css 垂直居中的几种实现方法
脚本之家
因为 CSS 本身并没有提供相应的 API 支持(确切来说是提供不全)。今天重新整理一下思路,说说前端在实现页面元素垂直居中的几种思路:
一、利用 position 和负边距
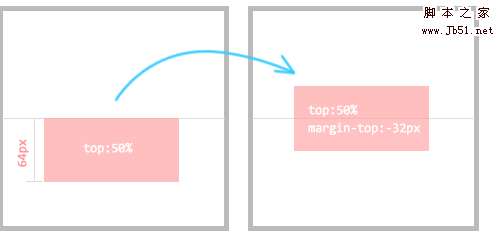
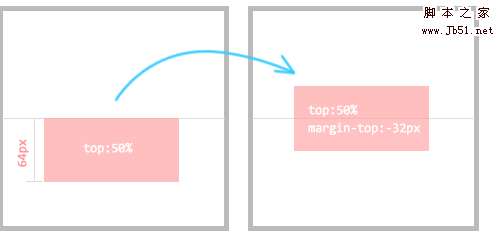
利用绝对定位,让元素的顶部与居中线对齐,再让元素上移 50% 的高度。这个应该不难理解。原理可以用下图来做一个可视化说明:
/* 代码实现:
* 设定宽度和高度,父节点为 position:relative; CSS是这样写的:
*/
.selector {
position:absolute;top:50%;。
margin-top:-元素自身高度的一半;
}
二、使用 <table />
<table /> 真是各种好用,她是各种布局、居中的法宝。垂直居中对其来说,也是非常简单的事。table cells 的 vertical-align:middle 就可以直接解决。所以实现起也来只要这样一行代码:
td{ vertical-align:middle; }三、通用解决方案
使用第一方案的问题是,通常我们需要垂直居中的元素高度都是不确实的。这里我们需要用 JS 来实现高度的计算,再实现负边;而第二种方案的局限在于只应用于 <table />。其实是,我们可能综合这两种方法,来做一个 Hack。
像我们知道的,在 CSS2.1 中,任何元素都可以使用 display:table / display:table-cell来实现与 table 一样的功能。那么,只要支持 display:table 的浏览器,已经可以轻松解决,只要这样写代码:
<!-- DOM 结构 -->
<div>
<p>content</p>
</div>
/* CSS 实现 */
div { display:table; }
p{ display:table-cell; vertical-align:middle; }
但问题是,这种方法在 IE6/7 是不能实现的,因为他们不支持 display:table 这个特性。那有没有办法不计算高度,利用第一种方案来实现垂直居中呢?其实也未尝不可。看看下面这个 DOM 结构和图示:
<div class="wrap">
<div class="hack">
<div class="cnt">
content
</div>
</div>
</div>
垂直居中最终方案: DEMO http://demo.jb51.net/js/2011/align-middle/
/* CSS 部分的代码实现:整体代码参见上述 demo*/
.wrap{
width:500px;height:300px;border:3px solid #ddd;margin:0 auto;padding:20px;display:table;
*position:relative;
}
.hack{
display:table-cell;vertical-align:middle;
*position:absolute;*top:50%;
}
.cnt{
*position:relative;*top:-50%;
}
这是在支付宝通用解决方案中实现的一个方案。=_,= 欢迎提供更好的方案…
一、利用 position 和负边距
利用绝对定位,让元素的顶部与居中线对齐,再让元素上移 50% 的高度。这个应该不难理解。原理可以用下图来做一个可视化说明:

/* 代码实现:
* 设定宽度和高度,父节点为 position:relative; CSS是这样写的:
*/
.selector {
position:absolute;top:50%;。
margin-top:-元素自身高度的一半;
}
二、使用 <table />
<table /> 真是各种好用,她是各种布局、居中的法宝。垂直居中对其来说,也是非常简单的事。table cells 的 vertical-align:middle 就可以直接解决。所以实现起也来只要这样一行代码:
td{ vertical-align:middle; }三、通用解决方案
使用第一方案的问题是,通常我们需要垂直居中的元素高度都是不确实的。这里我们需要用 JS 来实现高度的计算,再实现负边;而第二种方案的局限在于只应用于 <table />。其实是,我们可能综合这两种方法,来做一个 Hack。
像我们知道的,在 CSS2.1 中,任何元素都可以使用 display:table / display:table-cell来实现与 table 一样的功能。那么,只要支持 display:table 的浏览器,已经可以轻松解决,只要这样写代码:
<!-- DOM 结构 -->
<div>
<p>content</p>
</div>
/* CSS 实现 */
div { display:table; }
p{ display:table-cell; vertical-align:middle; }
但问题是,这种方法在 IE6/7 是不能实现的,因为他们不支持 display:table 这个特性。那有没有办法不计算高度,利用第一种方案来实现垂直居中呢?其实也未尝不可。看看下面这个 DOM 结构和图示:
<div class="wrap">
<div class="hack">
<div class="cnt">
content
</div>
</div>
</div>

垂直居中最终方案: DEMO http://demo.jb51.net/js/2011/align-middle/
/* CSS 部分的代码实现:整体代码参见上述 demo*/
.wrap{
width:500px;height:300px;border:3px solid #ddd;margin:0 auto;padding:20px;display:table;
*position:relative;
}
.hack{
display:table-cell;vertical-align:middle;
*position:absolute;*top:50%;
}
.cnt{
*position:relative;*top:-50%;
}
这是在支付宝通用解决方案中实现的一个方案。=_,= 欢迎提供更好的方案…
