基于jQuery仿淘宝产品图片放大镜特效
作者:史林枫
这篇文章主要介绍了基于jQuery仿淘宝产品图片放大镜特效,使用非组件方法来实现放大镜效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
在开发商城的时候,往往会用到图片的放大功能,这里把自己在近期项目中使用的放大镜特效做一下总结(非插件)。
放大镜效果 常用的js组件jquery.imagezoom,jquery.jqzoom,jquery.zoom等 这些组件大同小异。 大家感兴趣的话可以去百度一下。
本文主要是使用非组件方法来做放大镜效果。
每一张图片都要生成三种尺寸,否则放大镜的效果不会太明显,这里是 54X54 320X320 800X800。
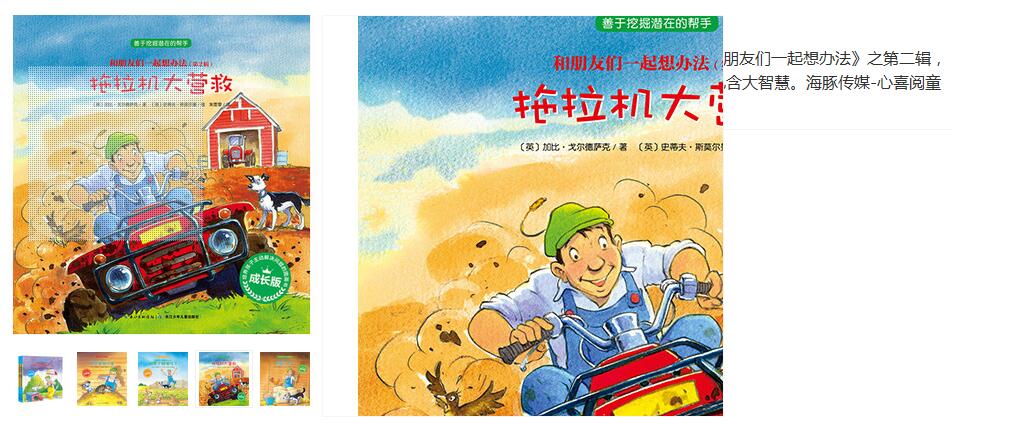
首先看效果:鼠标经过小图时,大图随之切换。

首先是html
<div class="infoimg">
<div class="mainImg" id="largePicDiv">
<img id="largePic" src="FileUpload/20160120/20160120103334758_w.jpg" alt="" />
<div class="zoom_pup" id="move"></div>
<div id="detailPic" class="big_pic">
<img alt="和朋友们一起想办法(第二辑):全8册" src="FileUpload/20160120/20160120103334758_b.jpg" />
</div>
</div>
<div class="allImg">
<img src="FileUpload/20160120/20160120103334758_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
<img src="FileUpload/20160120/20160120103334918_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
<img src="FileUpload/20160120/20160120103335031_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
<img src="FileUpload/20160120/20160120103335127_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
<img src="FileUpload/20160120/20160120103335209_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
</div>
</div>
这里id为move的div是放大镜的手柄 id为detailPic的div是右侧放大镜
css
.infoimg { float: left; padding: 0 20px 30px 0; position: relative; width: 320px; }
.infoimg img { display: block; height: 320px; width: 320px; }
.allImg { height: 58px; margin: 15px 0 0 10px; overflow: hidden; width: 310px; }
.allImg img { cursor: pointer; float: left; height: 54px; margin-right: 3px; padding: 2px; width: 54px; }
.allImg img.current { border: 1px solid #f1f1f1; padding: 1px; }
.mainImg { position: relative; }
.mainImg .zoom_pup { background: url("../images/zoom_pup.png") repeat 0 0; cursor: move; height: 175px; left: 0px; position: absolute; top: 160px; width: 175px; display: none; }
.big_pic { background-color:#fff; border: 1px solid #f5f5f5; height: 400px; left: 320px; overflow: hidden; position: absolute; text-align: center; top: 0; width: 400px; display: none; }
.big_pic img{ width: 800px; height: 800px;}
JS代码
//切换图片
$(".allImg img").mouseover(function() {
$(".allImg img").removeClass("current");
$(this).addClass("current");
var src = $(this).attr("src");
$("#largePic").attr("src", src.replace("_x", "_w"));
$("#detailPic img").attr("src", src.replace("_x", "_b"));
});
//放大镜效果
$("#largePicDiv").bind("mousemove",
function(e) {
var ev = e || event;
var mouseX = ev.pageX;
var mouseY = ev.pageY;
var picLeft = $("#largePic").offset().left;
var picTop = $("#largePic").offset().top;
var picWidth = $("#largePic").width();
var picHeight = $("#largePic").height();
var xLength = mouseX - picLeft;
var yLength = mouseY - picTop;
var qWidth = picWidth / 4;
var lastQWidth = picWidth - picWidth / 4;
var qHeight = picHeight / 4;
var lastQHeight = picHeight - picHeight / 4;
if (xLength < qWidth) {
$("#move").css("left","0px");
} else {
if (xLength > lastQWidth) {
$("#move").css("left", (lastQWidth - qWidth) + "px");
} else {
$("#move").css("left", (xLength - qWidth) + "px");
}
}
if (yLength < qHeight) {
$("#move").css("top", "0px");
} else {
if (yLength > lastQHeight) {
$("#move").css("top", (lastQHeight - qHeight) + "px");
} else {
$("#move").css("top", (yLength - qHeight) + "px");
}
}
$("#detailPic > img").css("left", parseInt($("#move").css("left")) * (-800 / picWidth) + "px").css("top", parseInt($("#move").css("top")) * (-800 / picWidth) + "px").css("position", "absolute");
});
当然这里最下面一排小图片 还缺少一个功能,就是当图片大于5张的时候可以左右滚动图片,这样可以容纳大于5张的图片。这里项目中使用的图片一般都小于5张,因此这个功能没有,大家可以参考一下当当或京东。
以上就是jQuery实现图片放大镜效果的代码,希望对大家的学习有所帮助。
