巧用CSS的MASK滤镜
作者:
巧用CSS的MASK滤镜
Mask滤镜可以为网页上的HTML元件对象作出一个矩形遮罩,关于什么是遮罩?如果你用过Flash中的遮罩,你就会知道了,就是那个样子了。实际上对于遮罩你也可以这样来理解,相当于用一块有色布把物件盖起来,但内容却被挖去了。若你还不明白,就看下面的图片再听我给你细说。

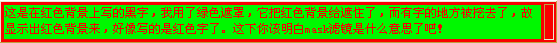
图1 mask滤镜效果1
在上面这mask滤镜中用这么深的颜色,主要是让你能清楚地看出效果来。让我们来看一下mask滤镜的参数: 它只有一个参数Color,即遮罩的颜色 以#RRGGBB 格式的颜色值。 你只要在DW3中给它选择一种适合的颜色就OK了,如上面的mask滤镜代码就是:.mask1 { filter:mask(color=#00ff00) },在下面的例子中你会看到,其实滤镜的颜色不是主要的,关键的倒是背景的颜色。
下面我们用mask滤镜做几个特效:
1、五彩缤纷的文字

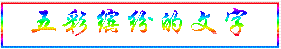
图2 mask滤镜效果2
上面这种效果怎么样,还不错吧!有点象图象是不是?这就是mask滤镜的效果。这里用了个白色滤镜,其代码是:.mask1 { filter:mask(color=#ffffff) }。五彩缤纷的文字颜色实际上就是背景的颜色。其制作方法也很简单,就是插入一个1*1的表格,给表格加上多彩色的背景,在表格中输入文字,给单元格加载一个mask 滤镜,就做好了,不难吧?!
2、探照灯动画效果
下面的这种探照灯效果,用Flash做都要费点神,想不到用CSS滤镜却也能做出来!由于探照灯效果是动态的,我只能抓两张过程图片给你看看,要看动态效果,那你就根据我讲的动手做一个或去我家(http:/fym888.go.163.com)看。

图3 探照灯动画效果1

图4 探照灯动画效果2
下面介绍制作方法:
这种效果比起上面的例子来要复杂一点,但也就是多点几次鼠标而已。
1、插入一个图层,我称其为“父层”,该层用来放要显示的内容(文字或图片)。再在该层上插入一个层,我称其为子层,它主要用来产生遮罩效果。
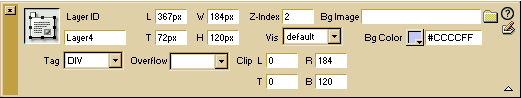
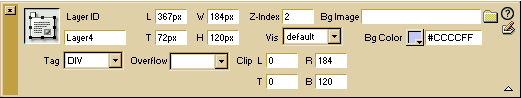
2、在父层的属性面板上设置显示窗口,也就是设置图层的“Clip”属性,在该属性中用的是相对坐标,其中:L、T是左上角坐标;R、B 是右下角坐标。以后的子层将只有在你设置的窗口中才显示。设置好的层属性参数面板如下图所示:

图5 层属性面板
我这里的父层是“Layer4”,我在这里把整个父层都作为显示窗口,也就是当子层运动到父层时就可见,在父层之外不可见。
3、我们在子层上插一个背景透明的圆形图片,这里用圆图形的目的主要是探照灯光的投影是个似圆形,另外圆外的图象部分必须透明,否则看到的将是一个矩形方框在移动。然后在子层上加载一个颜色与父层背景颜色相同的mask滤镜,并把子层拉大,使其能完全覆盖父层的内容,这样在浏览器中父层上的内容就只有圆形图片那一部分能看见,这正是我们希望的效果。
4、当然要产生探照灯的效果,就要使那块圆形区域动起来,这就要用Dreamweaver的时间线(Timeline)功能了。在DW3中先拖到子层,使其上的图片正好覆盖父层内容的首部,按“Ctrl+F9”,调出时间线面板,把子层拖到时间线面板上,把最后一帧拖到100帧,再在第50帧插入一个关键帧,并把子层的图片与父层内容的尾部重合,在时间线面板上选取“Loop”(循环播放)和“Auto”(自动播放),一切OK。
一幅复杂的动画完成,按F12看看,是不是有点酷?!
图1 mask滤镜效果1
在上面这mask滤镜中用这么深的颜色,主要是让你能清楚地看出效果来。让我们来看一下mask滤镜的参数: 它只有一个参数Color,即遮罩的颜色 以#RRGGBB 格式的颜色值。 你只要在DW3中给它选择一种适合的颜色就OK了,如上面的mask滤镜代码就是:.mask1 { filter:mask(color=#00ff00) },在下面的例子中你会看到,其实滤镜的颜色不是主要的,关键的倒是背景的颜色。
下面我们用mask滤镜做几个特效:
1、五彩缤纷的文字
图2 mask滤镜效果2
上面这种效果怎么样,还不错吧!有点象图象是不是?这就是mask滤镜的效果。这里用了个白色滤镜,其代码是:.mask1 { filter:mask(color=#ffffff) }。五彩缤纷的文字颜色实际上就是背景的颜色。其制作方法也很简单,就是插入一个1*1的表格,给表格加上多彩色的背景,在表格中输入文字,给单元格加载一个mask 滤镜,就做好了,不难吧?!
2、探照灯动画效果
下面的这种探照灯效果,用Flash做都要费点神,想不到用CSS滤镜却也能做出来!由于探照灯效果是动态的,我只能抓两张过程图片给你看看,要看动态效果,那你就根据我讲的动手做一个或去我家(http:/fym888.go.163.com)看。
图3 探照灯动画效果1

图4 探照灯动画效果2
下面介绍制作方法:
这种效果比起上面的例子来要复杂一点,但也就是多点几次鼠标而已。
1、插入一个图层,我称其为“父层”,该层用来放要显示的内容(文字或图片)。再在该层上插入一个层,我称其为子层,它主要用来产生遮罩效果。
2、在父层的属性面板上设置显示窗口,也就是设置图层的“Clip”属性,在该属性中用的是相对坐标,其中:L、T是左上角坐标;R、B 是右下角坐标。以后的子层将只有在你设置的窗口中才显示。设置好的层属性参数面板如下图所示:

图5 层属性面板
我这里的父层是“Layer4”,我在这里把整个父层都作为显示窗口,也就是当子层运动到父层时就可见,在父层之外不可见。
3、我们在子层上插一个背景透明的圆形图片,这里用圆图形的目的主要是探照灯光的投影是个似圆形,另外圆外的图象部分必须透明,否则看到的将是一个矩形方框在移动。然后在子层上加载一个颜色与父层背景颜色相同的mask滤镜,并把子层拉大,使其能完全覆盖父层的内容,这样在浏览器中父层上的内容就只有圆形图片那一部分能看见,这正是我们希望的效果。
4、当然要产生探照灯的效果,就要使那块圆形区域动起来,这就要用Dreamweaver的时间线(Timeline)功能了。在DW3中先拖到子层,使其上的图片正好覆盖父层内容的首部,按“Ctrl+F9”,调出时间线面板,把子层拖到时间线面板上,把最后一帧拖到100帧,再在第50帧插入一个关键帧,并把子层的图片与父层内容的尾部重合,在时间线面板上选取“Loop”(循环播放)和“Auto”(自动播放),一切OK。
一幅复杂的动画完成,按F12看看,是不是有点酷?!
