jQueryUI DatePicker 添加时分秒
作者:最初的你
本文主要介绍jQueryUI DatePicker添加时分秒的方法,简单实用,需要的朋友可以参考下。
jquery.ui 的 datepicker 默认是年月日的jquery 插件,如果添加时分秒 只需要做如下修改即可
1. 下载jquery-ui-timepicker-addon.js ,并在页面加载
2. 页面添加如下 timepicker 的样式即可
复制代码 代码如下:
.ui-timepicker-div .ui-widget-header { margin-bottom: 8px; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
3. js 中 设置某input 的时间格式
复制代码 代码如下:
<input type="text" id="datetime" name="datetime" value="" />
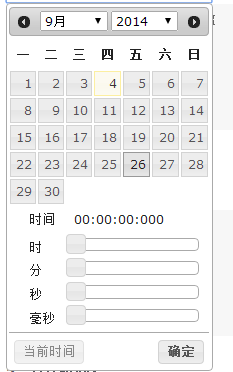
datetimepicker:jquery.ui.datepicker <wbr>添加时分秒
$("#datetime").datetimepicker(); // 日期+时分秒
$("#datetime").datepicker(); // 日期
$("#datetime").timepicker(); // 时分秒
datetimepicker:jquery.ui.datepicker <wbr>添加时分秒
$("#datetime").datetimepicker(); // 日期+时分秒
$("#datetime").datepicker(); // 日期
$("#datetime").timepicker(); // 时分秒

以上就是jQueryUI DatePicker 添加时分秒的方法,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- datePicker——日期选择控件(with jquery)
- jquery ui dialog里调用datepicker的问题
- jquery UI 1.72 之datepicker
- JQuery UI DatePicker中z-index默认为1的解决办法
- JQuery datepicker 使用方法
- 解决jquery的datepicker的本地化以及Today问题
- jquery 日期控件datepicker属性详细解析
- jquery datepicker参数介绍和示例
- jQuery ui 利用 datepicker插件实现开始日期(minDate)和结束日期(maxDate)
- jquery UI Datepicker时间控件的使用方法(终结版)
