使用GruntJS构建Web程序之安装篇
作者:
Gruntjs是JavaScript项目的构建工具,也是基于node的一个命令行工具。很多开源JS项目都是使用它搭建。如jQuery、Qunit、CanJS等。
它有以下作用
合并JS文件
压缩JS文件
单元测试(基于QUnit)
一句话:完全自动化(automation)
以下是它的安装过程。
一、安装node
参考nodejs入门 (最新的node会自动安装npm)
二、安装grunt命令行工具grunt-cli
使用-g全局安装,这样可以在任何一个目录里使用了。命令: npm install -g grunt-cli

需要注意的是在linux或mac下有时会报没有权限的错误,这时须在前面加一个sudo,

安装后,可以查看改工具的版本。命令: grunt -version

三、安装grunt及其插件
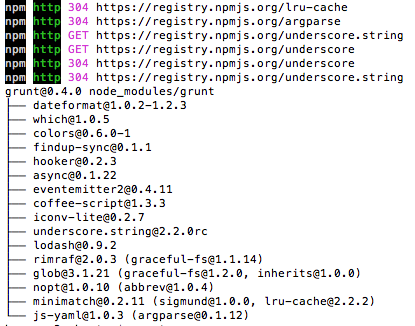
进入到某项目根目录,使用命令: npm install grunt --save-dev


此时,再查看grunt版本会多了一个4.0,如下

至此,安装完毕。
您可能感兴趣的文章:
- Node.js的项目构建工具Grunt的安装与配置教程
- 使用基于Node.js的构建工具Grunt来发布ASP.NET MVC项目
- 学习使用grunt来打包JavaScript和CSS程序的教程
- 配置Grunt的Task时通配符支持和动态生成文件名问题
- Grunt入门教程(自动任务运行器)
- 详解Grunt插件之LiveReload实现页面自动刷新(两种方案)
- 使用GruntJS构建Web程序之Tasks(任务)篇
- 使用GruntJS构建Web程序之合并压缩篇
- 使用GruntJS构建Web程序之构建篇
- 使用GruntJS链接与压缩多个JavaScript文件过程详解
- 使用Grunt.js管理你项目的应用说明
- 基于Node.js的JavaScript项目构建工具gulp的使用教程
