jQuery之折叠面板的深入解析
作者:
本篇文章是对jQuery中的折叠面板进行了详细的分析介绍,需要的朋友参考下
1:折叠面板可以将不同分类的内容分别放在不同的面板中,这些面板在页面中层叠摆放,用户可以通过单击各个面板的标题来展开该面板,查看面板的内容,
与此同时,将自动折叠隐藏其他面板
$(selector).accordion(options);
options可以选择的属性为:
disabled, active, animated, autoHeight, clearStyle, collapsible, event, fillSpace, header, icons, navigation, navigationFilter
简单实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Accordion AutoHeight</title>
<link rel="stylesheet" href="themes/base/jquery.ui.all.css">
<script src="JS/jquery-1.4.2.min.js"></script>
<script src="JS/jquery.ui.core.js"></script>
<script src="JS/jquery.ui.widget.js"></script>
<script src="JS/jquery.ui.accordion.js"></script>
<script>
$(function() {
$( "#accordion" ).accordion({
autoHeight: false
});
});
</script>
<style type="text/css">
#accordion h3{ font-size:13px; font-weight:700; }
#accordion>div{ font-size:12px; }
</style>
</head>
<body>
<div id="accordion">
<h3><a href="#">标题 1</a></h3>
<div>
这是一段较少的内容<br />
</div>
<h3><a href="#">标题 2</a></h3>
<div>
这是一段很长的内容<br />这是一段很长的内容<br />
这是一段很长的内容<br />这是一段很长的内容<br />
这是一段很长的内容<br />这是一段很长的内容<br />
这是一段很长的内容<br />这是一段很长的内容<br />
</div>
</div>
<div style="margin:8px 0; padding:10px; height:50px; border:solid 1px #aaa;">
这是另一个模块,将随着折叠面板的大小而改变位置
</div>
</body>
</html>
效果图:

2:自定义折叠面板图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Accordion Icon</title>
<link rel="stylesheet" href="themes/base/jquery.ui.all.css">
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.widget.js"></script>
<script type="text/javascript" src="JS/jquery.ui.accordion.js"></script>
<script>
$(document).ready(function() {
var triangle_icon = {
header : "ui-icon-triangle-1-e",
headerSelected : "ui-icon-triangle-1-s"
};
var circle_arrow_icon = {
header: "ui-icon-circle-arrow-e",
headerSelected: "ui-icon-circle-arrow-s"
};
/* 初始化折叠面板 */
$('#accordion').accordion();
$( "#toggle" ).toggle(function() {
$( "#accordion" ).accordion( "option", "icons", circle_arrow_icon );
}, function() {
$( "#accordion" ).accordion( "option", "icons", triangle_icon );
});
});
</script>
<style type="text/css">
body{ padding:30px; }
#accordion h3{ font-size:13px; font-weight:700; }
#accordion>div{ font-size:12px; }
</style>
</head>
<body>
<div style="width:220px; margin:10px 0;">
<div id="accordion">
<h3><a href="#">标题 1</a></h3>
<div>
这是一段内容<br />
</div>
<h3><a href="#">标题 2</a></h3>
<div>
这是一段内容<br />
</div>
</div>
</div>
<input id="toggle" value="切换图标" type="button" />
</body>
</html>
程序效果图:

3:能自定义排列顺序的折叠面板
折叠面板可以作为分类项目的主面板来使用,因为操作习惯,用户通常希望能够自定义面板的位置
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AccordionSortable</title>
<link rel="stylesheet" type="text/css" href="themes/base/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.widget.js"></script>
<script type="text/javascript" src="JS/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="JS/jquery.ui.sortable.js"></script>
<script type="text/javascript" src="JS/jquery.ui.accordion.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#accordion")
.accordion({
header: "> div > h4" //指定标题为该面板容器下的div标签中的h4元素
})
.sortable(); //可以将其封装为可排序的控件
});
</script>
<style>
body{ padding:30px; }
#accordion{ font-size:12px; }
#accordion>div>h3{ font-size:13px; font-weight:700; }
</style>
</head>
<body>
<div style="width:300px; ">
<div id="accordion">
<div>
<h4><a href="#">标题 1</a></h4>
<div>
这是一段内容<br />
</div>
</div>
<div>
<h4><a href="#">标题 2</a></h4>
<div>
这是一段内容<br />
</div>
</div>
<div>
<h4><a href="#">标题 3</a></h4>
<div>
这是一段内容<br />
</div>
</div>
</div>
</div>
</body>
</html>

