jQuery语法高亮插件支持各种程序源代码语法着色加亮
作者:
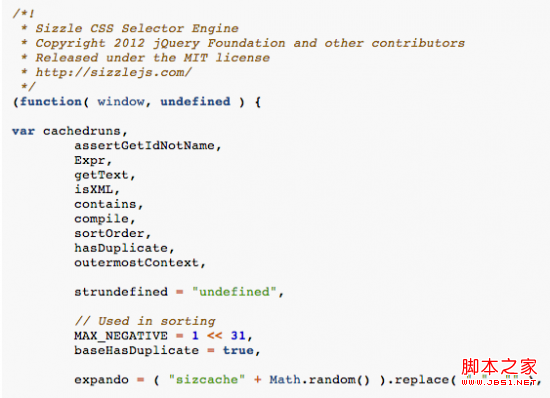
1) highlightjs
Highlight.js能够对页面中的各种程序源代码语法着色加亮。支持的语言包括:
•Python•Ruby
•Perl
•PHP
•XML
•HTML
•CSS
•Django
•Javascript
•VBScript
•Delphi
•Java
•C++
•RenderMan (RSL and RIB)
•SQL
•SmallTalk
•Axapta
•1C
•Ini
•Diff
•DOS .bat
•Bash

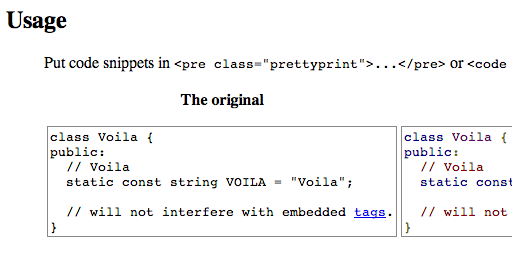
Google Code Prettify是一个JavaScript库,用来对各种页面上的源码进行语法着色高亮显示。Google Code Prettify很小巧,解压后也只有85K的大小。支持大部分常用的语言。不需要指定语言。

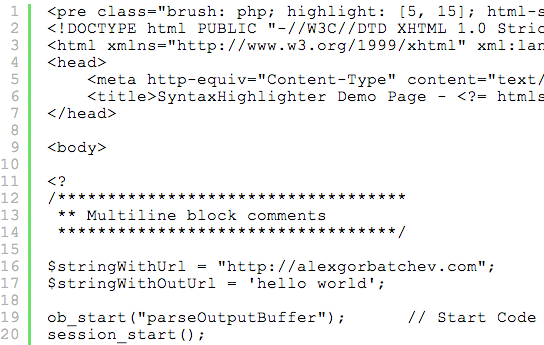
SyntaxHighlighter,是一款用于web页面的代码着色工具,可以用来着色多种语言,可以是 HTML,CSS,Javascript,还可以是C,JAVA等编程语言。最早见于Yahoo的YUI,当时还属于自由软件,最近打开官方网站发现已被 goolge收编。
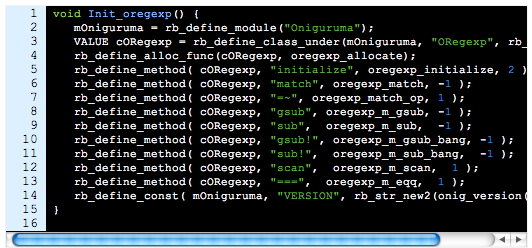
它可以在网页中对各种程序源代码语法进行加亮显示。支持当前流行的各种编程语言:C#、CSS、C++、Delphi、Java、JavaScript、PHP、Python、Ruby、SQL、Visual Basic、XML / HTML。

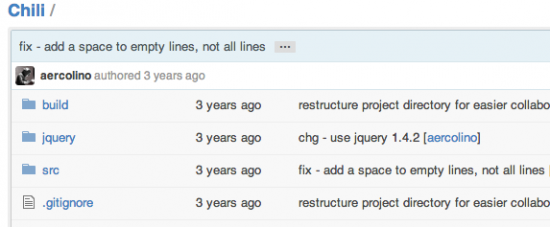
Chili是jQuery代码高亮插件。

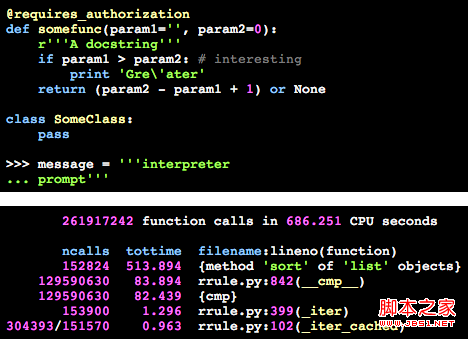
5) pygments
Pygments是一个实现的格式化高亮代码的Python库。包含四个模块:
- lexer - 将代码解析成token流,每个一token都包含两个属性,一个是当前token的类型,一个是当前token的值。Pygments支持的语言很多,具体可以参考附录A。
- filters - 通过lexer解析出来的token流送入filter,可以根据条件修改某些token的属性或者值。
- formatter - token流最终输出是根据formater的定义,输出成实现定义好的格式,例如HTML, LaTex或者RTF。
- style - 定义了输出的风格,例如不同类型的token按照不同的颜色显示,或者是否粗体。

6) ultraviolet
Ultraviolet是一个基于Textpow的语法高亮引擎、Ultraviolet同时也是一个独立的命令行实用程序和Ruby库。

7) GESHi
GeSHi(Generic Syntax Highlighter)用于在HTML页面中高亮显示各种源代码。支持超过60种语言:PHP、HTML、C、Java、Java5、C#、 Actionscript、Delphi、C++、Groovy、Javascript、Perl、PL/SQL、Ruby、Python、SQL、 XML等,并易于集成到Dokuwiki,Mambo,phpBB,WordPress和WikkaWiki等系统中使用。

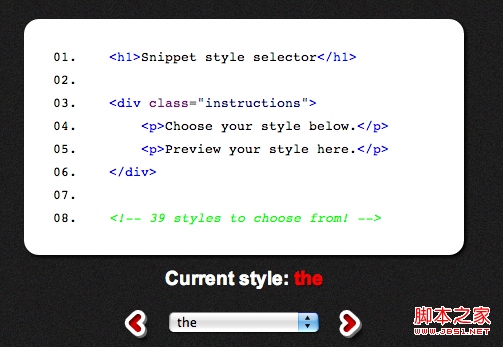
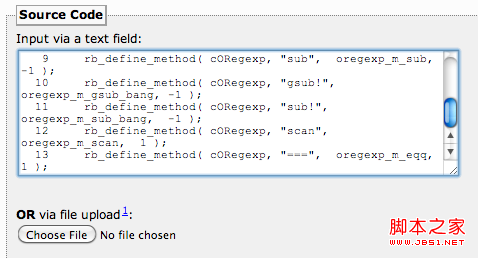
8) snippet
Snippet是一个很酷的jQuery语法高亮插件,基于SHJS脚本,你可以在SourceForge上找到源码。Snippet提供了简单而且快捷的方法,可以方便的为你带来高亮语法的提示.可以在IE 6, IE 7, IE 8, FF 3.6, Chrome 6.0, Safari 5.0, Opera 10.62中运行.