iOS应用开发中图片的拉伸问题解决方案
作者:苹果吧
纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能、极强的用户体验、华丽简洁的外观。华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设计好的图片,将会糟蹋了这些设计,功亏一篑。
比如下面张图片,本来是设计来做按钮背景的:

button.png,尺寸为:24x60
现在我们把它用作为按钮背景,按钮尺寸是150x50:
// 得到view的尺寸
CGSize viewSize = self.view.bounds.size;
// 初始化按钮
UIButton *button = [[UIButton alloc] init];
// 设置尺寸
button.bounds = CGRectMake(0, 0, 150, 50);
// 设置位置
button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f);
// 加载图片
UIImage *image = [UIImage imageNamed:@"button"];
// 设置背景图片
[button setBackgroundImage:image forState:UIControlStateNormal];
// 添加按钮
[self.view addSubview:button];
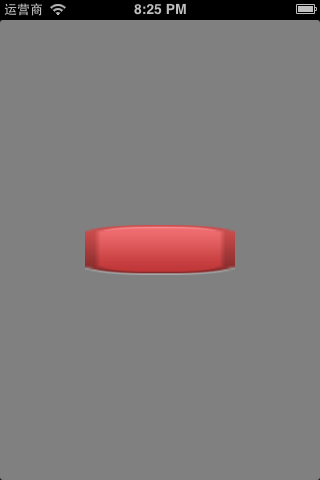
运行效果图:

可以看到,效果非常地差。原因很简单,因为原图大小为24x60,现在整张图片被全方位拉伸为150x50,比较严重的是图片的4个角。
有些人可能马上想到一个解决方案,你叫美工把图片做大一点不就好了么,怎么拉伸都没事。没错,这是一种解决方案,不过不建议采取。原因很简单:1.图片大,导致安装包也大,加载到内存中也大;2.有更好的解决方案。
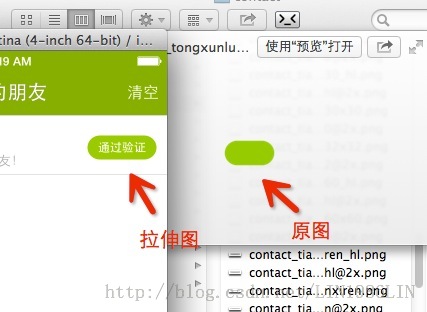
细看一下图片,其实图片会变得难看,完全是因为4个角被拉伸了,中间的拉伸并没有明显地丑化外观。因此要想小图片被拉伸后不会变得难看,在图片拉伸的时候,我们只需拉伸图片的中间一块矩形区域即可,不要拉伸边缘部分。
比如只拉伸下图的矩形区域,上下左右的边缘都不拉伸:
UIButton实现背景拉伸,即图片两端不拉伸中间拉伸的办法有如下两种:
第一种方法很简单而且使用性更广。做法就是直接拉伸想要setBackgroundImage的image,代码如下:
UIImage *image = [UIImage imageNamed:@"image.png"];
image = [image stretchableImageWithLeftCapWidth:floorf(image.size.width/2) topCapHeight:floorf(image.size.height/2)];
设置了左端帽之后,rightCapWidth = image.size.width - (image.leftCapWidth + 1); 也就是说图片中间的一像素用来拉伸。垂直方向同上。设置之后无论把image放到什么控件中都可以自动拉伸了。
UIImage *buttonImage = [UIImage imageNamed:@"contact.png"];
buttonImage = [buttonImage stretchableImageWithLeftCapWidth:floorf(buttonImage.size.width/2) topCapHeight:floorf(buttonImage.size.height/2)];
UIImage *buttonImageselected = [UIImage imageNamed:@"contactselected.png"];
buttonImage = [buttonImage stretchableImageWithLeftCapWidth:floorf(buttonImage.size.width/2) topCapHeight:floorf(buttonImage.size.height/2)];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(0, 0, 240, 44);
[button setBackgroundImage:buttonImage forState:UIControlStateNormal];
[button setBackgroundImage:buttonImageselected forState:UIControlStateHighlighted];
button.center = CGPointMake(160, 240);
[button setTitle:@"button" forState:UIControlStateNormal];
[button setTitle:@"buttonClick" forState:UIControlStateHighlighted];
[self.view addSubview:button];
第二种方法是在UIButton中加入一个UIImageView,拉伸imageView,然后将button的背景设为clearColor等等。把imageView放入button中,并且sendToBack,得到效果。代码如下:
//刚才imageView拉伸的代码
UIImageView *strechTest = [[UIImageyiView alloc] initWithImage:[UIImage imageNamed:@"contact.png"]];
[strechTest setContentStretch:CGRectMake(0.5f, 0.5f, 0.f, 0.f)];
CGRect frame = strechTest.frame;
frame.size.width += 100;
strechTest.frame = frame;
//把imageView放入button中,并设置为back
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button1.frame = frame;
button1.center = CGPointMake(160, 140);
[button1 addSubview:strechTest];
[button1 sendSubviewToBack:strechTest];
[button1 setBackgroundColor:[UIColor clearColor]];
[button1 setTitle:@"button" forState:UIControlStateNormal];
[button1 setTitle:@"buttonClick" forState:UIControlStateHighlighted];
[self.view addSubview:button];
效果: