asp.net保存网上图片到服务器的实例
作者:计划
本篇文章主要介绍了asp.net保存网上图片到服务器,非常具有实用价值,需要的朋友可以参考下。
本文讲述的是根据一个图片的url地址,保存图片到asp.net服务器端的实现方法。
建立GetImage.aspx页面,代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="GetImage.aspx.cs" Inherits="KeleyiTestWeb.KImage.GetImage" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>asp.net保存网上图片到服务器-KWS</title> </head> <body> <form id="form1" runat="server"> <div> 要获取的图片的网址:<asp:TextBox runat="server" ID="tbPicUrl" Text="http://keleyi.com/image/a/ipkvp9eq.jpg" Width="300" /> <asp:Button Text="保存" runat="server" ID="btnSave" onclick="btnSave_Click" /><br /> 获取成功后在保存到服务器的同时将会显示在下面 <br /><asp:Literal runat="server" ID="ltlTips" /> <br /><asp:Image runat="server" ID="imgDownload" /> </div> </form> <div>本例子请参考:<a href="http://keleyi.com/a/bjac/4yiwpvt0.htm" target="_blank">http://keleyi.com/a/bjac/qwcsgskp.htm</a> </div> </body> </html>
GetImage.aspx.cs的代码如下:
/*
参考:http://keleyi.com/a/bjac/qwcsgskp.htm
*/
using System;
using Keleyi.KFrame.KImage;
namespace KeleyiTestWeb.KImage
{
public partial class GetImage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSave_Click(object sender, EventArgs e)
{
string m_fileName = DateTime.Now.ToFileTime().ToString() + ".jpg";
string m_saveName = "download/" + m_fileName;
string m_savePath = Server.MapPath(m_saveName);
if (KeleyiImgDownloader.DownloadPicture(tbPicUrl.Text, m_savePath, -1))
{
ltlTips.Text = "获取成功";
imgDownload.ImageUrl = m_saveName;
}
else
ltlTips.Text = "获取失败";
}
}
}
这里用到类KeleyiImgDownloader,在KFrame项目中建立,代码请下载项目的源代码(网址:https://kws.codeplex.com/SourceControl/changeset/610506bb3ab2b79ebf0d797c0f15939636ff76b3)。
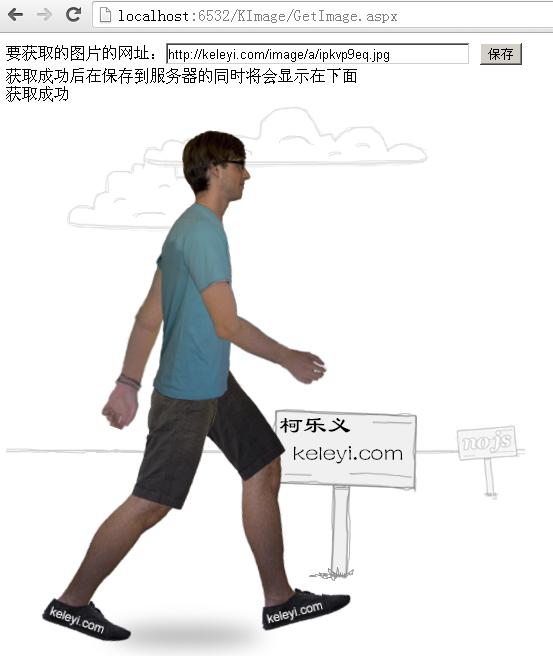
运行,输入图片网址,点击"保存"按钮,成功,效果图如下:

查看页面的源代码,看图片的src属性:
<img id="imgDownload" src="download/130308237880937500.jpg" />
说明页面上显示的图片是程序所在的服务器里的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
