jquery仿京东导航/仿淘宝商城左侧分类导航下拉菜单效果
作者:
jquery实现下拉菜单效果,jquery写的仿京东导航菜单,一个经典的左侧多级导航菜单,学会了可以任意改变布局,感兴趣的朋友可以参考下哈,希望对你有所帮助
在网站建设中,特别是做商城和产品网站,通常会用到导航弹出菜单,像是jquery写的仿京东导航菜单,一个经典的左侧多级导航菜单,学会了可以任意改变布局。京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁网络重新与大家分享一款仿京东商城的商品多级分类菜单,精简版代码
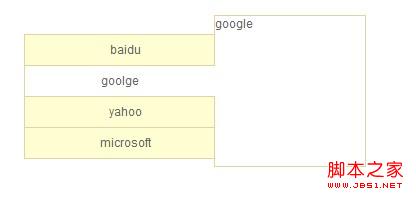
先看下jquery仿京东导航效果:


前端html代码如下:
<ul>
<li><a href="#">baidu</a></li>
<div class="tips">
<p><a href="http://www.baidu.com">baidu</a></p>
</div>
<li>goolge</li>
<div class="tips">
<p><a href="http://www.google.com">google</a></p>
</div>
<li>yahoo</li>
<div class="tips">
<p><a href="http://www.yahoo.com">yahoo</a></p>
</div>
<li>microsoft</li>
<div class="tips">
<p><a href="http://www.microsoft.com">microsoft</a></p>
</div>
</ul>
<style type="text/css">
html{color:#666;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,i,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
body{font:12px/1.3 arial,helvetica,clean,sans-serif,\5b8b\4f53;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
table{border-collapse:collapse;border-spacing:0;}
img{border:none;}
a{text-decoration:none; color:#666;}
a:hover{text-decoration:underline; color:#FF6600;}
ul,li{list-style-type:none;}
q:before,q:after{content:'';}
sup{vertical-align:text-top;}sub{vertical-align:text-bottom;}
/* All reset */
body{ margin:100px;}
ul li{line-height:30px; border:1px solid #E5D1A1; text-align:center; margin-top:-1px; width:200px; background:#FFFDD2; position:relative; z-index:1;}
.tips{position:absolute; width:150px; height:150px; border:1px solid #E5D1A1; background:#fff; z-index:2; display:none;}
</style>
js代码:
<script type="text/javascript">
$(function(){
$("ul li").each(function(index){
$(this).mouseover(function(){
var obj=$(this).offset();
var xobj=obj.left+190+"px";
var yobj=obj.top-50+"px";
$(this).css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"});
$("ul > div:eq("+index+")").css({"left":xobj,"top":yobj}).show();
}).mouseout(function(){
$("ul > .tips").hide();
$(this).css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"})
})
})
$("div").each(function(){
$(this).mouseover(function(){
$(this).prev("li").css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"})
$(this).show();
}).mouseout(function(){
$(this).hide();
$(this).prev("li").css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"});
})
})
})
</script>
效果图如下,


jQuery仿京东左侧菜单效果,适合商城产品导航,这里没有做的那么细,只是使用CSS结合jQuery完成了菜单的简单效果,如果需要美化,请您在实际应用中自己搞一下吧,兼容性非常不错的,欢迎大家使用。
先看下jquery仿京东导航效果:


前端html代码如下:
复制代码 代码如下:
<ul>
<li><a href="#">baidu</a></li>
<div class="tips">
<p><a href="http://www.baidu.com">baidu</a></p>
</div>
<li>goolge</li>
<div class="tips">
<p><a href="http://www.google.com">google</a></p>
</div>
<li>yahoo</li>
<div class="tips">
<p><a href="http://www.yahoo.com">yahoo</a></p>
</div>
<li>microsoft</li>
<div class="tips">
<p><a href="http://www.microsoft.com">microsoft</a></p>
</div>
</ul>
<style type="text/css">
html{color:#666;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,i,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
body{font:12px/1.3 arial,helvetica,clean,sans-serif,\5b8b\4f53;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
table{border-collapse:collapse;border-spacing:0;}
img{border:none;}
a{text-decoration:none; color:#666;}
a:hover{text-decoration:underline; color:#FF6600;}
ul,li{list-style-type:none;}
q:before,q:after{content:'';}
sup{vertical-align:text-top;}sub{vertical-align:text-bottom;}
/* All reset */
body{ margin:100px;}
ul li{line-height:30px; border:1px solid #E5D1A1; text-align:center; margin-top:-1px; width:200px; background:#FFFDD2; position:relative; z-index:1;}
.tips{position:absolute; width:150px; height:150px; border:1px solid #E5D1A1; background:#fff; z-index:2; display:none;}
</style>
js代码:
复制代码 代码如下:
<script type="text/javascript">
$(function(){
$("ul li").each(function(index){
$(this).mouseover(function(){
var obj=$(this).offset();
var xobj=obj.left+190+"px";
var yobj=obj.top-50+"px";
$(this).css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"});
$("ul > div:eq("+index+")").css({"left":xobj,"top":yobj}).show();
}).mouseout(function(){
$("ul > .tips").hide();
$(this).css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"})
})
})
$("div").each(function(){
$(this).mouseover(function(){
$(this).prev("li").css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"})
$(this).show();
}).mouseout(function(){
$(this).hide();
$(this).prev("li").css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"});
})
})
})
</script>
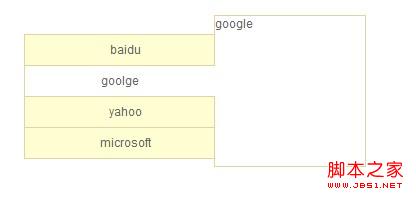
效果图如下,


jQuery仿京东左侧菜单效果,适合商城产品导航,这里没有做的那么细,只是使用CSS结合jQuery完成了菜单的简单效果,如果需要美化,请您在实际应用中自己搞一下吧,兼容性非常不错的,欢迎大家使用。
