BootStrap 超链接变按钮的实现方法
投稿:mrr
这篇文章主要介绍了BootStrap 超链接变按钮的实现方法以及js按钮bootstrap超链接的操作方法,本文介绍的非常详细,具有参考借鉴价值,感兴趣的朋友一起看看吧


<a href="#"> xuhaitao </a>
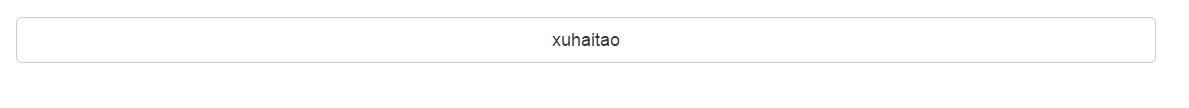
上面代码效果如下:
btn btn-default :变成一个按钮样子
btn-lg : 大号的按钮
btn-block : 按钮填充整个宽度

JS按钮(bootstrap)超链接
html代码:
button是bootstrap样式,请先加入bootstrap.min.css和jquery-1.11.1.min.js
<a href="#" id="DownLoadAudio" target="_blank"></a> <button id="Submit6" class="btn btn-sm btn-success" type="button" onclick="openWin(@item.UserID,@item.AudioID)"> <i class="glyphicon glyphicon-download-alt"></i>下载</button>
javascript代码:
<script type="text/javascript">
function openWin(userid, audioid) {
var obj = document.getElementById("DownLoadAudio");
obj.href = data.state;
obj.click();
}
</script>
以上所述是小编给大家介绍的BootStrap 超链接变按钮的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
