情人节之礼 js项链效果
作者:
情人节马上要到了,为情人节奉献一份礼物哈。。。一定要支持CSS3渲染的浏览器
第一个项链
实现原理将img的src属性设为同一张图片
效果图:
<!DOCTYPE html>
<html>
<head>
<title>项链</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
.cont{width: 1100px;overflow: hidden;margin: 0 auto;}
.div1, .div7{width: 50px;height: 50px;border: 1px solid red;float: left;overflow: hidden;border-radius: 50px;}
.div1 img, .div7 img{width: 50px;height: 50px;}
.div2, .div6{width: 100px;height: 100px;border: 1px solid red;float: left;overflow: hidden;border-radius: 100px;}
.div2 img, .div6 img{width: 100px;height: 100px;}
.div3, .div5{width: 200px;height: 200px;border: 1px solid red;float: left;overflow: hidden;border-radius: 200px;}
.div3 img, .div5 img{width: 200px;height: 200px;}
.div4{width: 300px;height: 300px;border: 1px solid red;float: left;overflow: hidden;border-radius: 300px;}
.div4 img{width: 300px;height: 300px;}
</style>
<script type="text/javascript">
window.onload = function () {
var link = document.getElementById("link");
linkDiv = link.getElementsByTagName("div");
var i = 1;
setInterval(function () {
if (i == 7) {
i = 1;
for (var j = 0; j < 7; j++) {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + i + ".jpg";
}
i++;
}
else {
for (var j = 0; j < 7; j++) {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + i + ".jpg";
}
i++;
}
}, 1000);
}
</script>
</head>
<body>
<div id="link" class="cont">
<div class="div1">
<img alt="" src="/upload/201202/20120213233126435.jpg" />
</div>
<div class="div2">
<img alt="" src="/upload/201202/20120213233126464.jpg" />
</div>
<div class="div3">
<img alt="" src="/upload/201202/20120213233126342.jpg" />
</div>
<div class="div4">
<img alt="" src="/upload/201202/20120213233126709.jpg" />
</div>
<div class="div5">
<img alt="" src="/upload/201202/20120213233126717.jpg" />
</div>
<div class="div6">
<img alt="" src="/upload/201202/20120213233126170.jpg" />
</div>
<div class="div7">
<img alt="" src="/upload/201202/20120213233127469.jpg" />
</div>
</div>
</body>
</html>
第二个项链
实现原理将img的src属性循环设置图片
效果图:
<!DOCTYPE html>
<html>
<head>
<title>项链</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
.cont{width: 1100px;overflow: hidden;margin: 0 auto;}
.div1, .div7{width: 50px;height: 50px;border: 1px solid red;float: left;overflow: hidden;border-radius: 50px;}
.div1 img, .div7 img{width: 50px;height: 50px;}
.div2, .div6{width: 100px;height: 100px;border: 1px solid red;float: left;overflow: hidden;border-radius: 100px;}
.div2 img, .div6 img{width: 100px;height: 100px;}
.div3, .div5{width: 200px;height: 200px;border: 1px solid red;float: left;overflow: hidden;border-radius: 200px;}
.div3 img, .div5 img{width: 200px;height: 200px;}
.div4{width: 300px;height: 300px;border: 1px solid red;float: left;overflow: hidden;border-radius: 300px;}
.div4 img{width: 300px;height: 300px;}
</style>
<script type="text/javascript">
window.onload = function () {
var link = document.getElementById("link");
linkDiv = link.getElementsByTagName("div");
var i = 1;
setInterval(function () {
if (i == 7) {
i = 1;
for (var j = 0; j < 7; j++) {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + Math.abs(j - i + 2) + ".jpg";
}
i++;
}
else {
for (var j = 0; j < 7; j++) {
if (i <= j + 1) {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + Math.abs(j - i + 2) + ".jpg";
} else {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + Math.abs(7 + j - i + 2) + ".jpg";
