jquery 追加元素append、prepend、before、after用法与区别分析
投稿:mdxy-dxy
功能说明
对比的看
before和prepend
before:在被选元素之前添加的内容(内容外面)
prepend:在被选元素的前面添加的内容(内容的里面)
同理
after和append
after:在被选元素之后添加的内容(内容外面)
append:在被选元素的后面添加的内容(内容的里面)
jquery的插入外部
after() 元素外的后面插入
insertAfter() 把内容插入到元素外的后面
before() 在元素外的前面插入内容
insertBefore() 把内容插入到目标元素外的后面
详细说明
append与prepedn都是元素里面操作,这样就比较简单了
一、after()和before()方法的区别
after()——其方法是将方法里面的参数添加到jquery对象后面去;
如:A.after(B)的意思是将B放到A后面去;
before()——其方法是将方法里面的参数添加到jquery对象前面去。
如:A.before(B)的意思是将A放到B前面去;
二、insertAfter()和insertBefore()的方法的区别
其实是将元素对调位置;
可以是页面上已有元素;也可以是动态添加进来的元素。
如:A.insertAfter(B);即将A元素调换到B元素后面;
如<span>CC</span><p>HELLO</p>使用$("span").insertAfter($("p"))后,就变为<p>HELLO</p><span>CC</span>了。两者位置调换了
三、append()和appendTo()方法的区别
append()——其方法是将方法里面的参数添加到jquery对象中来;
如:A.append(B)的意思是将B放到A中来,后面追加,A的子元素的最后一个位置;
appendTo()——其方法是将jquery对象添加到appendTo指定的参数中去。
如:A.appendTo(B)的意思是将A放到B中去,后面追加,B的子元素的最后一个位置;
四、prepend()和prependTo()方法的区别
append()——其方法是将方法里面的参数添加到jquery对象中来;
如:A.append(B)的意思是将B放到A中来,插入到A的子元素的第一个位置;
appendTo()——其方法是将jquery对象添加到appendTo指定的参数中去。
如:A.appendTo(B)的意思是将A放到B中去,插入到B的子元素的第一个位置;
例子
1、insert局部方法
/**
* 在父级元素上操作DOM
* @param {Object} parent 父级元素,可以是element,也可以是Yquery对象
* @param {String} position 位置: beforebegin/afterbegin/beforeend/afterend
* @param {*} any 任何:string/text/object
* @param {Number} index 序号,如果大于0则复制节点
* @return {Undefined}
* @version 1.0
* 2013年12月2日17:08:26
*/
function _insert(parent, position, any, index) {
if ($.isFunction(any)) {
any = any.call(parent);
}
// 字符串
if ($.isString(any)) {
if (regTag.test(any)) {
parent.insertAdjacentHTML(position, any);
} else {
parent.insertAdjacentText(position, any);
}
}
// 数字
else if ($.isNumber(any)) {
parent.insertAdjacentText(position, any);
}
// 元素
else if ($.isElement(any)) {
parent.insertAdjacentElement(position, index > 0 ? any.cloneNode(!0) : any);
}
// Yquery
else if (_isYquery(any)) {
any.each(function() {
_insert(parent, position, this);
});
}
}2、append、prepend、before、after
$.fn = {
/**
* 追插
* 将元素后插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
append: function(any) {
return this.each(function(index) {
_insert(this, 'beforeend', any, index);
});
},
/**
* 补插
* 将元素前插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
prepend: function(any) {
return this.each(function(index) {
_insert(this, 'afterbegin', any, index);
});
},
/**
* 前插
* 将元素前插到当前元素(集合)前
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
before: function(any) {
return this.each(function(index) {
_insert(this, 'beforebegin', any, index);
});
},
/**
* 后插
* 将元素后插到当前元素(集合)后
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
after: function(any) {
return this.each(function(index) {
_insert(this, 'afterend', any, index);
});
}
};3、prependTo、prependTo、insertBefore、insertAfter
这些带后缀的与上面的不同的是,返回的结果不一样。如:
$('#demo').append('<a/>');
// => 返回的是 $('#demo')
$('<a/>').appendTo($('#demo'));
// => 返回的是$('a');因此两者的关系只是返回结果不一样,其他的都一样,可以这么解决:
_each({
appendTo: 'append',
prependTo: 'prepend',
insertBefore: 'before',
insertAfter: 'after'
}, function(key, val) {
$.fn[key] = function(selector) {
this.each(function() {
$(selector)[val](this);
});
return this;
};
});jquery 追加元素的方法(append prepend after before 的区别)
append() 方法在被选元素的结尾插入内容。
prepend() 方法在被选元素的开头插入内容。
after() 方法在被选元素之后插入内容。
before() 方法在被选元素之前插入内容。
<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<div class="testdiv">
<ul>
<li>第一个li标签</li>
</ul>
</div>
<script>
//append
$('.testdiv ul').append('<li>append 插入的li</li>');
//prepend
$('.testdiv ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testdiv ul').after('<li>after 插入的li</li>');
//before
$('.testdiv ul').before('<li>before 插入的li</li>');
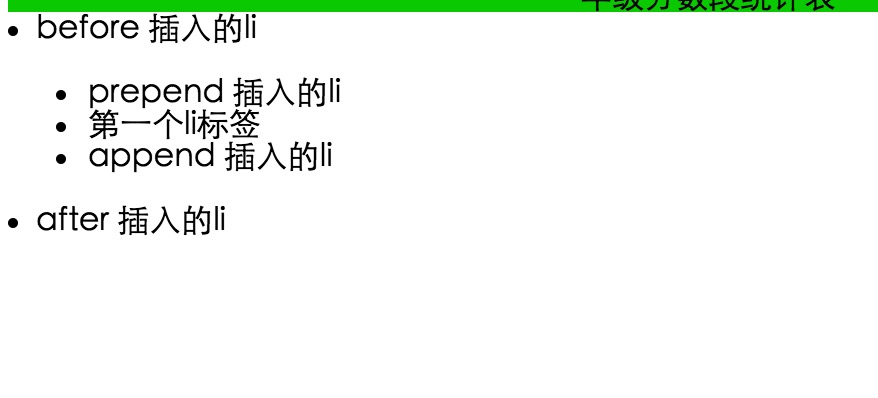
</script>效果图

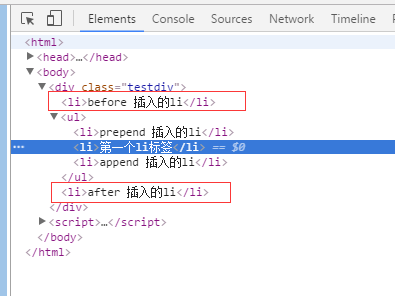
html结构图