Jquery多选下拉列表插件jquery multiselect功能介绍及使用
作者:
支持点击label实现checkbox组选择,头部选项,如全选/ 取消全选 /关闭功能,支持键盘选择等等,下面与大家分享下具体使用
有一个多选的需求,在网上找到了这个插件:multiselect
https://github.com/ehynds/jquery-ui-multiselect-widget
csdn博客上有这个插件的介绍,不少童鞋都问了这么个问题,怎么获取选中的值?真是个好问题,因为我在看demo的时候也发现了这个问题,呵呵!
先简单说说这个插件:
jquery-multiselect 基于Jquery-ui的组件体系。
所以使用它的时候,先得导入jquery-ui相关的js和css哦
特性
•支持点击label实现checkbox组选择.
•头部选项,如全选/ 取消全选 /关闭功能.
•支持键盘选择.
•支持5种不同的事件回调函数.
•以列表方式显示选中项目,并且可以设置最大显示值.
•方便改变位置,渐变速度,滚动容器的高度,链接文字,文本框默认内容等.
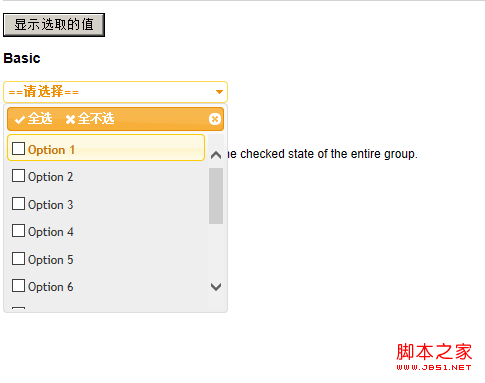
效果如图:
上图效果的代码:
html代码:
<select id ="sela" title="Basic example" multiple="multiple" name="example-basic" size="5">
<option value="V1">Option 1</option>
<option value="V2">Option 2</option>
<option value="V3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option10">Option 10</option>
<option value="option11">Option 11</option>
<option value="option12">Option 12</option>
</select>
调用multiselect插件的代码:
$(function(){
$("select").multiselect({
noneSelectedText: "==请选择==",
checkAllText: "全选",
uncheckAllText: '全不选',
selectedList:4
});
});
调用multiselect时有不少参数,我想官方文档写的很详啦,懂E文的同学都可以看看哦。
好,下面是我们最关心的问题,怎么获取选中的值?
官方文档没有找到哪个方法可以获得select控件中选中的项的值。我读了它的源代码,是 1.14pre版本。真的没找到。
不过我们可以自己DIY一下这个插件哦!很简单地说!
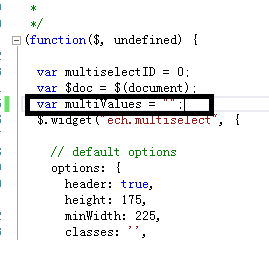
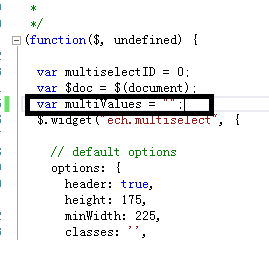
首先声明一个变量用来记录选中的值列表,截个图:

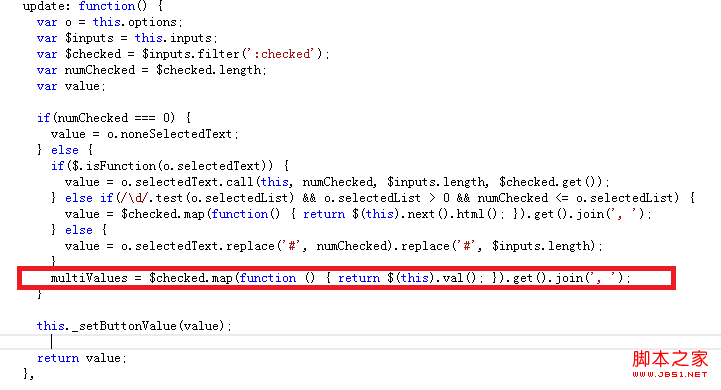
然后我们会发现源码里有一个update方法,这个方法是用来获取用户选中项的文本,呵呵,于是乎我们想到了,简单DIY一下:
然后在代码中添加一个方法:
MyValues:function(){
return multiValues;
}
ok,对插件的DIY完成了。下面是页面上调用喽:
function showValues() {
var valuestr = $("#sela").multiselect("MyValues");
alert(valuestr);
}
Yeah,OK啦!
Diy的代码和Demo见附件。
https://github.com/ehynds/jquery-ui-multiselect-widget
csdn博客上有这个插件的介绍,不少童鞋都问了这么个问题,怎么获取选中的值?真是个好问题,因为我在看demo的时候也发现了这个问题,呵呵!
先简单说说这个插件:
jquery-multiselect 基于Jquery-ui的组件体系。
所以使用它的时候,先得导入jquery-ui相关的js和css哦
特性
•支持点击label实现checkbox组选择.
•头部选项,如全选/ 取消全选 /关闭功能.
•支持键盘选择.
•支持5种不同的事件回调函数.
•以列表方式显示选中项目,并且可以设置最大显示值.
•方便改变位置,渐变速度,滚动容器的高度,链接文字,文本框默认内容等.
效果如图:

上图效果的代码:
html代码:
复制代码 代码如下:
<select id ="sela" title="Basic example" multiple="multiple" name="example-basic" size="5">
<option value="V1">Option 1</option>
<option value="V2">Option 2</option>
<option value="V3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option10">Option 10</option>
<option value="option11">Option 11</option>
<option value="option12">Option 12</option>
</select>
调用multiselect插件的代码:
复制代码 代码如下:
$(function(){
$("select").multiselect({
noneSelectedText: "==请选择==",
checkAllText: "全选",
uncheckAllText: '全不选',
selectedList:4
});
});
调用multiselect时有不少参数,我想官方文档写的很详啦,懂E文的同学都可以看看哦。
好,下面是我们最关心的问题,怎么获取选中的值?
官方文档没有找到哪个方法可以获得select控件中选中的项的值。我读了它的源代码,是 1.14pre版本。真的没找到。
不过我们可以自己DIY一下这个插件哦!很简单地说!
首先声明一个变量用来记录选中的值列表,截个图:

然后我们会发现源码里有一个update方法,这个方法是用来获取用户选中项的文本,呵呵,于是乎我们想到了,简单DIY一下:

然后在代码中添加一个方法:
复制代码 代码如下:
MyValues:function(){
return multiValues;
}
ok,对插件的DIY完成了。下面是页面上调用喽:
复制代码 代码如下:
function showValues() {
var valuestr = $("#sela").multiselect("MyValues");
alert(valuestr);
}
Yeah,OK啦!
Diy的代码和Demo见附件。
