css 调试方法与经验总结
脚本之家
本总结不断更新,主要记录本人调试过程中所终结的经验与方法。
毕竟本人不是做浏览器前端的,所以如有不详敬请见谅。
css关系到界面的美观,有时候功能实现了。界面确丑到没人用,终归还是一件失败的产品,所有好的产品不仅需要实用的功能,更加需要贴心美观的外观。
1.如果遇到整体布局工整,个别布局偏移的。
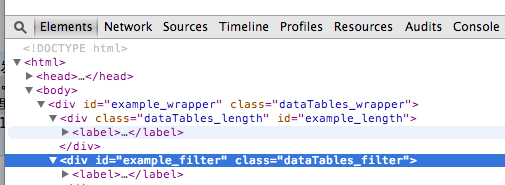
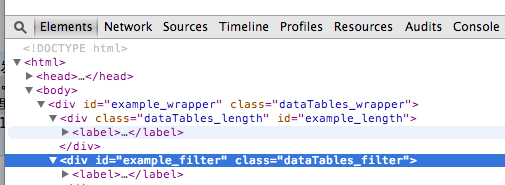
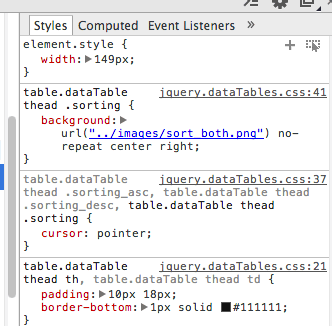
可以使用浏览器取道偏移的组件(放大镜),然后得到应用到这个组件的css文件中的css效果进行修改即可,如下图所示:

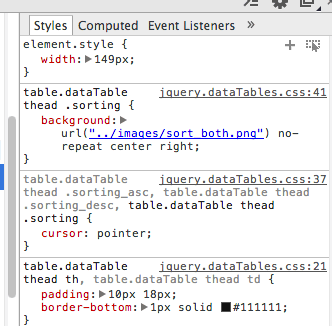
可以再右边获取到css样式,以及css详细信息:
查看到样式后,还可以看到对应样式所属于的文件,找到这个文件再进行样式修改即可。

以及css详细信息:

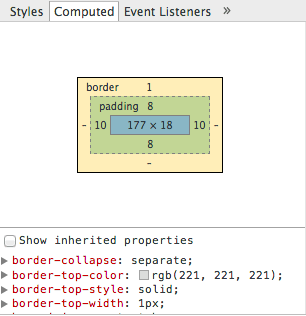
如上右图所示:
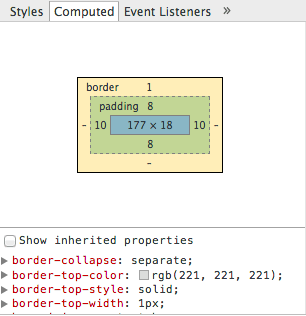
这里可以观测到这个组件的大小:宽:177+10+10,高:18+8+8
组件的内边距:padding:10
组件的边界:border:组件的边界表示这里外边就不是这个组件的组成部分了。
如上左图:
在边界外边还可以有外边界:margin:表示这个组件空出的长和宽
毕竟本人不是做浏览器前端的,所以如有不详敬请见谅。
css关系到界面的美观,有时候功能实现了。界面确丑到没人用,终归还是一件失败的产品,所有好的产品不仅需要实用的功能,更加需要贴心美观的外观。
1.如果遇到整体布局工整,个别布局偏移的。
可以使用浏览器取道偏移的组件(放大镜),然后得到应用到这个组件的css文件中的css效果进行修改即可,如下图所示:

可以再右边获取到css样式,以及css详细信息:
查看到样式后,还可以看到对应样式所属于的文件,找到这个文件再进行样式修改即可。

以及css详细信息:

如上右图所示:
这里可以观测到这个组件的大小:宽:177+10+10,高:18+8+8
组件的内边距:padding:10
组件的边界:border:组件的边界表示这里外边就不是这个组件的组成部分了。
如上左图:
在边界外边还可以有外边界:margin:表示这个组件空出的长和宽
