css 列表菜单的设计
脚本之家
这个技巧非常灵活,你可以轻松的改变边框和背景的布局.它甚至可以让浏览器的字体逐渐变小(也可以增大).

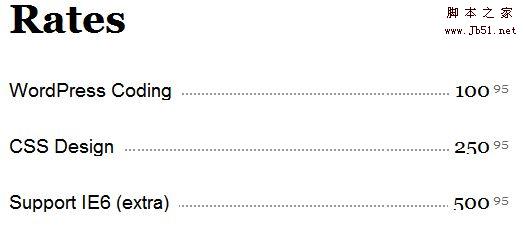
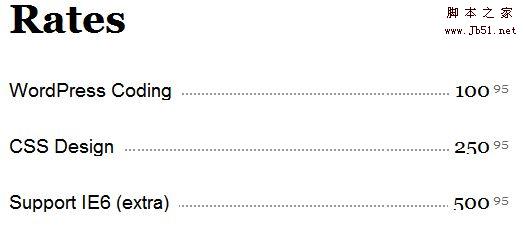
1.认真的查看下面的html代码,并配合下面的示图,可以让你更加清楚这些代码的作用.
<ul>
<li><strong>CSS Design</strong> <em>250<sup>95</sup></em></li>
</ul>
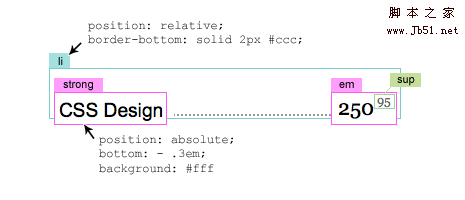
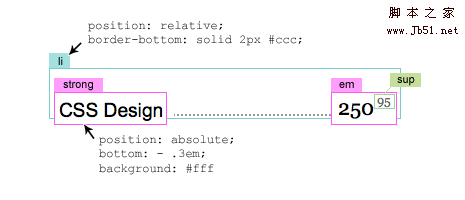
2.给<li> postion:relative 并添加一个底边框样式.
给<strong><em> 设 position:absolute 并使用负值让它们位于边框之下.

注:使用相对值来控制padding的空间.
.menu {
width: 500px;
list-style: none;
margin: 0 0 2em;
padding: 0;
font: 150%/100% Arial, Helvetica, sans-serif;
}
.menu li {
clear: both;
margin: 0;
padding: 0 0 1.8em 0;
position: relative;
border-bottom: dotted 2px #999;
}
.menu strong {
background: #fff;
padding: 0 10px 0 0;
font-weight: normal;
position: absolute;
bottom: -.3em;
left: 0;
}
.menu em {
background: #fff;
padding: 0 0 0 5px;
font: 110%/100% Georgia, "Times New Roman", Times, serif;
position: absolute;
bottom: -.2em;
right: 0;
}
.menu sup {
font-size: 60%;
color: #666;
margin-left: 3px;
}
3.现在来设置<li>的CSS样式
li {
border-bottom: dashed 1px #000;
padding: 0 0 2.3em 0;
4.也可以使用背景图片来做边界(见后面的演示)
li {
background: url(images/circle.gif) repeat-x left bottom;
}
5.如果你仍在使用IE6以下版本或者buggier IE6,你可能会注意到布局显示不正常,要解决这个问题,只要添加clearfix 给<li>元素.
/* clearfix */
.menu li:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.menu li {display: inline-block;}
/* Hides from IE-mac \*/
* html .menu li {height: 1%;}
.menu li {display: block;}
/* End hide from IE-mac */
源码下载

1.认真的查看下面的html代码,并配合下面的示图,可以让你更加清楚这些代码的作用.
<ul>
<li><strong>CSS Design</strong> <em>250<sup>95</sup></em></li>
</ul>
2.给<li> postion:relative 并添加一个底边框样式.
给<strong><em> 设 position:absolute 并使用负值让它们位于边框之下.

注:使用相对值来控制padding的空间.
.menu {
width: 500px;
list-style: none;
margin: 0 0 2em;
padding: 0;
font: 150%/100% Arial, Helvetica, sans-serif;
}
.menu li {
clear: both;
margin: 0;
padding: 0 0 1.8em 0;
position: relative;
border-bottom: dotted 2px #999;
}
.menu strong {
background: #fff;
padding: 0 10px 0 0;
font-weight: normal;
position: absolute;
bottom: -.3em;
left: 0;
}
.menu em {
background: #fff;
padding: 0 0 0 5px;
font: 110%/100% Georgia, "Times New Roman", Times, serif;
position: absolute;
bottom: -.2em;
right: 0;
}
.menu sup {
font-size: 60%;
color: #666;
margin-left: 3px;
}
3.现在来设置<li>的CSS样式
li {
border-bottom: dashed 1px #000;
padding: 0 0 2.3em 0;
4.也可以使用背景图片来做边界(见后面的演示)
li {
background: url(images/circle.gif) repeat-x left bottom;
}
5.如果你仍在使用IE6以下版本或者buggier IE6,你可能会注意到布局显示不正常,要解决这个问题,只要添加clearfix 给<li>元素.
/* clearfix */
.menu li:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.menu li {display: inline-block;}
/* Hides from IE-mac \*/
* html .menu li {height: 1%;}
.menu li {display: block;}
/* End hide from IE-mac */
源码下载
