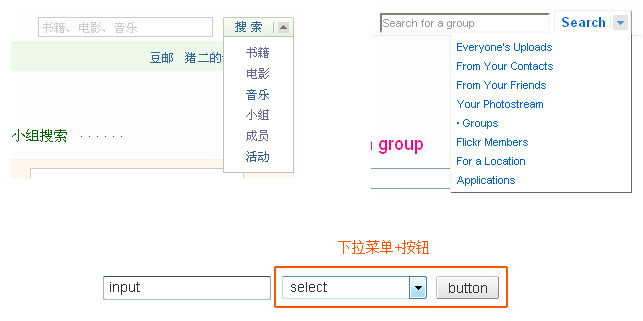
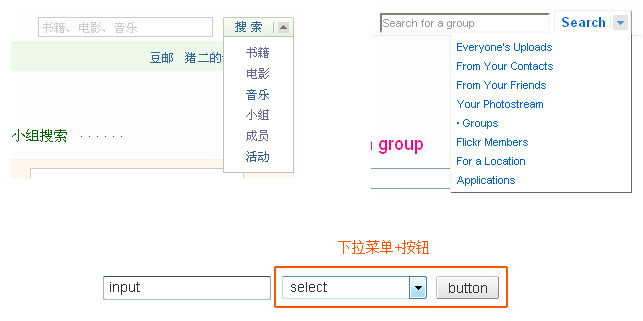
2、【按钮+下拉菜单】组合

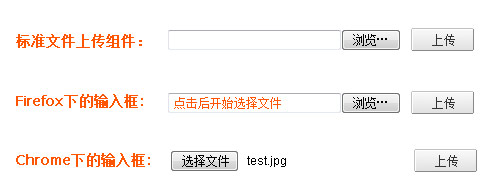
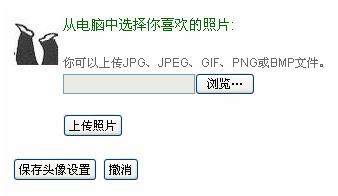
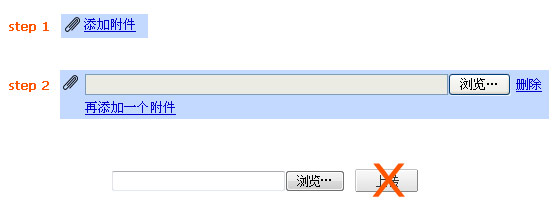
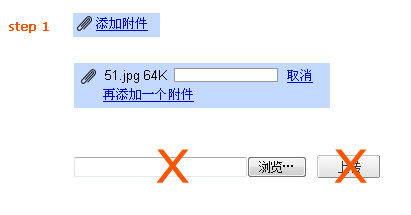
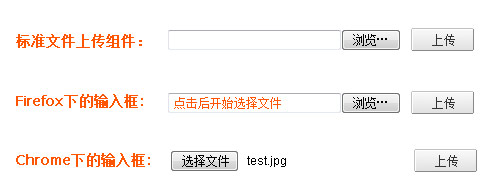
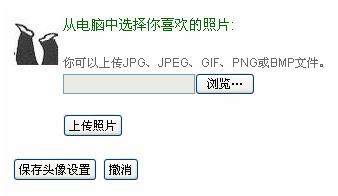
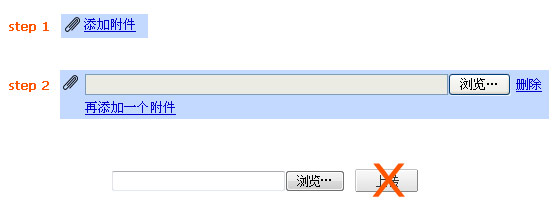
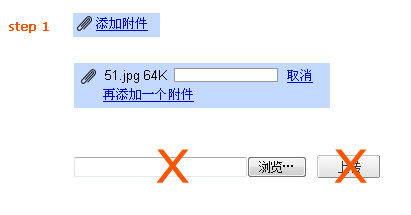
三、文件上传组件的创新 【瘦身法】


