Es6 写的文件import 起来解决方案详解
投稿:lqh
这篇文章主要介绍了如何让es6 写的文件import 起来详解的相关资料,需要的朋友可以参考下
这段时间,学习了一点关于es6新规范的知识,然后心血来潮,想尝试一下用ES6编写的代码在浏览器中跑起来。
说干就干,先说下我的实现步骤(没想到有坑!)
- 把ES6代码转译成ES5;
- html文件引入转译后的ES5;
- 然后在浏览器环境中运行;
- 在node环境中运行;
然后下面是我的一些目录结构,大致预览一下。
src,es6开发目录

dist,es5生产目录

test,一个测试目录

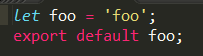
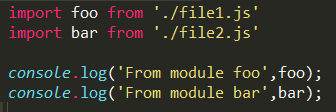
然后,看一下我的ES6开发的一些js是什么样子。
file  file2
file2  app
app 
test 
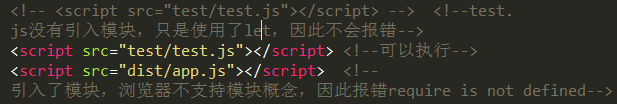
然后我们在html中引入dist中的经过转译的文件

在浏览器中测试,test中因为没引入模块,所以正常执行,app中因为引入了模块,而且是CommonJS规范,但是浏览器不支持这种规范,因此报错

假如,我们为了测验,就给html加上requireJS文件,浏览器支持AMD/CMD规范。异步加载定义。
但是,我们发现,还是会报错,说明语法不支持,或者两者冲突了,因为一种是AMD,一种是CommonJS。

由于我们通过node来编译ES6成ES5,node模块就是参照CommonJS规范来的,所以ES5的语法,也属于CommonJS规范,而且现在的浏览器和node都不支持ES6的规范或大部分不支持。
解决方法
经过查阅资料,发现可以通过webpack打包工具来将依赖合并成一个文件,然后引入html中。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:
- JavaScript学习笔记之ES6数组方法
- JavaScript中ES6 Babel正确安装过程
- 深入理解React中es6创建组件this的方法
- 详解JavaScript ES6中的模板字符串
- JavaScript ES6中CLASS的使用详解
- 解析JavaScript的ES6版本中的解构赋值
- JavaScript ES6的新特性使用新方法定义Class
- 深入浅析react native es6语法
- ES6所改良的javascript“缺陷”问题
- ES6中如何使用Set和WeakSet
- 详解Javascript ES6中的箭头函数(Arrow Functions)
- 简单谈谈ES6的六个小特性
- ES6生成器用法实例分析