4:折叠面板的方法
destroy, disable, enable, option, widget, activate, resize
$('#accordion').accordion("activate", 2);
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="GBK">
<title>Accordion Resize</title>
<link rel="stylesheet" href="themes/base/jquery.ui.all.css">
<script src="JS/jquery-1.4.2.min.js"></script>
<script src="JS/jquery.ui.core.js"></script>
<script src="JS/jquery.ui.widget.js"></script>
<script src="JS/jquery.ui.mouse.js"></script>
<script src="JS/jquery.ui.resizable.js"></script>
<script src="JS/jquery.ui.accordion.js"></script>
<script>
$(document).ready(function(){
$( "#accordion" ).accordion({
fillSpace : true /* 设置为自动填充父元素空间 */
});
/* 将容器设置为可改变大小的,
最小高度为150,
并且在改变大小的时候调用折叠面板的resize方法 */
$( "#container" ).resizable({
minHeight : 150,
resize : function() {
$( "#accordion" ).accordion( "resize" );
}
});
});
</script>
<style type="text/css">
#accordion h3{ font-size:13px; font-weight:700; }
#accordion>div{ font-size:12px; }
#container{ padding:10px; width:300px; height:180px; }
</style>
</head>
<body>
<!-- 折叠面析的容器 -->
<div id="container" class="ui-widget-content">
<!-- 折叠面析。其子元素中h3为面板标题,div为面板主体 -->
<div id="accordion">
<h3><a href="#">标题 1</a></h3>
<div>
这是第一段内容<br />
<ul>
<li>列表项 1</li><li>列表项 2</li><li>列表项 3</li>
</ul>
</div>
<h3><a href="#">标题 2</a></h3>
<div>
这是第二段内容<br />这是第二段内容<br />
</div>
<h3><a href="#">标题 3</a></h3>
<div>
这是第三段内容<br />这是第三段内容<br />这是第三段内容<br />
</div>
</div>
<!-- 这个span标记将显示一个拖动柄 -->
<span class="ui-icon ui-icon-grip-dotted-horizontal" style="margin:2px auto;"></span>
</div>
<div style="margin:8px 0; padding:10px; width:300px; height:50px; border:solid 1px #aaa;">
这是另一个模块,将随着折叠面板容器的大小而改变位置
</div>
</body>
</html>
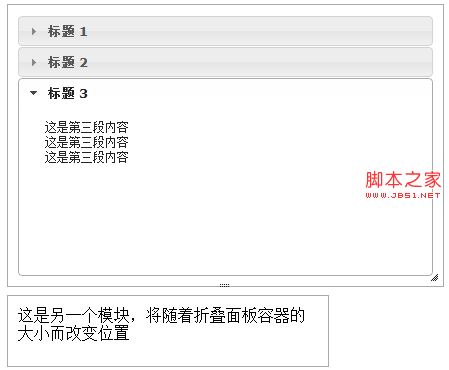
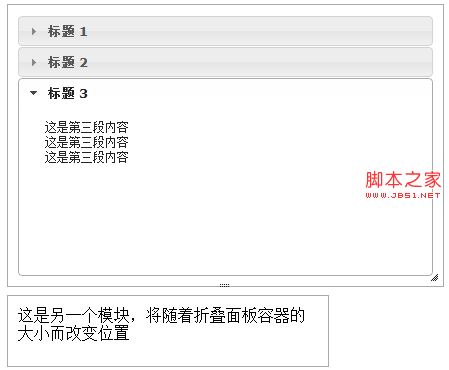
效果图:

