使用CSS的overflow属性防止float撑开div的方法
李泽
许多应征前端工程师的人,在面试时都会被问到这类float的问题。
例如:div元素内的两个子元素p都float:left,外面的div会变成没有高度,此时该怎么办呢?
通常解法是在排版流里面的元素加一个after的伪元素,将它设成display: block以及clear:both即可解决。
CSS Code复制内容到剪贴板
- div:after {content: "";display: block;clear: both;}
不过我今天意外发现,原来overflow: hidden;也会撑开div呀!如下:
长知识了。
XML/HTML Code复制内容到剪贴板
- <body>
- <div>
- <p>I am floated</p>
- <p>So am I</p></div><style>div {
- overflow: hidden;}p {
- float: left;}</style>
深入
让我们继续深入,来看下面的例子:
编写如下代码,查看效果
HTML代码:
XML/HTML Code复制内容到剪贴板
- <div class="content">
- <div class="div1">
- </div>
- </div>
CSS代码:
CSS Code复制内容到剪贴板
- .content {
- border: 1px solid red;
- }
- .div1 {
- width: 100px;
- height: 100px;
- background-color: cyan;
- }
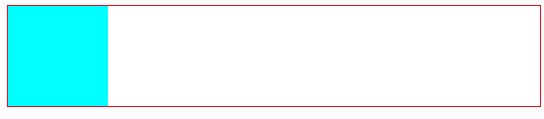
效果如下:
在content中添加一个div1,并设置了content标签的边框和div1标签的大小和颜色,看到content标签把div1标签包裹起来了。并且还撑起了content标签的大小
但,当我们设置了div1向右浮动的属性之后
CSS Code复制内容到剪贴板
- .div1 {
- width: 100px;
- height: 100px;
- background-color: cyan;
- float: rightright;
- }
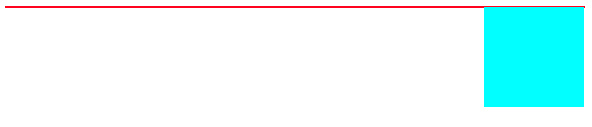
就会变成这个样子:
div1标签确实右对齐了,但是并没有撑起content标签的高度。
莫着急,我们需要设置一个属性,就是给content标签,添加overflow属性
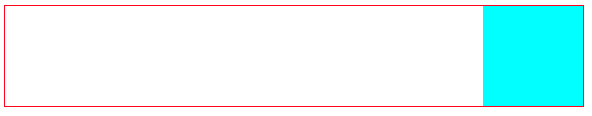
添加属性 (overflow: hidden;)
CSS Code复制内容到剪贴板
- .content {
- border: 1px solid red;
- overflow: hidden;
- }
添加完之后,效果就成了这样