阿里巴巴UED:Alibaba国际站首页改版小结
脚本之家
阿里巴巴国际站(Alibaba.com) 是全球最大、最有影响力的B2B电子商务平台,是阿里巴巴集团的旗舰公司。长期以来,阿里巴巴国际站视觉风格并未随着业务的突飞猛进而有更富魅力的改变, 呈现在用户面前的,依旧是稍显过时的设计风格。随着用户需求和公司业务的压力,对网站的视觉重构就成了迫在眉睫的事情,是时候来一次激动人心变革了!
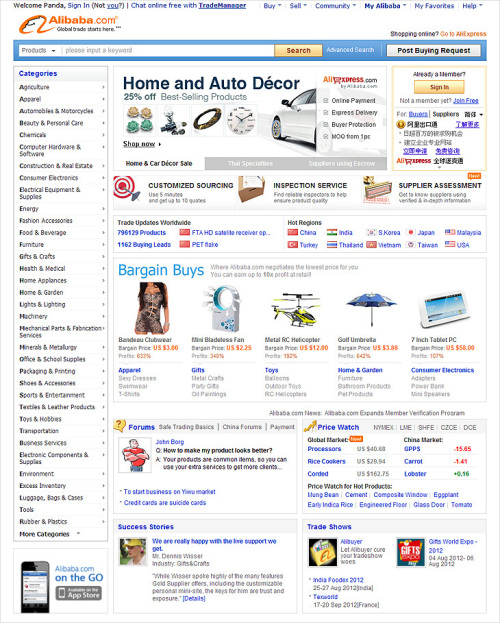
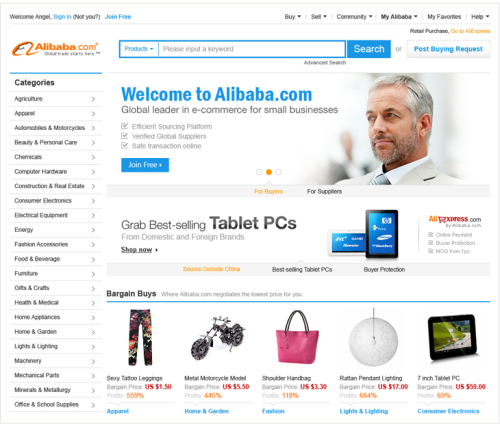
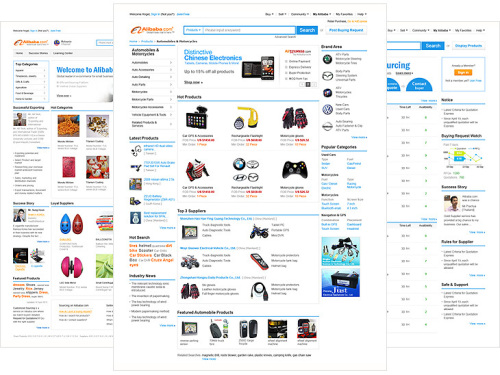
一. 目前线上版本分析