上述代码首先将折叠面板初始化为可自动填充父元素的组件,然后设置容器可以自动调整大小,并在容器控件大小改变时调用折叠面板的resize方法,
最后实现一起调整大小的效果
5:折叠面板的事件
change和changestart事件
$("#accordion").accordion({
change: function(event, ui) {
},
changestart: function(event, ui) {
}
})
*event: 触发的事件对象
*ui:视图对象,有4个属性,即newHeader, 表示当前面板标题;oldHeader,表示前一个面板的标题,newContent:表示当前面板内容;oldContent, 表示前一个面板内容,
这些返回的都是jQuery对象
与此同时,将自动折叠隐藏其他面板
$(selector).accordion(options);
options可以选择的属性为:
disabled, active, animated, autoHeight, clearStyle, collapsible, event, fillSpace, header, icons, navigation, navigationFilter
简单实例:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Accordion AutoHeight</title>
<link rel="stylesheet" href="themes/base/jquery.ui.all.css">
<script src="JS/jquery-1.4.2.min.js"></script>
<script src="JS/jquery.ui.core.js"></script>
<script src="JS/jquery.ui.widget.js"></script>
<script src="JS/jquery.ui.accordion.js"></script>
<script>
$(function() {
$( "#accordion" ).accordion({
autoHeight: false
});
});
</script>
<style type="text/css">
#accordion h3{ font-size:13px; font-weight:700; }
#accordion>div{ font-size:12px; }
</style>
</head>
<body>
<div id="accordion">
<h3><a href="#">标题 1</a></h3>
<div>
这是一段较少的内容<br />
</div>
<h3><a href="#">标题 2</a></h3>
<div>
这是一段很长的内容<br />这是一段很长的内容<br />
这是一段很长的内容<br />这是一段很长的内容<br />
这是一段很长的内容<br />这是一段很长的内容<br />
这是一段很长的内容<br />这是一段很长的内容<br />
</div>
</div>
<div style="margin:8px 0; padding:10px; height:50px; border:solid 1px #aaa;">
这是另一个模块,将随着折叠面板的大小而改变位置
</div>
</body>
</html>
效果图:

2:自定义折叠面板图标
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Accordion Icon</title>
<link rel="stylesheet" href="themes/base/jquery.ui.all.css">
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.widget.js"></script>
<script type="text/javascript" src="JS/jquery.ui.accordion.js"></script>
<script>
$(document).ready(function() {
var triangle_icon = {
header : "ui-icon-triangle-1-e",
headerSelected : "ui-icon-triangle-1-s"
};
var circle_arrow_icon = {
header: "ui-icon-circle-arrow-e",
headerSelected: "ui-icon-circle-arrow-s"
};
/* 初始化折叠面板 */
$('#accordion').accordion();
$( "#toggle" ).toggle(function() {
$( "#accordion" ).accordion( "option", "icons", circle_arrow_icon );
}, function() {
$( "#accordion" ).accordion( "option", "icons", triangle_icon );
});
});
</script>
<style type="text/css">
body{ padding:30px; }
#accordion h3{ font-size:13px; font-weight:700; }
#accordion>div{ font-size:12px; }
</style>
</head>
<body>
<div style="width:220px; margin:10px 0;">
<div id="accordion">
<h3><a href="#">标题 1</a></h3>
<div>
这是一段内容<br />
</div>
<h3><a href="#">标题 2</a></h3>
<div>
这是一段内容<br />
</div>
</div>
</div>
<input id="toggle" value="切换图标" type="button" />
</body>
</html>
程序效果图:

3:能自定义排列顺序的折叠面板
折叠面板可以作为分类项目的主面板来使用,因为操作习惯,用户通常希望能够自定义面板的位置
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AccordionSortable</title>
<link rel="stylesheet" type="text/css" href="themes/base/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.widget.js"></script>
<script type="text/javascript" src="JS/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="JS/jquery.ui.sortable.js"></script>
<script type="text/javascript" src="JS/jquery.ui.accordion.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#accordion")
.accordion({
header: "> div > h4" //指定标题为该面板容器下的div标签中的h4元素
})
.sortable(); //可以将其封装为可排序的控件
});
</script>
<style>
body{ padding:30px; }
#accordion{ font-size:12px; }
#accordion>div>h3{ font-size:13px; font-weight:700; }
</style>
</head>
<body>
<div style="width:300px; ">
<div id="accordion">
<div>
<h4><a href="#">标题 1</a></h4>
<div>
这是一段内容<br />
</div>
</div>
<div>
<h4><a href="#">标题 2</a></h4>
<div>
这是一段内容<br />
</div>
</div>
<div>
<h4><a href="#">标题 3</a></h4>
<div>
这是一段内容<br />
</div>
</div>
</div>
</div>
</body>
</html>

4:折叠面板的方法
destroy, disable, enable, option, widget, activate, resize
$('#accordion').accordion("activate", 2);
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="GBK">
<title>Accordion Resize</title>
<link rel="stylesheet" href="themes/base/jquery.ui.all.css">
<script src="JS/jquery-1.4.2.min.js"></script>
<script src="JS/jquery.ui.core.js"></script>
<script src="JS/jquery.ui.widget.js"></script>
<script src="JS/jquery.ui.mouse.js"></script>
<script src="JS/jquery.ui.resizable.js"></script>
<script src="JS/jquery.ui.accordion.js"></script>
<script>
$(document).ready(function(){
$( "#accordion" ).accordion({
fillSpace : true /* 设置为自动填充父元素空间 */
});
/* 将容器设置为可改变大小的,
最小高度为150,
并且在改变大小的时候调用折叠面板的resize方法 */
$( "#container" ).resizable({
minHeight : 150,
resize : function() {
$( "#accordion" ).accordion( "resize" );
}
});
});
</script>
<style type="text/css">
#accordion h3{ font-size:13px; font-weight:700; }
#accordion>div{ font-size:12px; }
#container{ padding:10px; width:300px; height:180px; }
</style>
</head>
<body>
<!-- 折叠面析的容器 -->
<div id="container" class="ui-widget-content">
<!-- 折叠面析。其子元素中h3为面板标题,div为面板主体 -->
<div id="accordion">
<h3><a href="#">标题 1</a></h3>
<div>
这是第一段内容<br />
<ul>
<li>列表项 1</li><li>列表项 2</li><li>列表项 3</li>
</ul>
</div>
<h3><a href="#">标题 2</a></h3>
<div>
这是第二段内容<br />这是第二段内容<br />
</div>
<h3><a href="#">标题 3</a></h3>
<div>
这是第三段内容<br />这是第三段内容<br />这是第三段内容<br />
</div>
</div>
<!-- 这个span标记将显示一个拖动柄 -->
<span class="ui-icon ui-icon-grip-dotted-horizontal" style="margin:2px auto;"></span>
</div>
<div style="margin:8px 0; padding:10px; width:300px; height:50px; border:solid 1px #aaa;">
这是另一个模块,将随着折叠面板容器的大小而改变位置
</div>
</body>
</html>
效果图:

上述代码首先将折叠面板初始化为可自动填充父元素的组件,然后设置容器可以自动调整大小,并在容器控件大小改变时调用折叠面板的resize方法,
最后实现一起调整大小的效果
5:折叠面板的事件
change和changestart事件
复制代码 代码如下:
$("#accordion").accordion({
change: function(event, ui) {
},
changestart: function(event, ui) {
}
})
*event: 触发的事件对象
*ui:视图对象,有4个属性,即newHeader, 表示当前面板标题;oldHeader,表示前一个面板的标题,newContent:表示当前面板内容;oldContent, 表示前一个面板内容,
这些返回的都是jQuery对象
