select选项过长无法显示设置overflow:hidden在IE9中不起作用
脚本之家
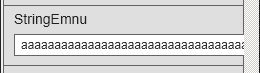
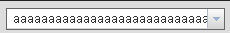
在下图中有一个dojo的select,当选项过长,在IE9中没法显示正确。

css设置如下,"overflow:hidden"没有起作用。
.my-select {
max-width: 200px;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
}
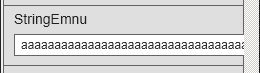
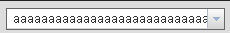
在添加了“float:left",适当调整width后,select正常显示如下图。
.my-select {
float:left;
width: 200px;
max-width: 200px;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
}

如果没有width,对应字符比较少的选项会显示如下。有了width后,max-width可以删掉。


css设置如下,"overflow:hidden"没有起作用。
.my-select {
max-width: 200px;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
}
在添加了“float:left",适当调整width后,select正常显示如下图。
.my-select {
float:left;
width: 200px;
max-width: 200px;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
}

如果没有width,对应字符比较少的选项会显示如下。有了width后,max-width可以删掉。

