CSS3过渡transition效果实例介绍
脚本之家
本文实例为大家分享了CSS3过渡transition效果,供大家参考,具体内容如下
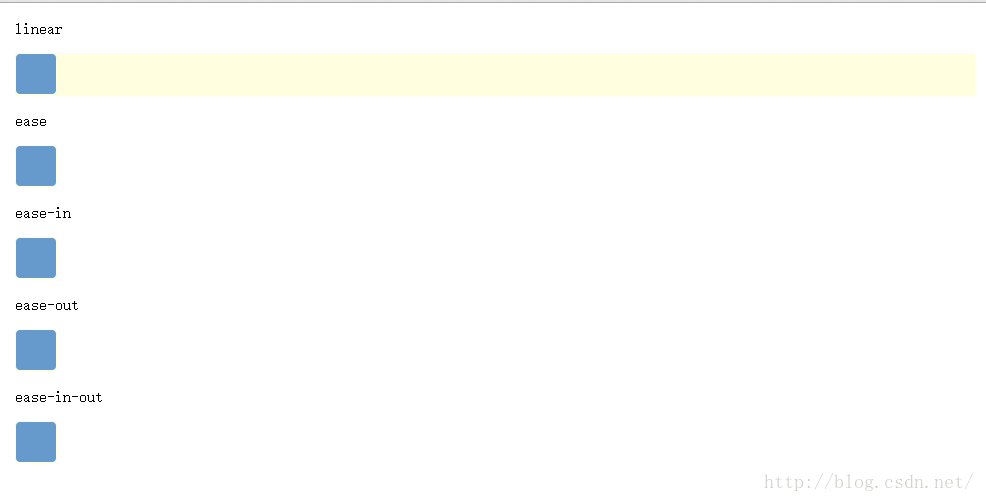
效果图:

实现代码:
transition.html
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Transition</title>
- <style>
- #block {
- width: 400px;
- height: 300px;
- background-color: #69C;
- margin: 0 auto;
- transition: background-color 1s, width 0.5s ease-out;
- -webkit-transition: background-color 1s, width 0.5s ease-out;
- }
- #block:hover {
- background-color: red;
- width: 600px;
- }
- </style>
- </head>
- <body>
- <div id="block">
- </div>
- </body>
- </html>
transitionDemo.html
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>TransitionDemo</title>
- <style>
- #wrapper {
- width: 1024px;
- margin: 0 auto;
- }
- .progress-bar-bg {
- width: 960px;
- /*background-color: aliceblue;*/
- background-color: lightyellow;
- }
- .progress-bar {
- height: 40px;
- width: 40px;
- background-color: #69C;
- border: 1px solid lightyellow;
- border-radius: 5px;
- }
- .progress-bar:hover {
- width: 960px;
- }
- #bar1 {
- -webkit-transition: width 5s linear;
- /*-webkit-transition: width 5s steps(6, end);*/
- /*-webkit-transition: width 5s step-start;*/
- }
- #bar2 {
- -webkit-transition: width 5s ease;
- }
- #bar3 {
- -webkit-transition: width 5s ease-in;
- }
- #bar4 {
- -webkit-transition: width 5s ease-out;
- }
- #bar5 {
- -webkit-transition: width 5s ease-in-out;
- }
- </style>
- </head>
- <body>
- <div id="wrapper">
- <p>linear</p>
- <div class="progress-bar-bg">
- <div class="progress-bar" id="bar1"></div>
- </div>
- <p>ease</p>
- <div class="progress-bar" id="bar2"></div>
- <p>ease-in</p>
- <div class="progress-bar" id="bar3"></div>
- <p>ease-out</p>
- <div class="progress-bar" id="bar4"></div>
- <p>ease-in-out</p>
- <div class="progress-bar" id="bar5"></div>
- </div>
- </body>
- </html>
结果分析:鼠标移动上去后,会发生过渡动画。
以上就是本文的全部内容,希望对大家的学习有所帮助。
