IOS百度地图导航开发功能实现简述
作者:淡泊宁静_JP
百度地图导航非常实用,那么基于代码是如何实现的呢,下面通过本文给大家介绍IOS百度地图导航开发功能实现简述,需要的朋友可以参考下本文
以下通过图文并茂的方式给大家讲述百度地图导航开发功能:
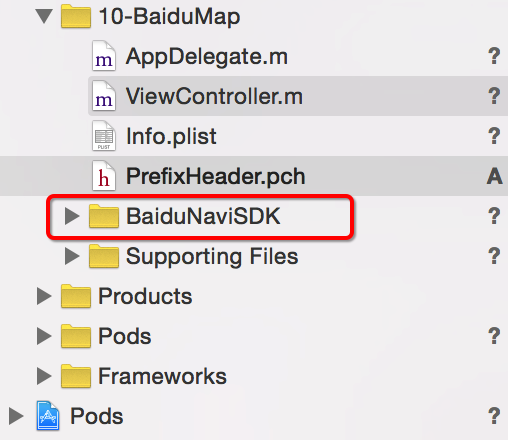
第一步:在使用百度导航之前,我们需要在百度地图开放平台上下载导航的 SDK,共85.8M,网速不好的同学可提前准备好。

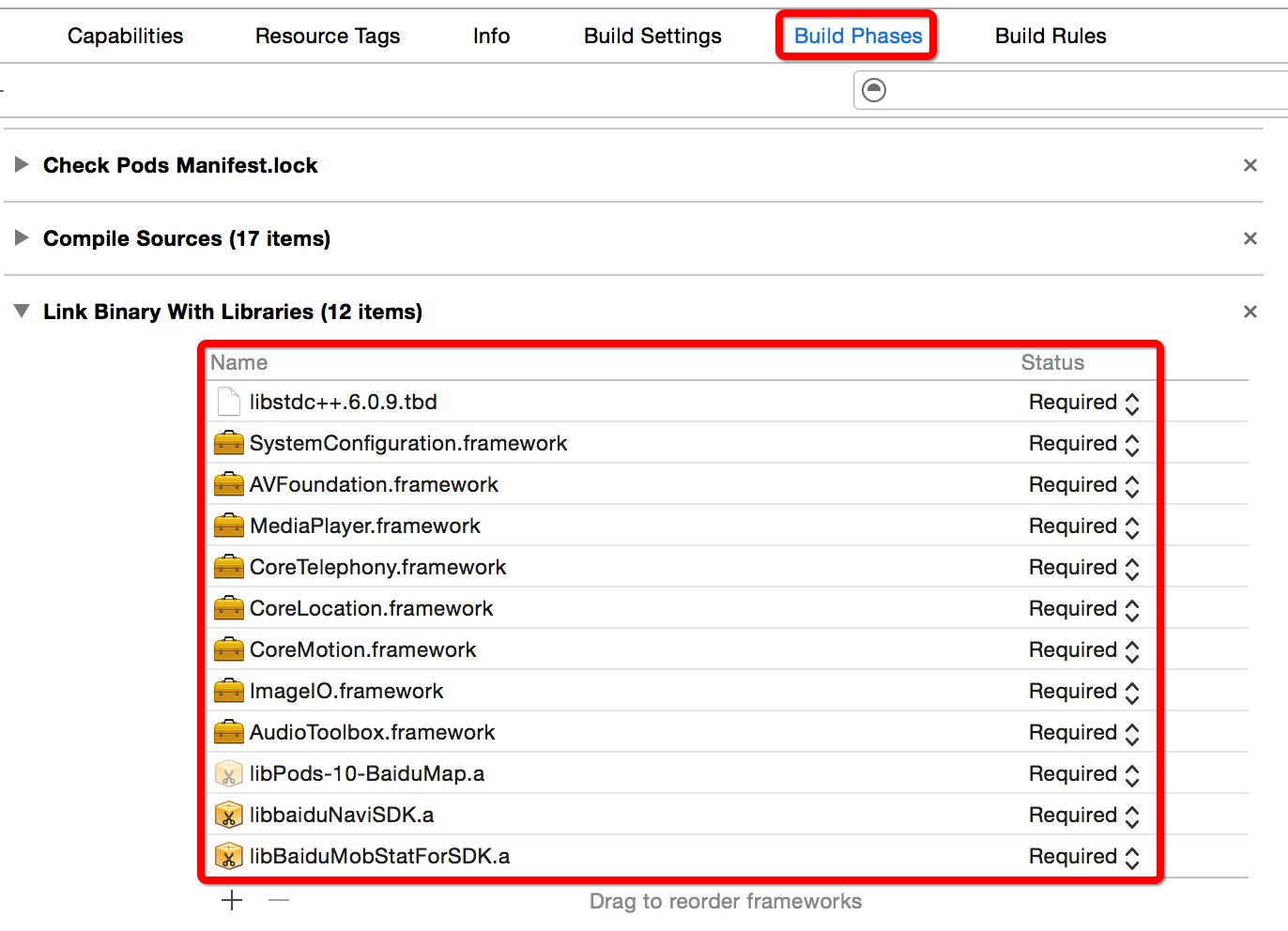
第二步:引入导航所需的系统包
将AudioToolbox.framework、ImageIO.framework、CoreMotion.framework、CoreLocation.framework、CoreTelephony.framework、MediaPlayer.framework、AVFoundation.framework、SystemConfiguration.framework、libstdc++6.0.9.dylib这几个framework添加到工程中。

第三步:将TouchJSON库设置为非ARC编译选项,也就是在 Compile Sources 中设置编译方式为:-fno-objc-arc

第四步:勾选媒体后定位后台模式

第五步:添加头文件,发起导航
#import "BNCoreServices.h"// 引入地图导航头文件
#pragma mark - BNNaviRoutePlanDelegate 发起导航
- (void)startNavi
{
//节点数组
NSMutableArray *nodesArray = [[NSMutableArray alloc] initWithCapacity:2];
//起点
BNRoutePlanNode *startNode = [[BNRoutePlanNode alloc] init];
startNode.pos = [[BNPosition alloc] init];
startNode.pos.x = 113.936392;
startNode.pos.y = 22.547058;
startNode.pos.eType = BNCoordinate_BaiduMapSDK;
[nodesArray addObject:startNode];
//终点
BNRoutePlanNode *endNode = [[BNRoutePlanNode alloc] init];
endNode.pos = [[BNPosition alloc] init];
endNode.pos.x = 114.077075;
endNode.pos.y = 22.543634;
endNode.pos.eType = BNCoordinate_BaiduMapSDK;
[nodesArray addObject:endNode];
//发起路径规划
[BNCoreServices_RoutePlan startNaviRoutePlan:BNRoutePlanMode_Recommend naviNodes:nodesArray time:nil delegete:self userInfo:nil];
}
#pragma mark
#pragma mark - BNNaviUIManagerDelegate 算路成功回调
-(void)routePlanDidFinished:(NSDictionary *)userInfo
{
NSLog(@"算路成功");
//路径规划成功,开始导航 BN_NaviTypeSimulator 默认模拟导航,BN_NaviTypeReal 真机导航
[BNCoreServices_UI showNaviUI: BN_NaviTypeSimulator delegete:self isNeedLandscape:YES];
}
有关IOS百度地图导航开发功能小编就给大家介绍这么多,后续还会持续更新,敬请关注脚本之家网站!