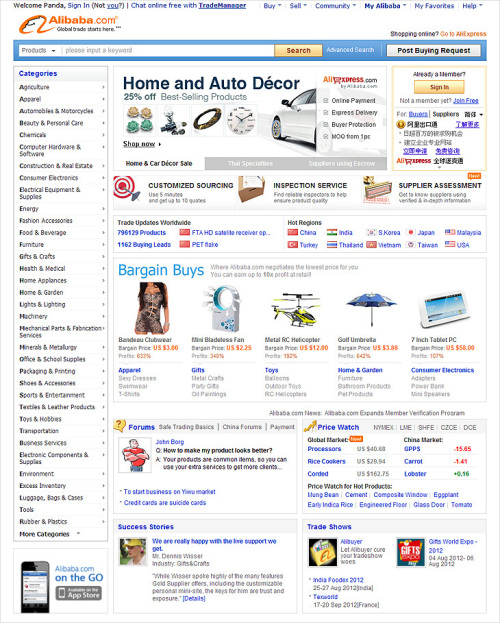
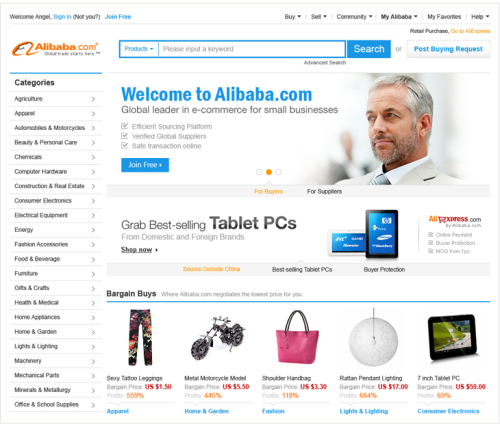
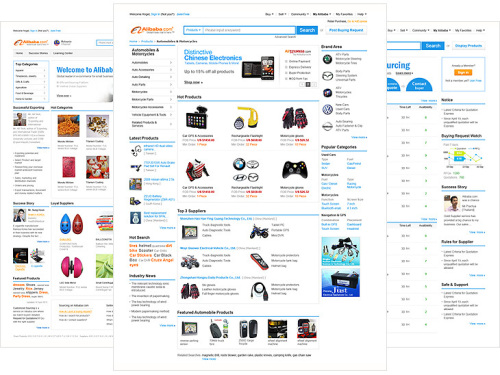
1. 首页没有传递出Alibaba.com的业务方向和核心价值;
2. 随着业务方向发展,不能满足业务需求;
3. 设计风格过时,设计风格不统一。
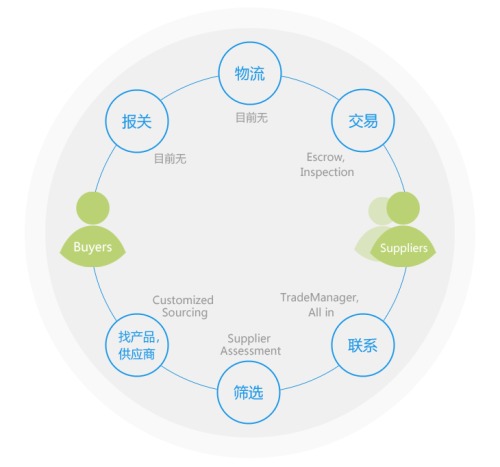
二. 用户需求分析
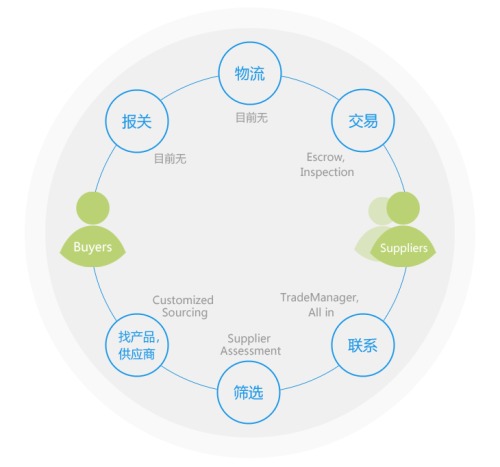
分析用户需求之前,一起来看一下外贸B2B生意从工厂到发货的重要环节有哪些,Alibaba对应这些环节有哪些相关配套服务。

