使用C#语言实现的查询条件界面展开和收起功能
作者:北风其凉
先简单说一下应用场景,现有一个C#客户端的查询界面,上方放置查询条件,下方放置查询结果。因为实际情况中查询条件可能占了好几行的位置,所以希望在界面上默认只保留一行最主要的查询条件,并在右侧有一个“展开/收起”功能。
收起时界面:

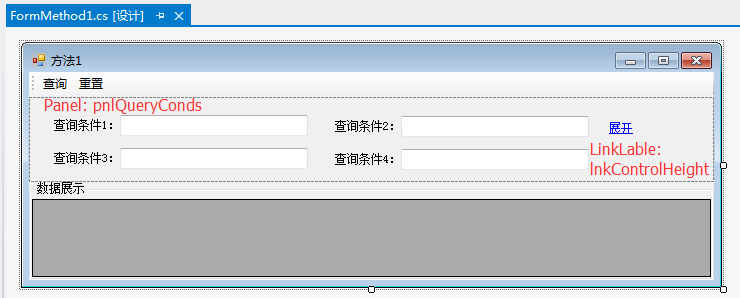
展开时界面:

最开始我的实现方式是这样的,在界面上放置一个LinkLabel,设置此LinkLabel的鼠标单击事件,调整查询条件所在Panel的Height属性。

C#代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace SatyrAndNymph
{
public partial class FormMethod1 : Form
{
//收起状态时Panel高度
private const int HeightWhenFold = 50;
//收起状态时LinkLabel显示文字
private const string DescriptionWhenFold = "展开";
//展开状态时Panel高度
private const int HeightWhenExpand = 85;
//展开状态时LinkLabel显示文字
private const string DescriptionWhenExpand = "收起";
/// <summary>
/// 窗体构造函数
/// </summary>
public FormMethod1()
{
InitializeComponent();
//构造函数后将Panel调整为收起状态
lnkControlHeight.Text = DescriptionWhenFold;
pnlQueryConds.Height = HeightWhenFold;
}
/// <summary>
/// LinkLabel单击事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void lnkControlHeight_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
//根据显示文字为展开/收起,调整Panel的高度及LinkLabel展示文字
if (lnkControlHeight.Text == DescriptionWhenFold)
{
lnkControlHeight.Text = DescriptionWhenExpand;
pnlQueryConds.Height = HeightWhenExpand;
}
else if (lnkControlHeight.Text == DescriptionWhenExpand)
{
lnkControlHeight.Text = DescriptionWhenFold;
pnlQueryConds.Height = HeightWhenFold;
}
}
}
}
不过我认为这样处理还是不够完美:每次使用都需要专门创建一个LinkLabel,并且每个页面的代码都不一样,因为父容器的标识符是不一样的。
为了解决这两个问题,我设计了一个自定义控件以方便后续的开发工作。
控件名为HeightController,界面如下:

