小三角的做法与使用
作者:
小三角的做法与使用
用DIV+CSS可以作出很多不同形状的角形;以下我只写了几个;CSS没有优化;是为了让大家看得更清一些;
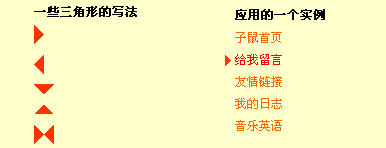
以下是一些小三角的形状:

这是第一个小三角的写法:
复制代码 代码如下:
#com_a{ border-top:10px solid #FFFFCC;border-left:10px solid #FF3300;border-bottom:10px solid #FFFFCC;}
以下是一些小三角;可以举一反三;做出更多的;
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
以下是一个应用的实例:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
在IE6和IE7还有FIREFOX还有OPERA都测试过!IE6更低的版本没有测试!