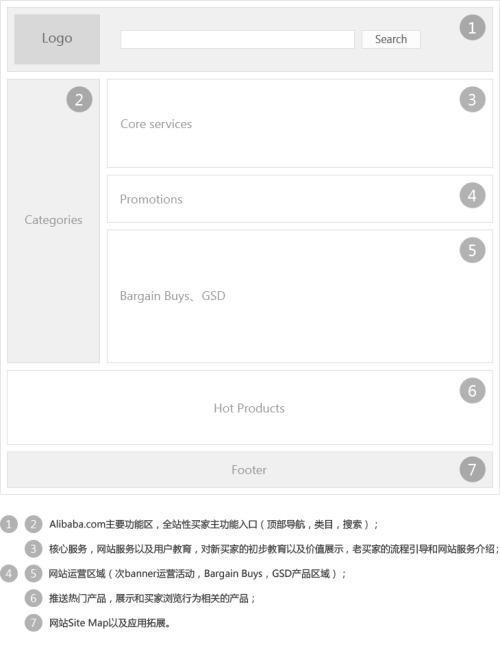
三. 信息推导——框架结构
William Strunk和E. B. White的《The Elements of Style》里写到:”越精简的文字越有力。一句话里不应该有多余的词儿,一段话里不应该有多余的句子。同样,一幅画里不应该有多余的线条,一台机器也不应该有多余的零件。”
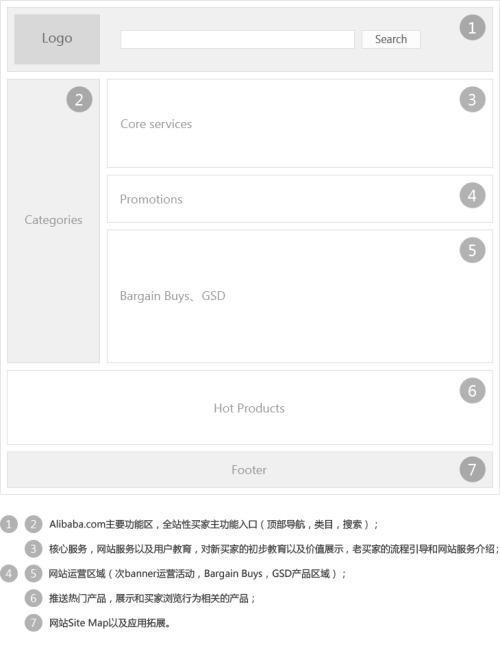
对首页信息进行重新梳理,去掉长期没人运营的冗余信息;重新调整信息结构,核心位置传递网站核心价值信息;只专注那些用户最需要的功能,用20%的基本功能去满足80%用户的需求。
新首页最终线框图

新视觉风格探索主要从以下几个维度考虑
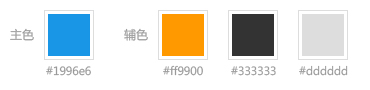
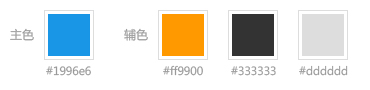
1. 色调,感受,明亮的,柔和的,还是暗沉的;
2. Icon,字体,统一性,传达的感觉,Icon和字体要有连续;
3. 松紧度,留白,行间距,字间距,宽松度;
4. 结构,整齐的,流式的,开放的,还是闭合的。
设计趋势
近几年来,随着Metro风格的简洁与直观、Google全新的UI体验、Android 4.0系统的平面化,各大主流界面的风格都趋向于简洁,结构清晰,信息突出,减少噪音。
新首页视觉关键字



五. 设计展示
我们把用户需求转化成信息结构,并在用户群体的生活空间里寻找到网站的颜色趋向,接下来,我们把理论转化为交互和视觉的表现方式,新的国际站设计风格从而顺利诞生了。

一致性意味着产品界面的不同模块要有相似的外观、感觉和行为。这次改版,我们对网站核心页面同时进行了优化,为用户提供无缝而舒服的浏览体验。

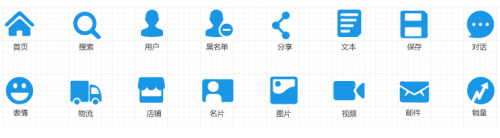
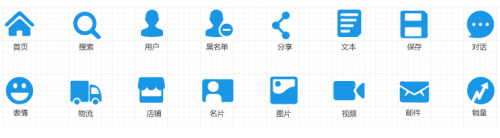
老版本的Icon一是样式不统一;二是原来的Icon质感太重。在新版设计中,我们对新Icon全部采用扁平化处理,用实色填充新绘制的Icon更加能体现出新版本的简洁、清新。

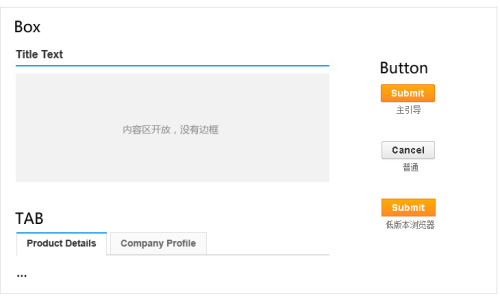
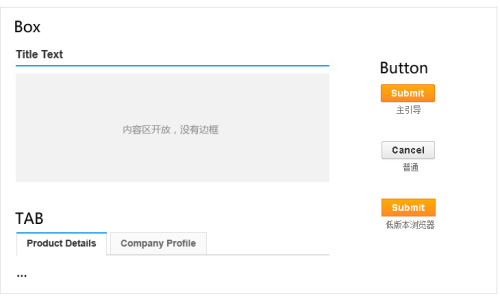
简单和统一是体验的关键。新绘制的UI组件,尽可能的去减低UI元素的强度;新绘制的Button采用CSS3实现圆角和渐变;每个组件有2-3个不同的尺寸,尽最大可能为用户带来统一的体验。

由于考虑到时间和篇幅问题,这次小结还有很多细节没有分析到,比如首页为什么采用990px网格系统,布局上采用怎样的逻辑路径是合理而有效的等。后续会继续给大家分享。
新首页发布后,做了A/B测试,做了针对新首页的用户调研,新的视觉风格也得到了多数用户的肯定。
引用一位归国华侨对阿里巴巴国际站改版的评论:从阿里巴巴改版说起。
新首页改版只是我们跨出优化阿里巴巴国际站体验的第一步,后续还会对整站其他页面继续分期进行优化。
感谢大家长期以来对阿里巴巴国际站UED的关注和支持,有任何建议和意见欢迎在此跟帖回复,您的参与和支持将是阿里巴巴国际站UED进步的动力!
文:阿里UED
一. 目前线上版本分析

1. 首页没有传递出Alibaba.com的业务方向和核心价值;
2. 随着业务方向发展,不能满足业务需求;
3. 设计风格过时,设计风格不统一。
二. 用户需求分析
分析用户需求之前,一起来看一下外贸B2B生意从工厂到发货的重要环节有哪些,Alibaba对应这些环节有哪些相关配套服务。

三. 信息推导——框架结构
William Strunk和E. B. White的《The Elements of Style》里写到:”越精简的文字越有力。一句话里不应该有多余的词儿,一段话里不应该有多余的句子。同样,一幅画里不应该有多余的线条,一台机器也不应该有多余的零件。”
对首页信息进行重新梳理,去掉长期没人运营的冗余信息;重新调整信息结构,核心位置传递网站核心价值信息;只专注那些用户最需要的功能,用20%的基本功能去满足80%用户的需求。
新首页最终线框图

新视觉风格探索主要从以下几个维度考虑
1. 色调,感受,明亮的,柔和的,还是暗沉的;
2. Icon,字体,统一性,传达的感觉,Icon和字体要有连续;
3. 松紧度,留白,行间距,字间距,宽松度;
4. 结构,整齐的,流式的,开放的,还是闭合的。
设计趋势
近几年来,随着Metro风格的简洁与直观、Google全新的UI体验、Android 4.0系统的平面化,各大主流界面的风格都趋向于简洁,结构清晰,信息突出,减少噪音。
新首页视觉关键字



五. 设计展示
我们把用户需求转化成信息结构,并在用户群体的生活空间里寻找到网站的颜色趋向,接下来,我们把理论转化为交互和视觉的表现方式,新的国际站设计风格从而顺利诞生了。

一致性意味着产品界面的不同模块要有相似的外观、感觉和行为。这次改版,我们对网站核心页面同时进行了优化,为用户提供无缝而舒服的浏览体验。

老版本的Icon一是样式不统一;二是原来的Icon质感太重。在新版设计中,我们对新Icon全部采用扁平化处理,用实色填充新绘制的Icon更加能体现出新版本的简洁、清新。

简单和统一是体验的关键。新绘制的UI组件,尽可能的去减低UI元素的强度;新绘制的Button采用CSS3实现圆角和渐变;每个组件有2-3个不同的尺寸,尽最大可能为用户带来统一的体验。

由于考虑到时间和篇幅问题,这次小结还有很多细节没有分析到,比如首页为什么采用990px网格系统,布局上采用怎样的逻辑路径是合理而有效的等。后续会继续给大家分享。
新首页发布后,做了A/B测试,做了针对新首页的用户调研,新的视觉风格也得到了多数用户的肯定。
引用一位归国华侨对阿里巴巴国际站改版的评论:从阿里巴巴改版说起。
新首页改版只是我们跨出优化阿里巴巴国际站体验的第一步,后续还会对整站其他页面继续分期进行优化。
感谢大家长期以来对阿里巴巴国际站UED的关注和支持,有任何建议和意见欢迎在此跟帖回复,您的参与和支持将是阿里巴巴国际站UED进步的动力!
文:阿里UED
