Select2.js下拉框使用小结
作者:波谷
用了这么久的Select2插件,也该写篇文章总结总结。当初感觉Select2不是特别好用,但又找不到比它更好的下拉框插件。
在我的印象里Select2有2个版本,最新版本有一些新的特性,并且更新了一下方法参数,比最初版本要好看一些,本文针对新版本。
官网:http://select2.github.io/
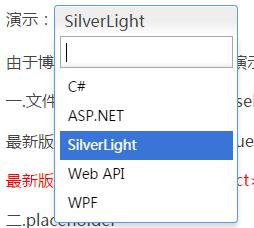
演示:

由于博客系统的原因,所以只能演示简单的功能。
一.文件需要引入select2.full.js、select2.min.css(4.0.1版本)和jquery.1.8.3及以上
最新版本的select2如果引用的jquery版本较低的话,某些功能无法正常使用。比如:清除功能allowClear: true
最新版本请使用<select></select>标签(对于本地化的数据你可以使用input,但ajax远程数据必须使用select)
二.placeholder
placeholder占位提示文字,如果需要清楚功能,则必须设置placeholder。
三.加载本地数据
select2默认的数据属性是id、text,新版本可以自定义,但还是用默认的比较好。所以提供的json中最好转换为id、text形式,当然可以添加其他属性。
var data = [{ id: 0, text: 'enhancement' }, { id: 1, text: 'bug' }, { id: 2, text: 'duplicate' }, { id: 3, text: 'invalid' }, { id: 4, text: 'wontfix' }];
$("#c01-select").select2({
data: data,
placeholder:'请选择',
allowClear:true
})
四.加载远程数据
$("#c01-select").select2({
ajax: {
url: "data.json",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term,
};
},
processResults: function (data) {
return {
results: data
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; },
minimumInputLength: 1,
templateResult: formatRepo,
templateSelection: formatRepoSelection
});
说明:
1.q: params.term 查询参数(params.term表示输入框中内容,q发生到服务器的参数名;所以这里你可以添加自定义参数,如:stype:'person')
2.processResults中results: data返回数据(返回最终数据给results,如果我的数据在data.res下,则返回data.res。这个与服务器返回json有关)
3.minimumInputLength 最小需要输入多少个字符才进行查询,与之相关的maximumSelectionLength表示最大输入限制。
4.escapeMarkup字符转义处理
5.templateResult返回结果回调function formatRepo(repo){return repo.text},这样就可以将返回结果的的text显示到下拉框里,当然你可以return repo.text+"1";等
6.templateSelection选中项回调function formatRepoSelection(repo){return repo.text}
7.关于返回的 json的格式:select2默认json格式为[{id:1,text:'text'},{id:2,text:'text'}],新版严格要求这样的格式,当然你可以添加列,如:[{id:1,text:'text',name:'liu'}]
五.获取选中项
var res=$("#c01-select").select2("data")[0] ; //单选
var reslist=$("#c01-select").select2("data"); //多选
if(res==undefined)
{
alert("你没有选中任何项");
}
if(reslist.length)
{
alert("你选中任何项");
}
六.清空选择项和设置不可用
//清空选择
$("#c01-select").val(null).trigger("change");
$("#c01-select").val("你的placeholder").trigger("change");//或者
//如果你使用的是input标签(默认就是本地数据),你可以用$("#c01-select").val('');来清空选项
//disabled
$("#c01-select").prop("disabled", false);//可用
$("#c01-select").prop("disabled", true);//不可用
七.启用多选
$("#c01-select").select2({
data:data,
multiple: true
});
多选演示:

八.下面简单说明新版与老版对比
1.结果回调和选中回调名称:formatResult、formatSelection(老版);templateResult、templateSelection(新版)
2.初始化:
//老版,注意如果初始化时文本框中本身没有值(为空),则不会触发该方法
initSelection: function (element, callback) {
var id = $(element).val();
var data = { id: id, text: id};//这里是初始化的数据,你可以通过id来从服务器上获取(ajax),再装载进去
callback(data);
}
//新版,直接给select添加option
$("#id").append(new Option("Jquery", 10001, false, true));
//或者
$("#id").append("<option value='10001'>Jquery</option>");
3.获取或设置值:select2("val")(老版);$("select").val()(新版)
推荐使用
var res = $("#id").select2("data");
//返回数组,单选就取res[0];好处是不进可以获取id、text还可以获取其他属性,如res[0].names
4.停用或启用:$("select").enable(false);(老版);$("select").prop("disabled", true);(新版)
5.主题样式:新版的样式已经更新,但如果想使用老版样式则可以设置 theme: "classic"
如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
