Bootstrap学习笔记之css样式设计(1)
作者:向婷风
由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练。
一、bootstrap是什么?
bs是什么? 即前端页面搭建的标准化框架工具,已经写好了css.js样式,只需要拿来用即可。
怎么用bs呢?主要是通过使用不同的类增加效果,每一种类,对应的功能不同。
bs好处:增加了开发效率,页面设计更加美观,支持响应式开发。下载地址:https://github.com/foreverjiangting/bootstrap
学习文档:http://v3.bootcss.com/getting-started/
二、css样式设计
1.基于Html文档
bootstrap引用了部分html元素,所以头部需写成下面所示的样列。
<!DOCTYPE html> ---包含HTML5文档声明,所有浏览器均开启标准模式 <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后!确保支持响应式布局 --> <title>Bootstrap</title> [/code][code]<!-- 新 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"><!-- 可选的Bootstrap主题文件(一般不用引入) --><link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"><!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
2.栅格系统布局
通过设置行和列来进行内容的布局。bootstrap把页面设置为12列。通过改变列的数字来进行布局,比如设置三个等宽的列:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title></title> <link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </head> <body> <!-- 设置栅栏式布局--> <div class="container"><!--或者container-fluid--> <div class="row"> -- col-xs-4 : 指小于768px的小设备 <div class="col-xs-4">11</div> -- col-sm-4 :指>=768px的设备 <div class="col-xs-4">22</div> -- col-md-4 :指>=992px设备 <div class="col-xs-4">33</div> -- col-lg-4 :值1200px设备 </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4">22</div> <div class="col-md-4">33</div> </div> <div class="row"> <div class="col-sm-4">11</div> <div class="col-sm-4">22</div> <div class="col-sm-4">33</div> </div> <div class="row"> <div class="col-lg-4">11</div> <div class="col-lg-4">22</div> <div class="col-lg-4">33</div> </div> </div> </body> </html>
css网格式有四种写法,主要应用于不同设备的分辨率。
2:平移列
使用offset来进行平移。即平移的列数
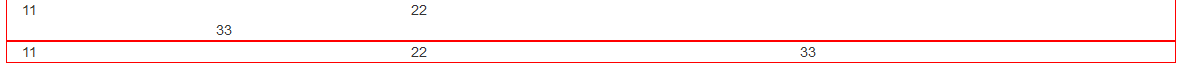
<div class="container"><!--或者container-fluid--> <div class="row"> <div class="col-xs-4">11</div> <div class="col-xs-4">22</div> <div class="col-xs-offset-2 col-xs-4">33</div>---指33向右平移了两列 </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4 col-md-offset-2">22</div> <div class="col-md-4">33</div> </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4 col-md-offset-2">22</div> <div class="col-md-4">33</div> </div> </div> <!-- 平移列-->
效果如下:

33由于平移了两列,不能满足它占4列的要求,于是被挤到下一行开始占据4列。简单来说,相当于将整个div块右移。

3:嵌套列
即在网格列里面再嵌套列。我们对比来看。
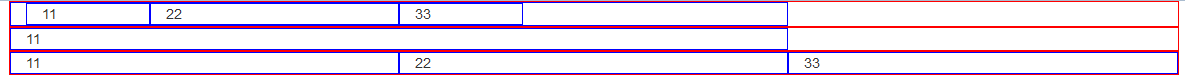
<div class="container"><!--或者container-fluid--> <div class="row"> <div class="col-xs-8"> <div class="col-xs-2">11</div> <div class="col-xs-4">22</div> <div class="col-xs-2">33</div> </div> </div> <div class="row"> <div class="col-xs-8">11</div> </div> <div class="row"> <div class="col-xs-4">11</div> <div class="col-xs-4">22</div> <div class="col-xs-4">33</div> </div> </div>
效果如下:

有没有发现问题?为什么上面的没有平均分配8?
原因:我们来看下调试控制台
.col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 {
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
position: relative;
}
发现padding-left 和padding-right均为15px,这是因为,列与列之间存在padding值得影响,那为什么第二个div没有影响呢?我们来探究一下栅栏格的原理。
1.“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
2.通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding也就间接为“行(row)”所包含的“列(column)”抵消掉了
padding。
注意:此时row已经把列的padding给抵消了,所以,没有出现padding的值情况。
4:列排序
主要是使用col-xs-push-* col-xs-pull-*(*表示0-11的数字)如何理解这两个类呢?push表示推,pull表示拉。
<div class="row"> <div class="col-xs-4">21</div> <div class="col-xs-8">24</div> </div> <div class="row"> <div class="col-xs-4 col-xs-push-8">21</div> <div class="col-xs-4 col-xs-pull-4">24</div> </div>
效果图如下:

<div class="col-xs-4 col-xs-push-8">21</div>---记为div1 <div class="col-xs-8 col-xs-pull-4">24</div>---记为div2
即可理解为交换两者位置,需要将div1向右推8列,div2需要向左拉4列。
三、流式网格布局
1.列宽使用百分比,而不是像素
2.将row类换成row-fluid
3.其它基本功能与上面的固定布局一样,支持响应式。
4.平分某一个列时,由于流式布局采用的是百分比,所以应该按照6来计算。
//注意下面这种情况,平分8列时,并不是设置它为两个4,而是两个6,因为bootstrap中是12列栅格分布。 <div class="row"> <div class="col-xs-8"> <div class="col-xs-6">2</div> <div class="col-xs-6">2</div> </div> </div>
下面来看一下流式布局的应用,对比固定布局来看。
<!-- 流式布局--> <div class="container"> <div class="col-xs-6">333</div> <div class="col-xs-6">444</div> </div> <div class="container-fluid"> ---声明container-fluid类,表明内容是流式布局,作用:作为一个包含块,来包含流式内容 <div class="row-fluid"> <div class="col-xs-6 col-md-12">333</div> <div class="col-xs-6 col-md-12">444</div> </div> </div> <div class="row-fluid"> ----没用声明container和container-fluid类,此时为屏幕的宽度 <div class="col-xs-6">333</div> <div class="col-xs-6">444</div> </div>
当屏幕小于768px时,效果如下:

当屏幕大于992px时,效果如下:此时独占一行

row-fluid类(非常重要),决定是否是流布局。然后里面的内容块代码编写与网格系统一致,依然是从col-md-1到col-md-12,分别对应于不同的百分比.

四、响应式设计
简单来说就是支持不同设备(手机,PC)的分辨率(960PX,1366PX,978PX等等)进行自适应响应。
<div class="row"> <div class="col-xs-6 col-md-12">21</div> <div class="col-xs-6 col-md-12">24</div> </div>
当设备小于768px时,效果如下:

当设备>=992px时。效果如下:

上面两种类,分别表示的分辨率不一样。col-md-12此时表示每列独占一行即12列。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