Gmail附件上传的设计对文件上传组件做了两次瘦身手术。


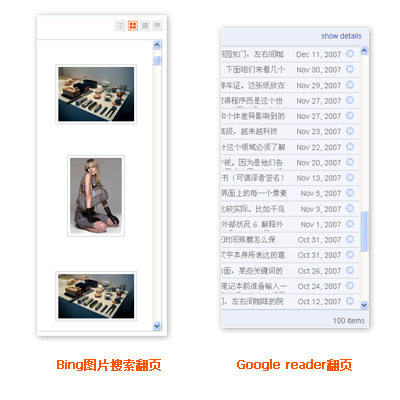
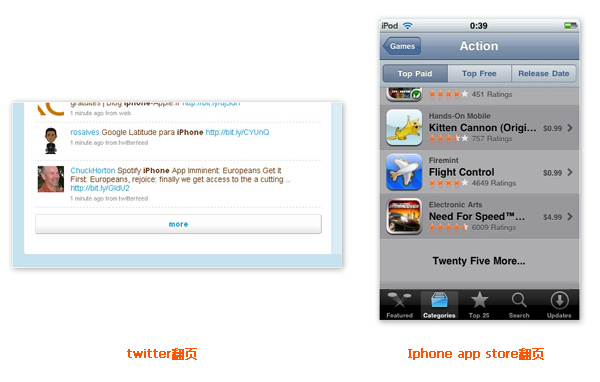
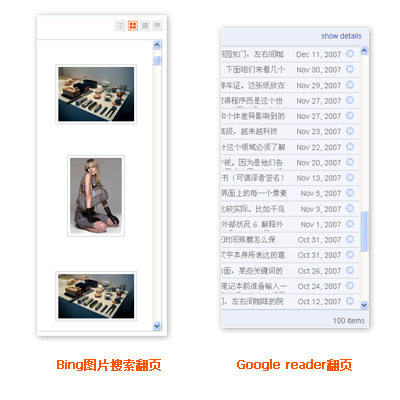
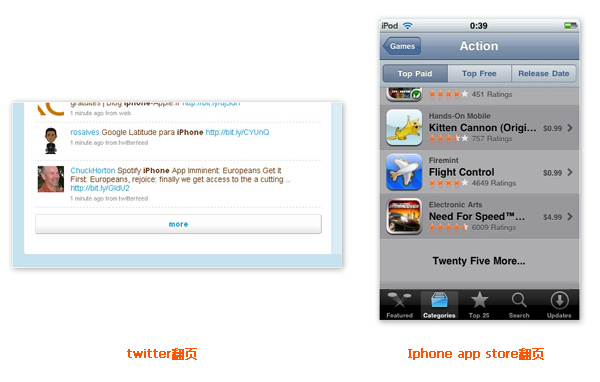
四、翻页的创新 【替代法】


Google reader
看图购
而近年兴起的这种“无尽滚动翻页”的翻页方式,即滚动条拖动到最底部后开始加载后面的内容,而不再有“上一页+页码+下一页”这样的链接。


这里讲到的翻页组件创新,是用新的翻页方式替代传统翻页组件。从信息的结构来看,传统翻页是将信息分段,而“无尽滚动翻页”属于信息滚动。这两种方式对应现实生活中的原型是:书籍和电影胶片,书籍把信息拆分到每页里去翻动,电影胶片的信息则一帧帧的滚动而过。

信息流动速度对信息接受者心态有很大影响,流动速度越快信息吸收量相对越小,所以阅读pdf文档比阅读纸质书籍心情急躁,忍不住去翻页,是在“扫描”而不是“阅读”(个人主观感受,如有雷同纯属必然)
由此也延伸出一点,交互设计师的工作职责除了架构信息,还应该控制信息的流动速度和供给量。
总结

交互设计是一个创造性的工作,利用创新的方式漂亮地解决产品问题,是一个交互设计师价值的体现。当创新的交互设计被用户认可、被业界同行学习,更是一种巨大的职业满足感。这种创新不一定是惊天地泣鬼神的革命性设计,一个小小的交互组件的创新就可以让产品体验增色不少。今天就通过一些案例聊聊交互组件创新的四种常见方式,与大家共勉。
一、滚动条的创新【重构法】

要翻看后面的信息,用手型工具向上拖动,用滚动条则是向下拖动,两种操作方式的原理是什么呢?


Google wave对滚动条做了大胆的创新。

2、 滚动条的滑块高度固定不变(好处:解决了滑块极小的问题;问题:无法表示可视区域的比例)
这两处修改优化了传统滚动条的问题,却引发滚动条基本属性(“位置”与“比例”)问题。为解决引发的新问题,google wave的滚动条引入了两个新元素:
1、 半透明灰色块 (点击上下按钮,滑块无法跟随运动,则半透明灰色块运动——解决位置问题)
2、 终止条 (wave内容不断增多,终止条位置不断向下,用来表示内容整体高度——解决比例问题。可惜这个终止条视觉效果让人以为是可拖动的,容易引起疑惑。)
Google Wave花了这么大心思创新滚动条,也面临着滚动条复杂化后引发的用户习惯问题。个人认为这个滚动条创新是因产品需要而做的,wave一个页面可能同时存在4个滚动条,当4个传统滚动条同时出现在一个页面上效果可想而知。Wave滚动条无论视觉还是交互上都是很“轻”的设计,与产品整体上还算贴切。
====================================================
苹果对滚动条的改进则简单有效:加锚点。


加锚点的方式让滚动条增加了导航和准确定位功能,变得更加易用。
二、组合搜索框的创新 【组合法】

1、【输入框+下拉菜单】组合


2、【按钮+下拉菜单】组合

三、文件上传组件的创新 【瘦身法】


Gmail附件上传的设计对文件上传组件做了两次瘦身手术。


四、翻页的创新 【替代法】


Google reader
看图购
而近年兴起的这种“无尽滚动翻页”的翻页方式,即滚动条拖动到最底部后开始加载后面的内容,而不再有“上一页+页码+下一页”这样的链接。


这里讲到的翻页组件创新,是用新的翻页方式替代传统翻页组件。从信息的结构来看,传统翻页是将信息分段,而“无尽滚动翻页”属于信息滚动。这两种方式对应现实生活中的原型是:书籍和电影胶片,书籍把信息拆分到每页里去翻动,电影胶片的信息则一帧帧的滚动而过。

信息流动速度对信息接受者心态有很大影响,流动速度越快信息吸收量相对越小,所以阅读pdf文档比阅读纸质书籍心情急躁,忍不住去翻页,是在“扫描”而不是“阅读”(个人主观感受,如有雷同纯属必然)
由此也延伸出一点,交互设计师的工作职责除了架构信息,还应该控制信息的流动速度和供给量。
总结