jquery ui bootstrap 实现自定义风格
投稿:hebedich
本文主要是给大家分享了jQuery UI bootstrap的自定义风格,以及自定义的方法,非常的实用,有需要的小伙伴千万不要错过
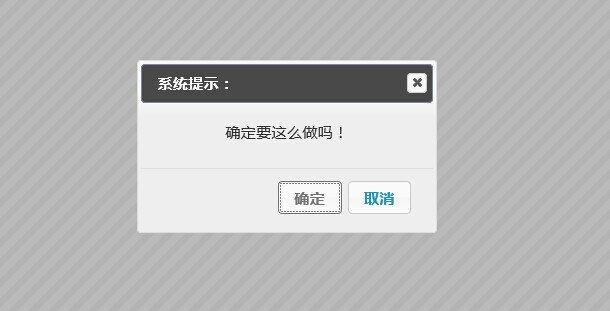
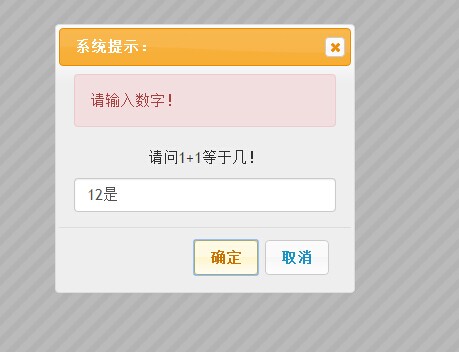
首先看一下自定义提示框的效果图
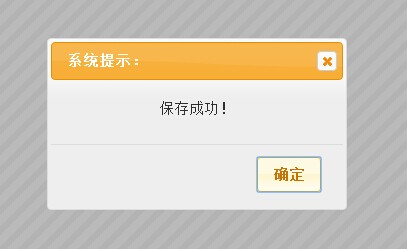
alert 普通的提示当然可以自定义样式

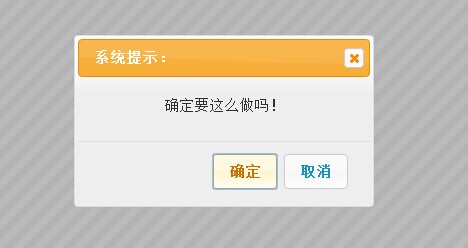
confrim 确认框 支持callback
复制代码 代码如下:
//message 提示的信息 ,callback(true/false)回调函数
window.shconfirm = function (message, callback)
回调函数参数为 true/false

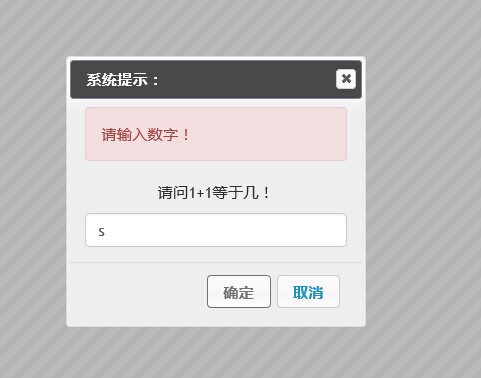
prompt 邀请用户输入框
复制代码 代码如下:
//message 提示的信息 ,callback(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证,regexmsg 正则验证不通过的提示
window.shprompt = function (message, callback, regex, regexmsg)
这里 message 为提示消息 *
callback 为回调函数 * 回传参数为 用户输入的值(userinputmsg)
regex 和 regexmsg 这2个参数是 选填项 用于验证用户输入,2个参数需要同时出现。不能单独使用。

以下是js的实现,
当前这个是整合了 jquery ui 和 bootstrap 自己封装的一个 alert 提示。
复制代码 代码如下:
(function () {
var _shconfirm = {};
var _shprompt = {};
//闭包初始化;
$(function () {
$("#dialogalert").dialog({
modal: true,
autoOpen: false,
show: {
effect: "blind",
duration: 500
},
hide: {
effect: "explode",
duration: 500
},
buttons: {
确定: function () {
$(this).dialog("close");
}
}
});
$("#dialogconfirm").dialog({
modal: true,
autoOpen: false,
show: {
effect: "slide",
duration: 500
},
hide: {
effect: "drop",
duration: 500
},
buttons: {
确定: function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("close");
},
取消: function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("close");
}
}
});
$("#dialogprompt").dialog({
modal: true,
autoOpen: false,
show: {
effect: "blind",
duration: 500
},
hide: {
effect: "puff",
duration: 500
},
buttons: {
确定: function () {
if (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
return;
} else {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
},
取消: function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
}
}
});
});
window.shalert = function (message) {
$("#dialogalert .msgcontent").html(message);
$("#dialogalert").dialog("open");
};
//message 提示的信息 ,callback(true/false)回调函数
window.shconfirm = function (message, callback) {
$("#dialogconfirm .msgcontent").html(message);
$("#dialogconfirm").dialog("open");
_shconfirm.shconfirmCallBack = callback;
};
//message 提示的信息 ,callback(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证,regexmsg 正则验证不通过的提示
window.shprompt = function (message, callback, regex, regexmsg) {
$("#dialogprompt .msgcontent").html(message);
$("#dialogprompt").dialog("open");
_shprompt.shpromptObj = {
callback: callback,
regex: regex,
regexmsg: regexmsg
};
}
})();
以下是调用代码
confirm //比可惜的是 js没法模拟 js脚本暂停 所以只能以回调函数的方式 来继续下一步操作。
复制代码 代码如下:
function ShConfirm() {
shconfirm("确定要这么做吗!", function (result) {
if (result) {
alert("点击了确定");
} else {
alert("点击了取消");
}
});
}
function ShPrompt() {
shprompt("请问1+1等于几!", function (text) {
alert("用户输入了:" + text);
}, /^\d{1,}$/, "请输入数字!");
}
shalert 就直接用就行了。和 js的alert 效果一样。
复制代码 代码如下:
<input type="button" name="name" value="ShAlert" onclick="shalert('保存成功!');" />
<input type="button" name="name" value="ShConfirm" onclick="ShConfirm()" />
<input type="button" name="name" value="ShPrompt" onclick="ShPrompt()" />
源码我已经放在了 百度网盘上,欢迎大家学习交流。
源码下载地址
http://pan.baidu.com/s/1c00Cl36
这个控件其实还有可重构的部分,比如初始化方法等等这些都没有提取出来,因为任务紧所以先这么用着。
下一次优化时会处理这些问题。
原版风格是这样的,可以通过修改引用的css上实现 demo上有详细说明。



以上就是本文全部内容了,怎么样,受益匪浅吧。
您可能感兴趣的文章:
- BootstrapTable+KnockoutJS自定义T4模板快速生成增删改查页面
- WebApi+Bootstrap+KnockoutJs打造单页面程序
- Bootstrap与KnockoutJs相结合实现分页效果实例详解
- 使用BootStrap实现用户登录界面UI
- jQuery UI Bootstrap是什么?
- 基于Bootstrap的UI扩展 StyleBootstrap
- 通过Tabs方法基于easyUI+bootstrap制作工作站
- JS表格组件神器bootstrap table详解(基础版)
- 基于Bootstrap+jQuery.validate实现Form表单验证
- Knockout结合Bootstrap创建动态UI实现产品列表管理
