验证用户必选CheckBox控件与自定义验证javascript代码
作者:
CheckBox控件,由于它的值是选择与非选择。因此在提交数据时,想让用户必须选择CheckBox,普通情况之下,不好做验证;但我们可以使用asp:CustomValidator来验证,不过还得写自定义验证Javascript代码
CheckBox控件,由于它的值是选择与非选择。因此在提交数据时,想让用户必须选择CheckBox,普通情况之下,不好做验证。
但我们可以使用asp:CustomValidator来验证,不过还得写自定义验证Javascript代码,可参考如下:
function ValidateCheckBox(sender, args) {
var checkbox = document.getElementById("<%=CheckBox1.ClientID %>")
if (checkbox.checked) {
args.IsValid = true;
}
else {
args.IsValid = false;
}
}
<asp:CheckBox ID="CheckBox1" runat="server" />
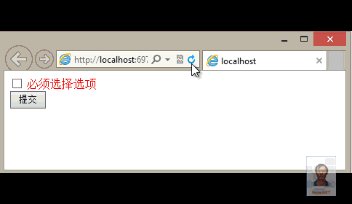
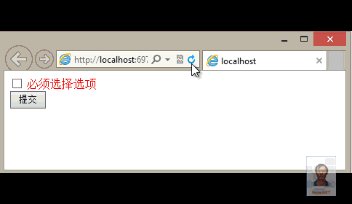
<asp:CustomValidator ID="CustomValidator1" runat="server" ErrorMessage="必须选择选项" ForeColor="Red" ClientValidationFunction="ValidateCheckBox"></asp:CustomValidator><br />
<asp:Button ID="Button1" runat="server" Text="提交" />
演示:

但我们可以使用asp:CustomValidator来验证,不过还得写自定义验证Javascript代码,可参考如下:
复制代码 代码如下:
function ValidateCheckBox(sender, args) {
var checkbox = document.getElementById("<%=CheckBox1.ClientID %>")
if (checkbox.checked) {
args.IsValid = true;
}
else {
args.IsValid = false;
}
}
复制代码 代码如下:
<asp:CheckBox ID="CheckBox1" runat="server" />
<asp:CustomValidator ID="CustomValidator1" runat="server" ErrorMessage="必须选择选项" ForeColor="Red" ClientValidationFunction="ValidateCheckBox"></asp:CustomValidator><br />
<asp:Button ID="Button1" runat="server" Text="提交" />
演示:

您可能感兴趣的文章:
- javascript基于jQuery的表格悬停变色/恢复,表格点击变色/恢复,点击行选Checkbox
- 选择指定数量后checkbox不可选(变灰)javascript代码
- 用 Javascript 验证表单(form)中多选框(checkbox)值
- javascript获得CheckBoxList选中的数量
- 利用JavaScript更改input中radio和checkbox样式
- IE7中javascript操作CheckBox的checked=true不打勾的解决方法
- asp.net Javascript获取CheckBoxList的value
- Javascript 实现TreeView CheckBox全选效果
- javaScript checkbox 全选/反选及批量删除
- Javascript实现CheckBox的全选与取消全选的代码
- 用Javascript读取CheckBox数组的值的代码(兼容IE与firefox)
- javascript中checkbox使用方法简单实例演示
- javascript中checkbox使用方法实例演示
