CSS文本超出指定宽度后隐藏并显示为省略号的实现方法
脚本之家
一般的文字截断(适用于内联与块):
CSS Code复制内容到剪贴板
- .text-overflow {
- display:block;/*内联对象需加*/
- width:25em;
- word-break:keep-all;/* 不换行 */
- whitewhite-space:nowrap;/* 不换行 */
- overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
- text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
- }
对于表格文字溢出的定义:
对于表格超出范围显示省略号
CSS Code复制内容到剪贴板
- table{
- width:25em;
- table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
- }
- td{
- width:100%;
- word-break:keep-all;/* 不换行 */
- whitewhite-space:nowrap;/* 不换行 */
- overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
- text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
- }

代码:
XML/HTML Code复制内容到剪贴板
- <style type="text/css">
- #div1{
- padding: 10px;
- width: 200px;
- height:30px;
- text-shadow: 3px 3px 3px #aaaaaa;
- border: 1px solid #999999;
- text-overflow: ellipsis;
- overflow: hidden;
- word-break: break-all;
- white-space: nowrap;
- }
- </style>
- <body>
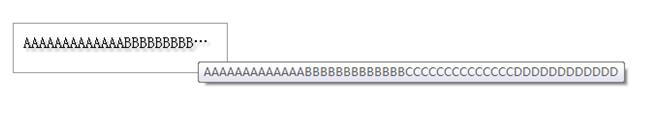
- <div id="div1" title="AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD">
- AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD
- </div>
- </body>
以上这篇CSS文本超出指定宽度后隐藏并显示为省略号的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/shouce/archive/2016/05/24/5522169.html
