table表格某一td内容太多导致样式混乱的解决方案
脚本之家
问题
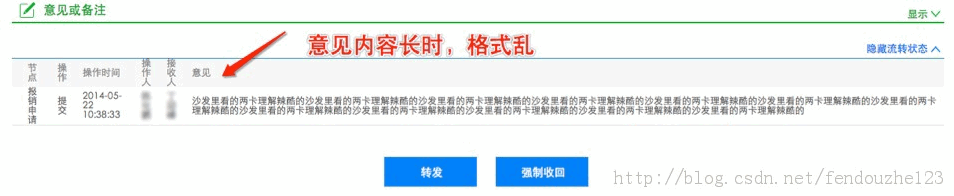
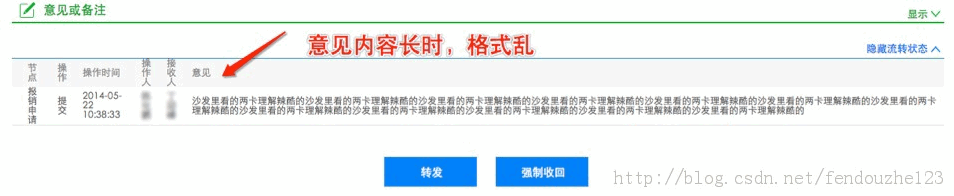
在开发过程难免遇到这样那样的问题。对于有很多条目的数据,我们通常采用table元素来快速实现。如果某一个td的内容太多的话就会出现下面的情况,导致样式混乱难看:

解决方案
要让table的宽度固定我们可以给table元素设置table-layout:fixed;样式,但这样表格的宽度问题是解决了,但是里面的内容并不会自动换行。我们还需要给td设置word-break: break-all; word-wrap:break-word;即可完美解决。如下图:

这样的确可以很好地解决问题。记录下,以备后用。
在开发过程难免遇到这样那样的问题。对于有很多条目的数据,我们通常采用table元素来快速实现。如果某一个td的内容太多的话就会出现下面的情况,导致样式混乱难看:

解决方案
要让table的宽度固定我们可以给table元素设置table-layout:fixed;样式,但这样表格的宽度问题是解决了,但是里面的内容并不会自动换行。我们还需要给td设置word-break: break-all; word-wrap:break-word;即可完美解决。如下图:

这样的确可以很好地解决问题。记录下,以备后用。
