织梦模板CMS整站源码通用安装教程(图文教程)
建站笔记
今天先跟大家介绍一下dedecms织梦源码安装的方法步骤、还原织梦模板数据库自带的网站数据、以及织梦模板修改后进行后台生成的教程
准备:
dedecms织梦模板
PHP空间+MySQL数据库

dedecms织梦模板安装的方法步骤
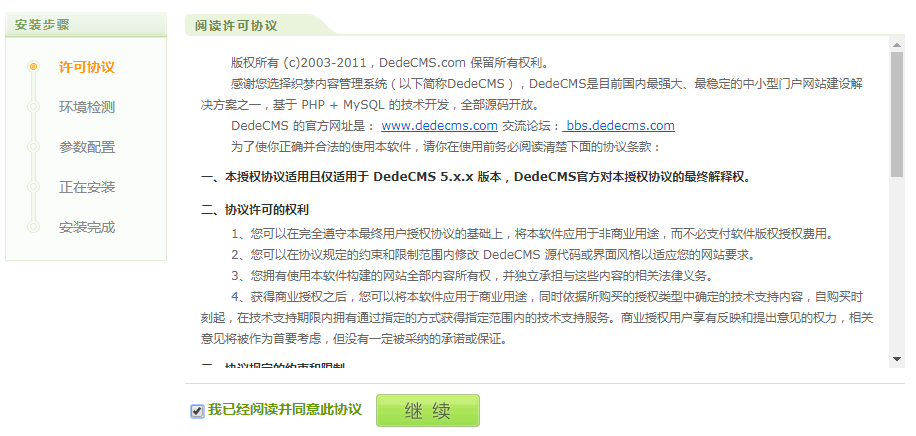
打开浏览器,在浏览器中输入如下地址:您的域名/install/,这样就进入织梦模板的安装界面了,第一个显示的界面是协议界面,勾选同意协议,点击-继续

接下来是服务器环境检测页面,如果服务器网站配置没有问题(没有出现红×),点击继续就可以了


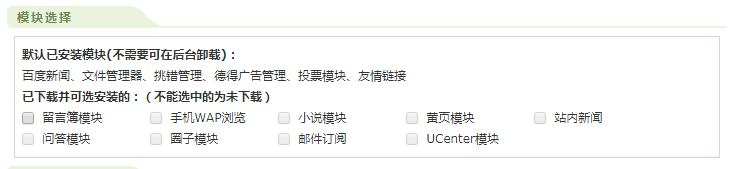
模块选择上面的选项不用勾选

数据库设定中只需要填写:数据库用户、数据库密码和数据库名称。其中数据库用户和数据库名称填写的内容是一样的。出现红色字体“数据库已存在,系统将覆盖...”是正常的,不用管。

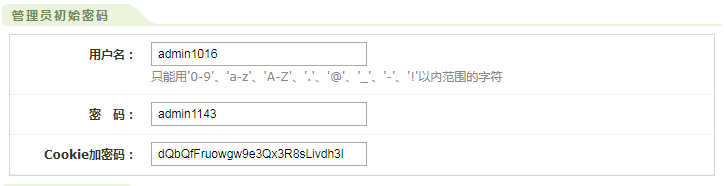
管理员用户名和密码最好不要用admin,容易被别人破解,改一个复杂点的,加密码那一项不用管

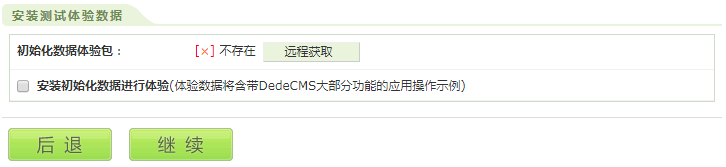
安装测试体验数据:这一项到后面再说,先不用管,直接点击-继续

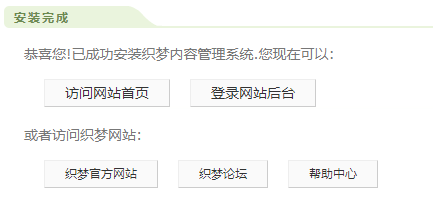
点击登录网站后台,输入后台账号密码,就可以进入网站后台管理界面

到这一步,织梦模板网站就安装完成了,但是打开网站的时候会发现,网站里面没有任何数据。
比如:我想做一个博客网站,但是织梦模板安装后,首页什么也没有,不知道后台添加栏目、添加文章会显示出什么效果,会显示在哪个位置。对于修改模板来说很不友好。


织梦模板安装后,都会带有一些测试数据,但如何让这些测试数据显示出来呢
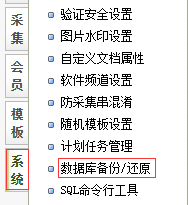
打开网站后台左侧-系统-数据库备份/还原