自定义控件中只包含一个LinkLabel,AutoSize属性被设置为False,Dock属性被设置为Full,TextAlign属性被设置为MiddleLeft。
C#代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace SatyrAndNymph
{
/// <summary>
/// 展开/收起控制器
/// </summary>
public partial class HeightController : UserControl
{
/// <summary>
/// 展开/收起控制器
/// </summary>
public HeightController()
{
InitializeComponent();
}
private void HeightController_Load(object sender, EventArgs e)
{
//设计器模式时,不触发展开/收起,否则会对设计工作造成干扰
if (!this.DesignMode)
{
//调整展开/收起情况
if (ControllerStatus == ControllerStatusEnum.FOLD)
{
Fold();
}
else if (ControllerStatus == ControllerStatusEnum.EXPAND)
{
Expand();
}
}
}
/// <summary>
/// 控制器状态
/// </summary>
private ControllerStatusEnum _controllerStatus = ControllerStatusEnum.FOLD;
///<summary>
/// 控制器状态
///</summary>
[System.ComponentModel.Description("控制器状态")]
public ControllerStatusEnum ControllerStatus
{
get
{
return _controllerStatus;
}
set
{
_controllerStatus = value;
}
}
/// <summary>
/// 父容器展开
/// </summary>
public void Expand()
{
ControllerStatus = ControllerStatusEnum.EXPAND;
if (this.Parent != null)
{
this.Parent.Height = HeightWhenExpand;
}
this.lnkHeightController.Text = DescriptionWhenExpand;
}
/// <summary>
/// 父容器收起
/// </summary>
public void Fold()
{
ControllerStatus = ControllerStatusEnum.FOLD;
if (this.Parent != null)
{
this.Parent.Height = HeightWhenFold;
}
this.lnkHeightController.Text = DescriptionWhenFold;
}
/// <summary>
/// 收起时高度
/// </summary>
private int _heightWhenFold = 50;
///<summary>
/// 收起时高度
///</summary>
[DefaultValue(50)]
[System.ComponentModel.Description("收起时高度")]
public int HeightWhenFold
{
get
{
return _heightWhenFold;
}
set
{
_heightWhenFold = value;
}
}
/// <summary>
/// 收起时显示文字
/// </summary>
private string _descriptionWhenFold = "展开";
///<summary>
/// 收起时显示文字
///</summary>
[System.ComponentModel.Description("收起时显示文字")]
public string DescriptionWhenFold
{
get
{
return _descriptionWhenFold;
}
set
{
_descriptionWhenFold = value;
}
}
/// <summary>
/// 展开时高度
/// </summary>
private int _heightWhenExpand = 85;
///<summary>
/// 展开时高度
///</summary>
[DefaultValue(85)]
[System.ComponentModel.Description("展开时高度")]
public int HeightWhenExpand
{
get
{
return _heightWhenExpand;
}
set
{
_heightWhenExpand = value;
}
}
/// <summary>
/// 展开时显示文字
/// </summary>
private string _descriptionWhenExpand = "收起";
///<summary>
/// 展开时显示文字
///</summary>
[System.ComponentModel.Description("展开时显示文字")]
public string DescriptionWhenExpand
{
get
{
return _descriptionWhenExpand;
}
set
{
_descriptionWhenExpand = value;
}
}
/// <summary>
/// 点击LinkLabel文字
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void lnkHeightController_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
if (this.Parent != null)
{
int height = this.Parent.Height;
//根据父容器高度判断父容器应是收起还是展开
if (ControllerStatus == ControllerStatusEnum.FOLD)
{
Expand();
}
else
{
Fold();
}
}
}
}
}
使用此控件时,直接将此控件拖入要改变高度的Panel或其他容器即可。

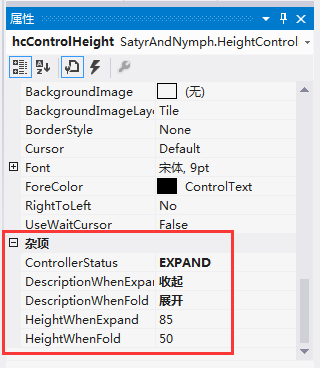
使用前需要先在控件属性中设置好如下5项内容:

各属性说明如下:
1、ControllerStatus,是一个枚举,包含EXPAND和FOLD两种选择,决定窗体打开时查询条件是展开或是收起的。
2、DescriptionWhenExpand,当查询条件区域处于展开状态时,控制器展示的文字
3、DescriptionWhenFold,当查询条件区域处于收起状态时,控制器展示的文字
4、HeightWhenExpand,查询条件区域处于展开状态时高度
5、HeightWhenFold,查询条件区域处于收起状态时高度
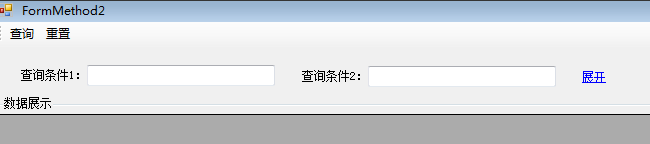
HeightController控件使用效果如下:
收起时界面:

展开时界面:

DEMO程序下载地址:
链接: http://pan.baidu.com/s/1jHSvVee 密码: qfp7
以上所述是小编给大家介绍的使用C#语言实现的查询条件界面展开和收起功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
