iOS9提示框的正确使用方式
作者:xiaojinwy
在从iOS8到iOS9的升级过程中,弹出提示框的方式有了很大的改变,在Xcode7 ,iOS9.0的SDK中,苹果已经明确提示不再推荐使用UIAlertView,而推荐使用UIAlertController,现在,我们通过代码来演示一下。
#import "LoginViewController.h"
@interface LoginViewController ()
@property (weak, nonatomic) IBOutlet UITextField *passWord;
@property (weak, nonatomic) IBOutlet UITextField *userName;
@property (weak, nonatomic) IBOutlet UIButton *login;
- (IBAction)loginOnClick:(UIButton *)sender;
@end
@implementation LoginViewController
- (void)viewDidLoad {
[super viewDidLoad];
//获取通知中心
NSNotificationCenter *center = [NSNotificationCenter defaultCenter];
//注册通知
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.userName];
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.passWord];
}
-(void)textChange
{
//当用户名框和密码框同时有内容时,登录按钮才可以点击
self.login.enabled = (self.userName.text.length > 0 && self.passWord.text.length > 0);
}
//点击登录按钮执行的事件
- (IBAction)loginOnClick:(UIButton *)sender {
if ([self.userName.text isEqual: @"xiaojin"] && [self.passWord.text isEqual: @"123456"]) {
NSLog(@"successful");
[self performSegueWithIdentifier:@"loginIdentifier" sender:nil];
} else {
//iOS9以前经常用来创建提示框的方法
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:@"用户名或密码出现错误" delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alert show];
}
}
@end
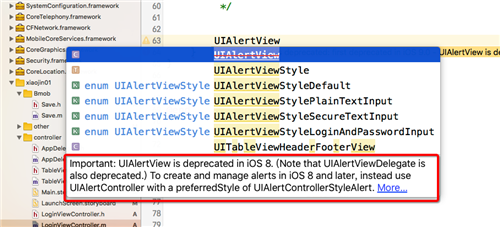
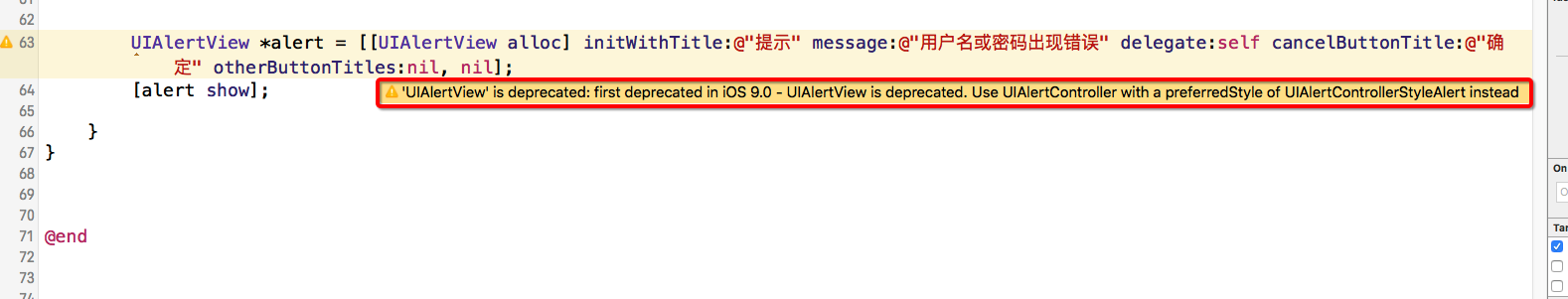
编写上述代码时,会有下列的警告提示:


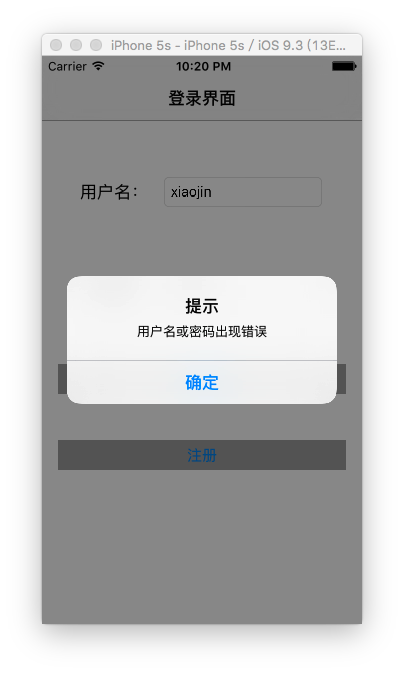
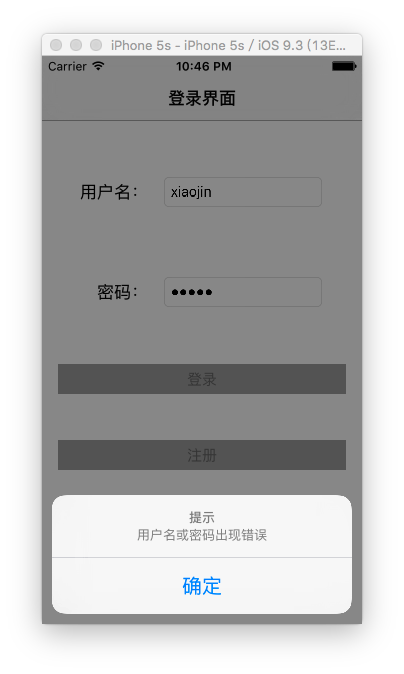
说明UIAlertView首先在iOS9中被弃用(不推荐)使用。让我们去用UIAlertController。但是运行程序,发现代码还是可以成功运行,不会出现crash。当输入用户名或密码错误时就会淡出提示框,如图:


但是在实际的工程开发中,我们有这样一个“潜规则”:要把每一个警告(warning)当做错误(error)。所以为了顺应苹果的潮流,我们来解决这个warning,使用UIAlertController来解决这个问题。代码如下:
#import "LoginViewController.h"
@interface LoginViewController ()
@property (weak, nonatomic) IBOutlet UITextField *passWord;
@property (weak, nonatomic) IBOutlet UITextField *userName;
@property (weak, nonatomic) IBOutlet UIButton *login;
- (IBAction)loginOnClick:(UIButton *)sender;
@end
@implementation LoginViewController
- (void)viewDidLoad {
[super viewDidLoad];
//获取通知中心
NSNotificationCenter *center = [NSNotificationCenter defaultCenter];
//注册通知
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.userName];
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.passWord];
}
-(void)textChange
{
//当用户名框和密码框同时有内容时,登录按钮才可以点击
self.login.enabled = (self.userName.text.length > 0 && self.passWord.text.length > 0);
}
//点击登录按钮执行的事件
- (IBAction)loginOnClick:(UIButton *)sender {
if ([self.userName.text isEqual: @"xiaojin"] && [self.passWord.text isEqual: @"123456"]) {
NSLog(@"successful");
[self performSegueWithIdentifier:@"loginIdentifier" sender:nil];
} else {
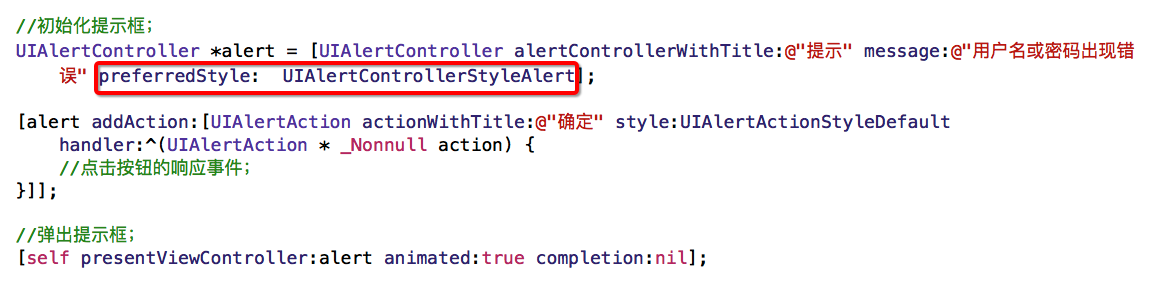
//初始化提示框;
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"用户名或密码出现错误" preferredStyle: UIAlertControllerStyleAlert];
[alert addAction:[UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
//点击按钮的响应事件;
}]];
//弹出提示框;
[self presentViewController:alert animated:true completion:nil];
}
}
@end
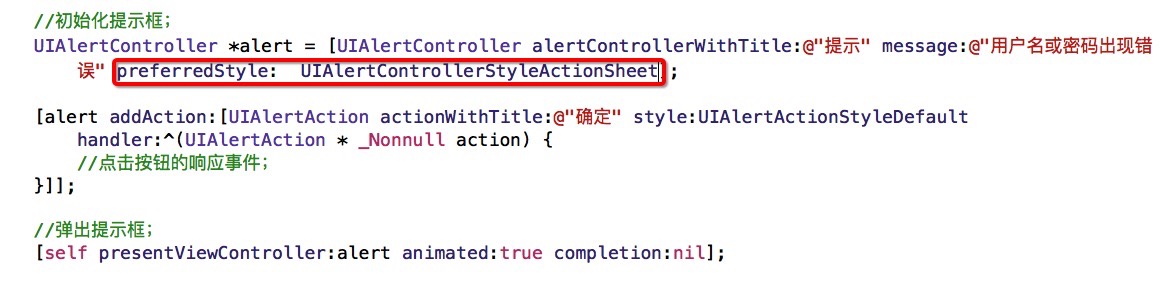
看,这样就不会有警告了吧!编译运行后的界面和上面的一样。其中preferredStyle这个参数还有另一个选择:UIAlertControllerStyleActionSheet。选择这个枚举类型后,实现效果如下:



可以发现这个提示框是从底部弹出的。是不是很简单呢?通过查看代码还可以发现,在提示框中的按钮响应不再需要delegate委托来实现了。直接使用addAction就可以在一个block中实现按钮点击,非常方便。
总结,可以发现这里我们呈现一个对话框使用了presentViewController这个方法,这个方法是呈现模态视图(Modal View)的方法,也就是是说,此时的提示框是一个模态视图。当我们在进行界面跳转的时候,也一般使用这个方法,此时呈现的第二个ViewController也是一个模态视图。我们可以把模态视图理解为一个浮动在原先视图上的一个临时性的视图或者界面,当在模态视图中调用dismissViewController方法时,会返回上一个界面,并销毁这个模态视图对象。
以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持脚本之家。