点击右上角-数据还原

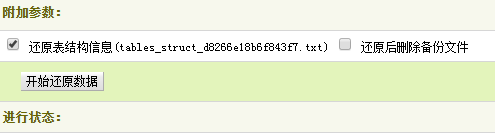
然后把页面拉到最下方点击-开始还原数据

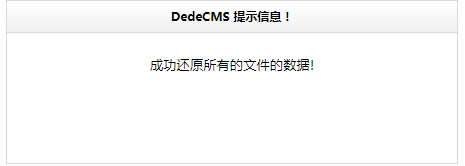
如果出现下图提示,说明数据还原完成

织梦后台生成
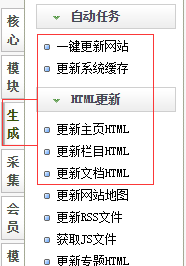
还原数据之后还需要后台生成下,当然每次修改织梦后台后,都需要生成下,选择-生成-选项卡,依次点击红框中的五项

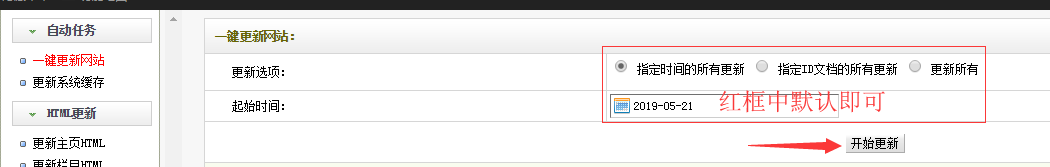
一键更新网站—开始更新

更新成功后提示:

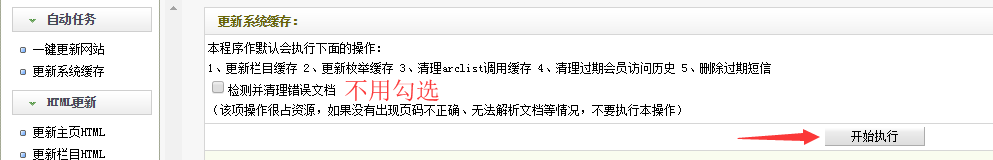
更新系统缓存—开始执行

更新成功后提示:

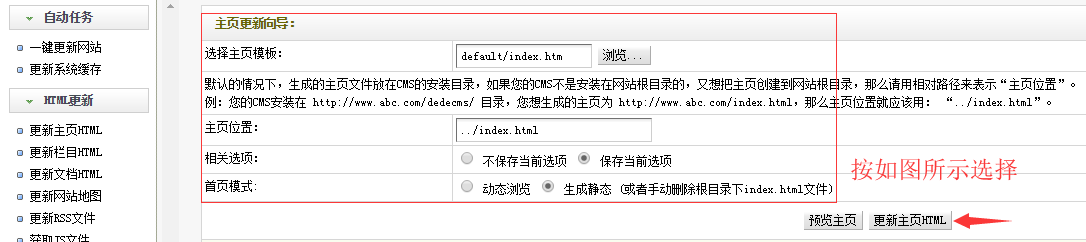
更新主页HTML—点击更新主页HTML

更新成功后提示

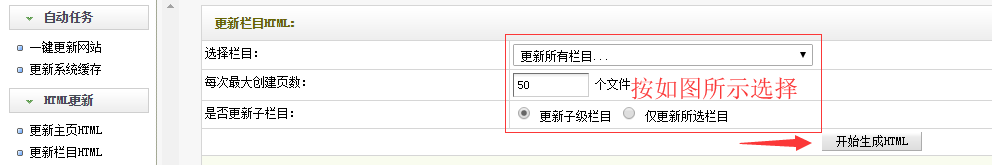
更新栏目HTML—开始生成HTML

更新成功后提示:

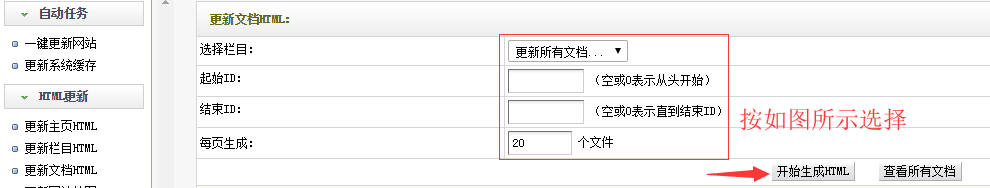
更新文档HTML--开始生成HTML

更新成功后提示:

这5项生成后,访问网站主页,如果还访问不了,刷新下浏览器,就可以了。江边鸟主机 的网站就是这样一步一步修改的。
然后打开网站首页,上面就会出现织梦模板自带的数据,这样在修改时就会有一定的参考
注:做好的网站不要用模板自带的数据、图片等,容易侵权,要把这些替换成自己的内容。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
