jQuery EasyUI学习教程之datagrid点击列表头排序
作者:java简单例子
这篇文章主要介绍了jQuery EasyUI学习教程之datagrid点击列表头排序的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
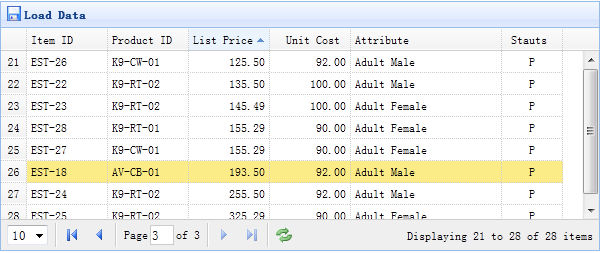
这个示例展示如何排序datagrid通过点击列表头.

在datagrid的所有columns 可以通过点击列表头排序,你可以定义哪行可以排序,默认的列是不能排序的除非你设置sortable 属性为true
创建an DataGrid
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid8_getdata.php" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="productid" width="80" sortable="true">Product ID</th> <th field="listprice" width="80" align="right" sortable="true">List Price</th> <th field="unitcost" width="80" align="right" sortable="true">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
我们定义一些可排序的列包含itemid,productid,listprice,unitcost等等'attr1' 列和 'status'列不能排序.
当排序DataGrid 将发送2个参数到远程服务器:
sort: 排序列字段名.
order: 排序方式, 可以是 'asc' 或者 'desc', 默认值是 'asc'.
服务器端代码
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$sort = isset($_POST['sort']) ? strval($_POST['sort']) : 'itemid';
$order = isset($_POST['order']) ? strval($_POST['order']) : 'asc';
$offset = ($page-1)*$rows;
$result = array();
include 'conn.php';
$rs = mysql_query("select count(*) from item");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item order by $sort $order limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);
