Discuz! X1.5插件制作学习之旅 推荐
脚本之家
单页制作教程 FOR Discuz! X1.5
在Discuz! X1.5根目录下新建一个文件,host.php,源码内容如下
解释:
其中的“include template('host');”表示的是调用template/default/host.htm 文件的意思。
host.htm 源码:
到这里单页制作教程 FOR Discuz! X1.5就结束了!!!
附:http://bbs.7drc.com/thread-15432-1-2.html
嵌入点的学习过程
问:如何知道嵌入点有那些?
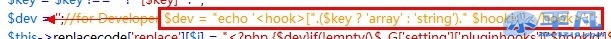
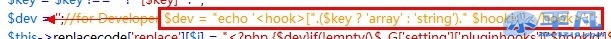
答:打开“source/class/class_template.php”找到含有“for Developer”关键字的那一行一看即可明白有那些嵌入点。


实验过程:
第一步:
进入DZ后台,接着进入插件管理->设计新插件 按要求输入相应内容即可。
第二步:
当第一步完成以后,页面会自动跳转到新设计的插件信息页面,这时点击 “模块”

第三步:
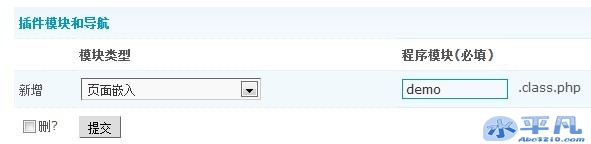
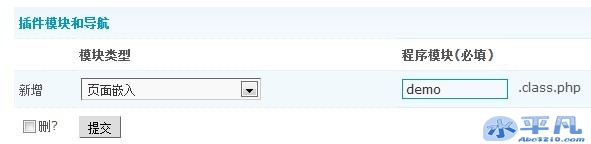
进入论坛“source/plugin/”目录下,在这个目录下新增一个文件夹,文件夹名称是刚刚第一步中“唯一标识符”中所输入的值。建立好目录以后,在该目录下新增demo.class.php文件
源码内如如下:

附:
详细解说请查看手册:http://www.discuz.net/thread-1689915-1-1.html
在Discuz! X1.5根目录下新建一个文件,host.php,源码内容如下
<?php
require './source/class/class_core.php';//引入系统核心文件
$discuz = & discuz_core::instance();//以下代码为创建及初始化对象
$discuz->cachelist = $cachelist;
$discuz->init();
include template('host');//调用单页模版文件
?>
解释:
其中的“include template('host');”表示的是调用template/default/host.htm 文件的意思。
host.htm 源码:
{subtemplate common/header}
<div id="pt" class="wp">
<a href="index.php" class="nvhm">$_G[setting][bbname]</a> ›单页
</div>
<style id="diy_style" type="text/css"></style>
<div id="ct" class="wp cl w">
<div class="mn mw">
<div class="content">
这里是自己正文区域的代码
</div>
</div>
</div>
{subtemplate common/footer}
到这里单页制作教程 FOR Discuz! X1.5就结束了!!!
附:http://bbs.7drc.com/thread-15432-1-2.html
嵌入点的学习过程
问:如何知道嵌入点有那些?
答:打开“source/class/class_template.php”找到含有“for Developer”关键字的那一行一看即可明白有那些嵌入点。


实验过程:
第一步:
进入DZ后台,接着进入插件管理->设计新插件 按要求输入相应内容即可。
第二步:
当第一步完成以后,页面会自动跳转到新设计的插件信息页面,这时点击 “模块”

第三步:
进入论坛“source/plugin/”目录下,在这个目录下新增一个文件夹,文件夹名称是刚刚第一步中“唯一标识符”中所输入的值。建立好目录以后,在该目录下新增demo.class.php文件
源码内如如下:
<?php
//安全验证
if(!defined('IN_DISCUZ')) {
exit('Access Denied');
}
//全局嵌入点类(必须存在)
class plugin_mfyoyouid {
}
//全局脚本嵌入点类
class plugin_mfyoyouid_forum extends plugin_mfyoyouid{
//嵌入点为 viewthread_useraction
function viewthread_useraction_output(){
global $_G;
loadcache('plugin');
$return='<a href=URL id="share">分享1</a>';
return $return;
}
}
?>

附:
详细解说请查看手册:http://www.discuz.net/thread-1689915-1-1.html
