关于Bootstrap弹出框无法调用问题的解决办法
作者:境界之彼方
这篇文章主要介绍了关于Bootstrap弹出框无法调用问题的解决办法的相关资料,需要的朋友可以参考下
问题描述
写项目中使用到了前端框架bootstrap,提供的功能很强大!
bootstrap学习
然而在用bootstrap提供的弹出框组件时,弹出框怎么也弹不出!
按理说应该这样:

官方给出的样例是这样写的:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>$(function ()
{ $("[data-toggle='popover']").popover();
});
</script>
</div>
</body>
</html>
代码检查了三遍,确定代码无误后,进入火狐debug,
<script>
$(function ()
{
$("[data-toggle='popover']").popover();
});
</script>
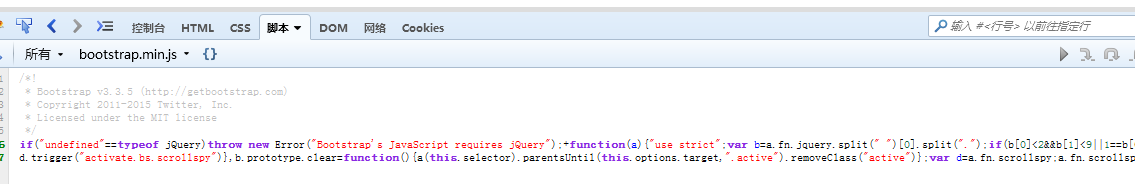
这一段代码是全局的,一进入页面就会激活,直接跳进入了bootstrap的js框架:

居然说我jquery没有引入!但我明明引入了!
<link rel="stylesheet" href="css/bootstrap.min.css"/> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <script type="text/javascript" src="js/jquery.min.js" ></script>
智障吗?。。。。。。
后来一想,bootstrap依赖jquery,于是我抱着试一试的心态调整了引用顺序:
<script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script>
通过以上内容介绍Bootstrap弹出框无法调用问题就顺利解决了,遇到bootstrap弹出框问题的朋友可以参考下本教程。
