原生javascript实现Tab选项卡切换功能
投稿:hebedich
分析个人用原生JS获取类名元素的代码:
getByClassName:function(className,parent){
var elem = [],
node = parent != undefined&&parent.nodeType==1?parent.getElementsByTagName('*'):document.getElementsByTagName('*'),
p = new RegExp("(^|\\s)"+className+"(\\s|$)");
for(var n=0,i=node.length;n<i;n++){
if(p.test(node[n].className)){
elem.push(node[n]);
}
}
return elem;
}
parent参数是可选的,但需要先判断它是否存在,且是节点dom元素 parent != undefined&&parent.nodeType==1 ,nodeType == 1可以判断节点是否为dom元素,在火狐浏览器里面,空白也算是节点(.childnodes),用这个属性就判断是否为dom元素,排除空白符.
移除元素的类名:
var cur = new RegExp(this.sCur,'g'); //this.sCur就是类名,这里是用变量保存 如:this.sCur = "cur";
this.oTab_btn[n].className = this.oTab_btn[n].className.replace(cur,'');
调用例子:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,p,ul,li {padding: 0;margin: 0;}
ul {list-style: none;}
h3 {padding: 5px;background-color: #999;margin-bottom: 10px;}
pre {border: 1px dotted #000;}
.explan {padding: 10px;color: #333;line-height: 1.6;}
.box {width: 300px;height:100px;border: 1px solid #ccc;}
.box ul{height: 30px;line-height: 30px;}
.box ul li {float: left;display: inline;width: 150px;text-align: center;background-color: #eee;cursor: pointer;}
.box .tab-cur {background-color: #000;color: #fff;}
.box p {display: none;padding: 30px;}
/*tabB*/
#tabB {width: 450px;}
.box .tab-cur02 {background-color: #025023;}
</style>
</head>
<body>
<div class="explan">
<strong>使用阅读 :</strong> <br>
{'tabBtn':'#tabA .tab-i','tabCon':'#tabA .tab-c','cur':'tab-cur'} 【必选】 <br>
(1)'tabBtn':'#tabA .tab-i','tabCon':'#tabA .tab-c' 选择器:只支持 #id .className,(ID + 空格 + 类名) 【必选】<br>
(2)'cur':'tab-cur'(默认) :为切换按钮当前状态(类名)【必选】<br>
(3)'type':'mouseover'|| 'clicl' 默认是点击 【可选】
</div>
<h3>tabA</h3>
<pre>new LGY_tab({'tabBtn':'#tabA .tab-i',
'tabCon':'#tabA .tab-c',
'cur':'tab-cur'
});
</pre>
<div class="box" id="tabA">
<ul>
<li class="tab-i">btn-A</li>
<li class="tab-i">btn-B</li>
</ul>
<p class="tab-c">con-A</p>
<p class="tab-c">con-B</p>
</div>
<h3>tabB</h3>
<pre>new LGY_tab({'tabBtn':'#tabB .tab-i',
'tabCon':'#tabB .tab-k',
'cur':'tab-cur02',
'type':'mouseover'
});
</pre>
<div class="box" id="tabB">
<ul>
<li class="tab-i">btn-A</li>
<li class="tab-i">btn-B</li>
<li class="tab-i">btn-C</li>
</ul>
<p class="tab-k">con-A</p>
<p class="tab-k">con-B</p>
<p class="tab-k">con-C</p>
</div>
<script type="text/javascript" src="下方的代码段.js"></script>
<script type="text/javascript">
//
new LGY_tab({'tabBtn':'#tabA .tab-i',
'tabCon':'#tabA .tab-c',
'cur':'tab-cur'
});
//
new LGY_tab({'tabBtn':'#tabB .tab-i',
'tabCon':'#tabB .tab-k',
'cur':'tab-cur02',
'type':'mouseover'
});
//test
//
new LGY_tab({'tabBtn':'#tabB .tab-j',
'tabCon':'#tabB .tab-k',
'cur':'tab-cur02',
'type':'mouseover'
});
</script>
</body>
</html>
JS详细代码:
function LGY_tab(option){
this.oTab_btn = this.getDom(option.tabBtn);//切换点击的元素
this.oTab_clist = this.getDom(option.tabCon); //切换的内容
if(!this.oTab_btn || !this.oTab_clist) return;
this.sCur = option.cur; //激活的状态
this.type = option.type || 'click';
this.nLen = this.oTab_btn.length;
this.int();
}
LGY_tab.prototype = {
getId:function(id){
return document.getElementById(id);
},
getByClassName:function(className,parent){
var elem = [],
node = parent != undefined&&parent.nodeType==1?parent.getElementsByTagName('*'):document.getElementsByTagName('*'),
p = new RegExp("(^|\\s)"+className+"(\\s|$)");
for(var n=0,i=node.length;n<i;n++){
if(p.test(node[n].className)){
elem.push(node[n]);
}
}
return elem;
},
getDom:function(s){
var nodeName = s.split(' '),
p = this.getId(nodeName[0].slice(1)),
c = this.getByClassName(nodeName[1].slice(1),p);
if(!p || c.length==0) return null;
return c;
},
change:function(){
var cur = new RegExp(this.sCur,'g');
for(var n=0;n<this.nLen;n++){
this.oTab_clist[n].style.display = 'none';
this.oTab_btn[n].className = this.oTab_btn[n].className.replace(cur,'');
}
},
int:function(){
var that = this;
this.oTab_btn[0].className += ' '+this.sCur;
this.oTab_clist[0].style.display = 'block';
for(var n=0;n<this.nLen;n++){
this.oTab_btn[n].index = n;
this.oTab_btn[n]['on'+this.type] = function(){
that.change();
that.oTab_btn[this.index].className +=' ' + that.sCur;
that.oTab_clist[this.index].style.display = 'block';
}
}
}
}
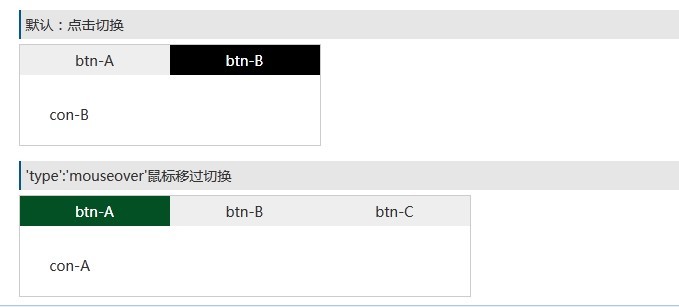
最终效果图展示:

效果是不是很棒呢,而且兼容性也不错,代码也很简洁,完全可以替代庞大的jQuery选项卡切换插件了。
