倾听色彩的声音 网页与产品的配色研究
脚本之家

色彩是一个网站的情绪表达方式或者说是性格特征的体现,每种颜色都有着属于自己的声音。作为一种视觉元素,色彩是很难被量化被衡量的,也很难用理性的角度去分析和阐述它,我现在试着用另外一个角度去试图衡量网页的色彩,一种尝试。从最基础的色彩本质、色彩搭配形式、及色彩对用户的潜在影响和心理暗示等着手,去分析色彩,读懂色彩,让色彩帮设计师说话。
一、色彩的基础知识
色彩的三大要素
1.色相
我们最常见的色谱“虹”就是把颜色按照“ 红 橙 黄 绿 青 蓝 紫 ”依次过渡渐变,色相两端分别是暖色、冷色中间为中间色或中型色。

明度就是色彩的明暗差别,如深红、大红以及粉红等。

饱和度是指色彩的鲜艳程度,也称色彩的纯度。

1.色彩有魔力,选色需谨慎!
快餐店给我们的印象一般是座位很多,效率很高,顾客吃完就走,不会停留很长时间。有人喜欢和朋友约在快餐店碰面,但其实快餐店并不适合等人。这是因为很多快餐店的装潢以桔黄色或红色为主,这两种颜色虽然有使人心情愉悦、兴奋以及增进食欲的作用,但也会使人感觉时间漫长。如果在这样的环境中等人,会越来越烦躁。
请两个人做一个实验,让其中一人进入粉红色壁纸、深红色地毯的红色系房间,让另外一人进入蓝色壁纸、蓝色地毯的蓝色系房间。不给他们任何计时器,让他们凭感觉在一小时后从房间中出来。结果,在红色系房间中的人在40~50分钟后便出来了,而蓝色系房间中的人在70~80分钟后还没有出来。有人说,这是因为红色的房间让人觉得不舒服,所以感觉时间特别漫长。确实有这个原因,但也不尽然。最主要的原因是人的时间感会被周围的颜色扰乱。同样道理,高血压的人忌红色。
再举个例子,在时下非常流行的休闲运动潜水中,人需要携带氧气瓶。一个氧气瓶大约可以持续40~50分钟供氧,但是大多数潜水者将一个氧气瓶的氧气用光后,却感觉在水中只下潜了20分钟左右。海洋里的各色鱼类和漂亮珊瑚可以吸引潜水者的注意力,因此会感觉时间过得很快,这是原因之一。更重要的是,海底是被海水包围的一个蓝色世界。正是蓝色麻痹了潜水者对时间的感觉,使他感觉到的时间比实际的时间短。(部分资料来自-《每天懂点色彩心理学》)
2.听见色彩的声音
以上故事和实验都证明了,颜色是可以左右用户的情绪,也可以影响用户判断的。既然色彩潜意识在影响这着我们,那设计师必须学会善用色彩,在设计的时候,用色彩去正确传达产品的本质和内涵。当色彩被正确传达后,便能与用户产生心灵共鸣,产品也就能更深入人心。
黄色:青春、乐观、豁达。常被作为点睛之笔。
红色:活力、速度、紧迫感,常用于促销打折甩卖等。
蓝色:信任、安全、有底蕴,常用于企业、银行、安全中心等行业机构。
绿色:生命力、轻松、天然、无污染,常用于保健品等行业。
橙色:积极、进取、活力,阿里巴巴色也是橙色,常用于唤起行动,如button的颜色也常用橙色。
粉色:浪漫、女人,常用于女性消费行业,女性产品等。
黑色:影响力、时髦、严肃,常用于奢侈品营销等。
紫色:安抚、冷静、神秘,常用于美妆或抗老的女性产品设计中等。
当我们了解了颜色后,就能更加准确的掌握我们的页面风格的定位,用颜色去阐述你的产品。经常做“脑部运动”,联想游戏等。

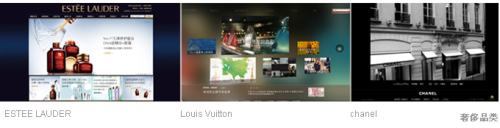
每种特定的行业,都有相似的产品色彩倾向性




三、色彩搭配
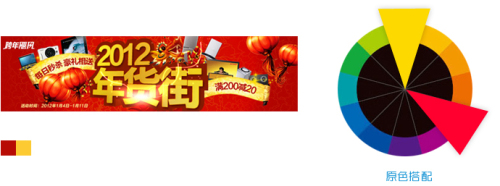
以下以banner为例,简单剖析下色彩的搭配技巧及色彩搭配组合方式以及搭配呈现的视觉效果。
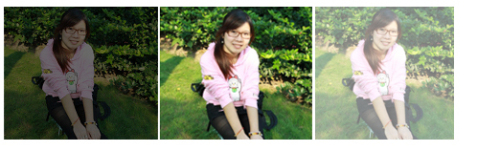
单色搭配:由一种色相的不同明度组成的搭配,这种搭配很好的体验了明暗的层次感。





前面分析的是通过颜色去感觉情绪。这里简单写,如何根据产品去捕捉色彩,也就是所谓的MOOD BOARD(情绪版)。
情绪版是指对要设计的产品以及相关主题方向的的色彩,影像,图片等其他材料的收集,从而引起某些情绪反应, 以此作为设计方向或者是形式的参考。(具体请参考情绪版(Mood board)操作流程的新思考——晓千)
1.原生关键词选择
首先,通过对产品的理解与认识,以及用户调研等得出体验关键词(Experience Keywords)。
2.衍生关键词
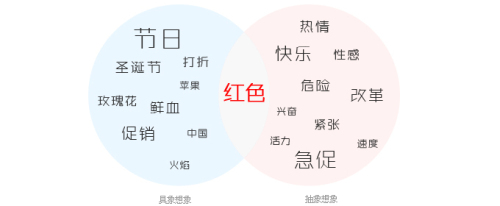
针对所得到的关键词,扩容信息,通过头脑风暴画出关键词的思维导图,寻找扩展关键词。
3. 收集相关图片,提取图片生成情绪版
通过“原生关键词”和“衍生关键词”,通过网络渠道,收集了大量的对应的素材图并配合定性访谈。
4. 衍生关键词的分析——分维诠释
5. 对情绪版进行“色彩分析”和“质感分析”

色彩是种感觉,当我们学会读懂色彩,听到他们的声音,就可以做到熟能生巧,跟随着流行的趋势去游刃有余的驾驭它。我的见解大多也是基于前人的分享总结,同时结合了自我的一些观点。总之,多看,多想以及多临摹,都可以帮助设计师在色彩感觉训练上事半功倍。成功的配色方案,一定是理性+感性的结合,所以设计师要做个感情细致,情感丰富的感性之人,题外话:)。
教程来源:阿里巴巴UED
