CSS样式简单实现Table没有外边框只有内边框
脚本之家
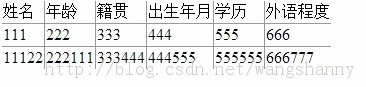
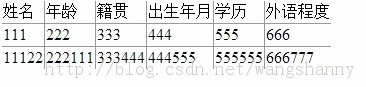
效果图:

实现方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
border-collapse: collapse;
border: 0px solid #999;
}
table td {
border-top: 0;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
border-left: 0;
}
table tr.lastrow td {
border-bottom: 0;
}
table tr td.lastCol {
border-right: 0;
}
</style>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>籍贯</td>
<td>出生年月</td>
<td>学历</td>
<td class="lastCol">外语程度</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
<td>555</td>
<td class="lastCol">666</td>
</tr>
<tr class="lastrow">
<td>11122</td>
<td>222111</td>
<td>333444</td>
<td>444555</td>
<td>555555</td>
<td class="lastCol">666777</td>
</tr>
</table>
</body>
</html>
测试通过!

实现方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
border-collapse: collapse;
border: 0px solid #999;
}
table td {
border-top: 0;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
border-left: 0;
}
table tr.lastrow td {
border-bottom: 0;
}
table tr td.lastCol {
border-right: 0;
}
</style>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>籍贯</td>
<td>出生年月</td>
<td>学历</td>
<td class="lastCol">外语程度</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
<td>555</td>
<td class="lastCol">666</td>
</tr>
<tr class="lastrow">
<td>11122</td>
<td>222111</td>
<td>333444</td>
<td>444555</td>
<td>555555</td>
<td class="lastCol">666777</td>
</tr>
</table>
</body>
</html>
测试通过!
