jQuery实现表格隔行及滑动,点击时变色的方法【测试可用】
作者:xiangqian0505
这篇文章主要介绍了jQuery实现表格隔行及滑动,点击时变色的方法,可实现表格隔行变色以及鼠标滑过与点击时变色的功能,涉及jQuery响应鼠标事件及页面元素样式动态改变的相关技巧,需要的朋友可以参考下
本文实例讲述了jQuery实现表格隔行及滑动,点击时变色的方法。分享给大家供大家参考,具体如下:
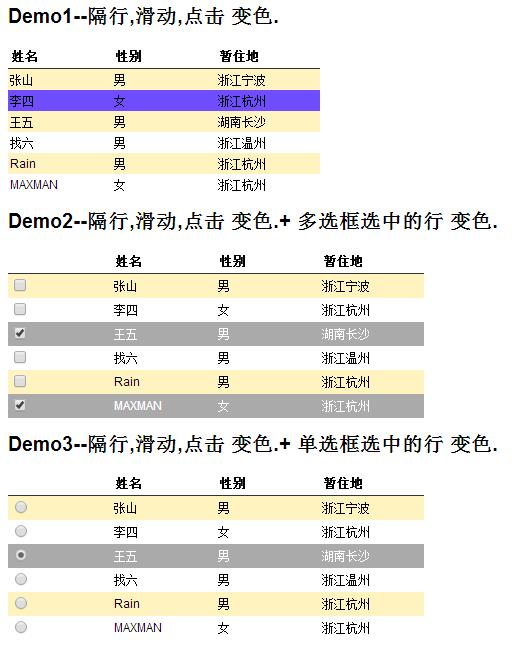
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>cssrain - demo</title>
<SCRIPT LANGUAGE="JavaScript" src="jquery-1.7.2.min.js"></SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
<!--
$(document).ready(function(){
//demo1:
//-隔行,滑动,点击 变色
$('.cssraindemo1 tbody tr:even').addClass('odd');
$('.cssraindemo1 tbody tr').hover(
function() {$(this).addClass('highlight');},
function() {$(this).removeClass('highlight');}
);
$('.cssraindemo1 tbody tr').click(
function() {$(this).toggleClass('selected');}
);
//demo2:
$('.cssraindemo2 tbody tr:even').addClass('odd');
$('.cssraindemo2 tbody tr').hover(
function() {$(this).addClass('highlight');},
function() {$(this).removeClass('highlight');}
);
// 如果复选框默认情况下是选择的,变色.
$('.cssraindemo2 input[type="checkbox"]:checked').parents('tr').addClass('selected');
// 复选框
$('.cssraindemo2 tbody tr').click(
function() {
if ($(this).hasClass('selected')) {
$(this).removeClass('selected');
$(this).find('input[type="checkbox"]').removeAttr('checked');
} else {
$(this).addClass('selected');
$(this).find('input[type="checkbox"]').attr('checked','checked');
}
}
);
//demo3:
$('.cssraindemo3 tbody tr:even').addClass('odd');
$('.cssraindemo3 tbody tr').hover(
function() {$(this).addClass('highlight');},
function() {$(this).removeClass('highlight');}
);
// 如果单选框默认情况下是选择的,变色.
$('.cssraindemo3 input[type="radio"]:checked').parents('tr').addClass('selected');
// 单选框
$('.cssraindemo3 tbody tr').click(
function() {
$(this).siblings().removeClass('selected');
$(this).addClass('selected');
$(this).find('input[type="radio"]').attr('checked','checked');
}
);
});
//-->
</SCRIPT>
<style type="text/css">
h1 { font:bold 20px/26px Arial;}
table { border:0;border-collapse:collapse;}
td { font:normal 12px/17px Arial;padding:2px;width:100px;}
th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;}
tr.odd { background:#FFF3BF;}
tr.highlight { background:#6F4DFF;}
tr.selected { background:#aaaaaa;color:#fff;}
</style>
<!-- demo1 -->
<h1>Demo1--隔行,滑动,点击 变色.</h1>
<table class="cssraindemo1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr>
<td>张山</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr>
<td>找六</td>
<td>男</td>
<td>浙江温州</td>
</tr>
<tr>
<td>Rain</td>
<td>男</td>
<td>浙江杭州</td>
</tr>
<tr>
<td>MAXMAN</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
</tbody>
</table>
<!-- demo2 -->
<h1>Demo2--隔行,滑动,点击 变色.+ 多选框选中的行 变色.</h1>
<table class="cssraindemo2">
<thead>
<tr>
<th> </th>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="tablechoice1" value="" /></td>
<td>张山</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td><input type="checkbox" name="tablechoice1" value="" /></td>
<td>李四</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr>
<td><input type="checkbox" name="tablechoice1" value="" checked/></td>
<td>王五</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr>
<td><input type="checkbox" name="tablechoice1" value="" /></td>
<td>找六</td>
<td>男</td>
<td>浙江温州</td>
</tr>
<tr>
<td><input type="checkbox" name="tablechoice1" value="" /></td>
<td>Rain</td>
<td>男</td>
<td>浙江杭州</td>
</tr>
<tr>
<td><input type="checkbox" name="tablechoice2" value="" checked/></td>
<td>MAXMAN</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
</tbody>
</table>
<!-- demo3 -->
<h1>Demo3--隔行,滑动,点击 变色.+ 单选框选中的行 变色.</h1>
<table class="cssraindemo3">
<thead>
<tr>
<th> </th>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="radio" name="tablechoice" value=""/></td>
<td>张山</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td><input type="radio" name="tablechoice" value="" /></td>
<td>李四</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr>
<td><input type="radio" name="tablechoice" value="" checked /></td>
<td>王五</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr>
<td><input type="radio" name="tablechoice" value="" /></td>
<td>找六</td>
<td>男</td>
<td>浙江温州</td>
</tr>
<tr>
<td><input type="radio" name="tablechoice" value="" /></td>
<td>Rain</td>
<td>男</td>
<td>浙江杭州</td>
</tr>
<tr>
<td><input type="radio" name="tablechoice" value="" /></td>
<td>MAXMAN</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
</tbody>
</table>
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表格(table)操作技巧汇总》、《jQuery form操作技巧汇总》、《jQuery常用插件及用法总结》、《jQuery操作json数据技巧汇总》、《jQuery扩展技巧总结》、《jQuery拖拽特效与技巧总结》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
