织梦后台文章管理中增加批量添加tag标签功能示例
脚本之家
需求背景:
之前发布了不少文章,后来发现之前的这些文章当时发布时都没有添加tag标签,然而现在需要都添加上tag标签,然而这个在默认的织梦后台是没办法批量实现的,只能一篇篇文章去修改。
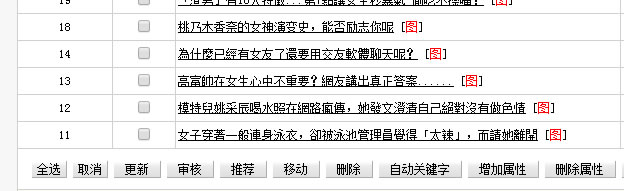
思考: 织梦原本的文章批量管理中有这么几项,看图:

根据这个自动关键词、批量增加属性、批量删除属性这个思路来进行批量tag标签操作。
修改后的具体效果如下:

具体实现步骤:三步
1、打开dede/templets/content_list.htm,找到:
<a href="javascript:;" onClick="cAtts('attsDel',event,this)" class="coolbg"> 删除属性 </a>
在他后边添加:
<a class="coolbg" onclick="EditArcs('tagsEdit',event,this)" href="javascript:;"> 修改tags标签 </a>
2、打开dede/js/list.js,在文件最后边添加:
/*批量修改文档*/
function EditArcs(jname,e,obj){
var qstr=getCheckboxItem();
if(qstr=='')
{
alert('必需选择一个或多个文档!');
return;
}
LoadQuickDiv(e, 'archives_do.php?dopost=batchEditArchives&qstr='+qstr+'&dojob='+jname+'&rnd='+Math.random(), 'tagsEditDlg', '450px', '160px');
ChangeFullDiv('show');
}
3.打开dede/archives_do.php,这个文件的最后四行是:
<?php //AJAX窗体结束 } ?>
替换成:
<?php
//AJAX 窗体结束
}
/*
* --------------------------------------------
* function batchEditArchives(){}
* 批量修改文档
* --------------------------------------------
* */
else if ($dopost == 'batchEditArchives')
{
if( !empty($aid) && empty($qstr) )
{
$qstr = $aid;
}
$dojobname = '修改TAG标签';
AjaxHead();
//输出AJAX可移动窗体
$divname = 'tagsEditDlg';
echo "<div class='title' onmousemove=\"DropMoveHand('{$divname}', 225);\" onmousedown=\"DropStartHand();\" onmouseup=\"DropStopHand();\">\r\n";
echo " <div class='titLeft'>{$dojobname}</div>\r\n";
echo " <div class='titRight'><img src='images/ico-close.gif' style='cursor:pointer;' onclick='HideObj(\"{$divname}\");ChangeFullDiv(\"hide\");' alt='封锁' title='封锁' /></div>\r\n";
echo "</div>\r\n";
echo "<form name='tagsEditDlgform' action='archives_do.php' method='post'>\r\n";
echo "<input type='hidden' name='dopost' value='{$dojob}' />\r\n";
echo "<input type='hidden' name='qstr' value='{$qstr}' />\r\n";
echo "<table width='100%' style='margin-top:6px;z-index:9000;'>\r\n";
?>
<tr height='28'>
<td width="80" class='bline'> 标 签:</td>
<td class='bline'>
<input type='text' name='tags' id="tags" value='' />(','号分隔,单个标签小于12字节)
</td>
</tr>
<tr height='32'>
<td width="80" class='bline'> 文档ID:</td>
<td class='bline'>
<input type='text' name='tmpids' value="<?php echo $qstr; ?>" style='width:310px;overflow:hidden;' />
</td>
</tr>
<tr height='32'>
<td colspan='2' align='center' style='padding-top:12px'>
<input name="imageField" type="image" src="images/button_ok.gif" width="60" height="22" class="np" border="0" style="cursor:pointer" />
<img src="images/button_back.gif" width="60" height="22" border="0" onclick='HideObj("<?php echo $divname; ?>");ChangeFullDiv("hide");' style="cursor:pointer" />
</td>
</td>
</tr>
</table>
</form>
<?php
//AJAX 窗体结束
}
//修改标签结束
/*
* ------------------------------
* 修改标签详细操作
* function tagsEdit(){}
* ------------------------------
*
* */
elseif ($dopost == 'tagsEdit'){
//CheckPurview('a_Commend,sys_ArcBatch');
if( !empty($aid) && empty($qstr) )
{
$qstr = $aid;
}
if($qstr=='')
{
ShowMsg("参数无效!", $ENV_GOBACK_URL);
exit();
}
if(empty($tags))
{
ShowMsg("必需输入tags标签!", $ENV_GOBACK_URL);
exit();
}
$tags = str_replace(',', ',', $tags);
$tagss = explode(',',$tags);
if(empty($tagss)){
ShowMsg("必需输入tags标签!", $ENV_GOBACK_URL);
exit();
}
$arcids = ereg_replace('[^0-9,]','',ereg_replace('`', ',', $qstr));
$arcids_arr = explode(',', $arcids);
if (empty($arcids_arr)) {
ShowMsg("参数无效!", $ENV_GOBACK_URL);
exit();
}
foreach($arcids_arr as $id){
/*
* 处理修改后的Tag
*/
$oldtag = GetTags($id);
$oldtags = explode(',',$oldtag);
foreach($tagss as $tag)
{
$tag = trim($tag);
if(isset($tag[255]) || $tag!=stripslashes($tag))
{
continue;
}
if(!in_array($tag,$oldtags))
{
InsertOneTag($tag,$id);
}
}
foreach($oldtags as $tag)
{
if(!in_array($tag,$tagss))
{
$dsql->ExecuteNoneQuery("Delete From `js_taglist` where aid='$id' And tag like '$tag' ");
$dsql->ExecuteNoneQuery("Update `js_tagindex` set total=total-1 where tag like '$tag' ");
}
else
{
$dsql->ExecuteNoneQuery("Update `js_taglist` set `arcrank` = '$arcrank', `typeid` = '$typeid' where tag like '$tag' ");
}
}
}
ShowMsg("成功修改选中文档的tags标签!", $ENV_GOBACK_URL);
exit();
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
