top、clientTop、scrollTop、offsetTop
作者:
top、clientTop、scrollTop、offsetTop
top、clientTop、scrollTop、offsetTop
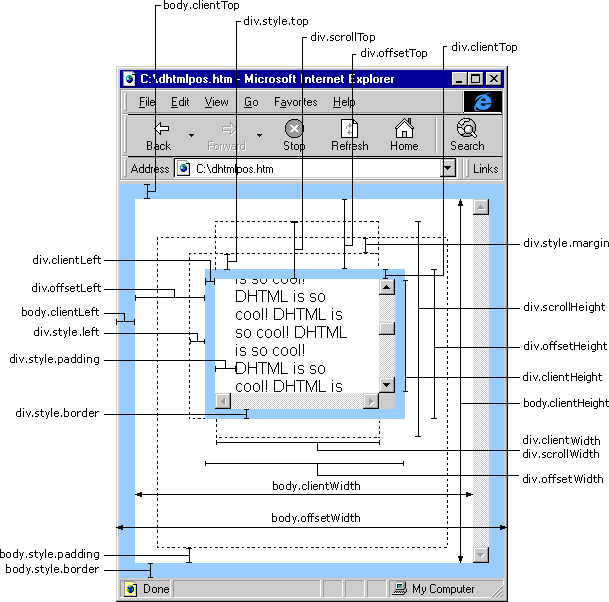
图示说明如下:

[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
您可能感兴趣的文章:
- 简单谈谈offsetleft、offsetTop和offsetParent
- JavaScript之scrollTop、scrollHeight、offsetTop、offsetHeight等属性学习笔记
- 获取offsetTop和offsetLeft值的js代码(兼容)
- js中top、clientTop、scrollTop、offsetTop的区别 文字详细说明版
- Javascript拖拽系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight属性
- 获取任意Html元素与body之间的偏移距离 offsetTop、offsetLeft (For:IE5+ FF1 )[
- 在IE下:float属性会影响offsetTop的取值
- offsetTop用法详解