}
}
i++;
}
}, 1000);
}
</script>
</head>
<body>
<div id="link" class="cont">
<div class="div1">
<img alt="" src="/upload/201202/20120213233126435.jpg" />
</div>
<div class="div2">
<img alt="" src="/upload/201202/20120213233126464.jpg" />
</div>
<div class="div3">
<img alt="" src="/upload/201202/20120213233126342.jpg" />
</div>
<div class="div4">
<img alt="" src="/upload/201202/20120213233126709.jpg" />
</div>
<div class="div5">
<img alt="" src="/upload/201202/20120213233126717.jpg" />
</div>
<div class="div6">
<img alt="" src="/upload/201202/20120213233126170.jpg" />
</div>
<div class="div7">
<img alt="" src="/upload/201202/20120213233127469.jpg" />
</div>
</div>
</body>
</html>
第三个项链
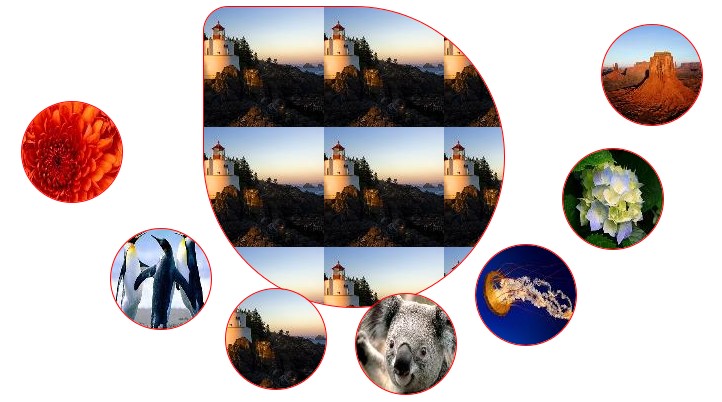
实现原理将div按指定轨迹移动
效果图:
<!DOCTYPE html>
<html>
<head>
<title>项链</title>
<style type="text/css">
.div1{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126435.jpg) center center;position: absolute;}
.div2{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126464.jpg) center center;position: absolute;}
.div3{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126342.jpg) center center;position: absolute;}
.div4{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126709.jpg) center center;position: absolute;}
.div5{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126717.jpg) center center;position: absolute;}
.div6{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126170.jpg) center center;position: absolute;}
.div7{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233127469.jpg) center center;position: absolute;}
.love{width: 300px;height: 300px;border: 1px solid red;overflow: hidden;border-radius: 50px 300px 300px 300px ;background: url(/upload/201202/20120213233126435.jpg) center center;position: absolute;}
</style>
<script type="text/javascript">
var doc = [document.documentElement.clientWidth, document.documentElement.clientHeiht];
function R(obj, j, r) {
obj = document.getElementById(obj);
var tmp = j;
if (tmp > 90) tmp = Math.abs(tmp - 180);
var objW = obj.clientWidth;
var objH = obj.clientHeight;
setInterval(function () {
if (j == 180) {
j = 0;
obj.style.left = doc[0] / 2 - obj.clientWidth / 2 + r * Math.cos(j * 2 * Math.PI / 360) + "px";
obj.style.top = r * Math.sin(j * 2 * Math.PI / 360) + "px";
j++;
}
else {
if (j <= 90) {
obj.style.left = doc[0] / 2 - obj.clientWidth / 2 + r * Math.cos(j * 2 * Math.PI / 360) + "px";
obj.style.top = r * Math.sin(j * 2 * Math.PI / 360) + "px";
}
else if (j > 90 && j < 180) {
obj.style.left = doc[0] / 2 - obj.clientWidth / 2 + r * Math.cos(j * 2 * Math.PI / 360) + "px";
obj.style.top = r * Math.sin(j * 2 * Math.PI / 360) + "px";
}
j++;
}
}, 60);
}
window.onload = function () {
R("t1", 15, 300);
R("t2", 40, 300);
R("t3", 65, 300);
R("t4", 90, 300);
R("t5", 115, 300);
R("t6", 140, 300);
R("t7", 165, 300);
var love = document.getElementById("love");
love.style.left = document.documentElement.clientWidth / 2 - love.clientWidth / 2 + "px";
var i = 1;
setInterval(function () {
if (i == 7) {
i = 1;
love.style.background = "url(http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + i + ".jpg)";
i++;
}
else {
love.style.background = "url(http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + i + ".jpg)";
i++;
}
}, 1000);
}
</script>
</head>
<body>
<div id="love" class="love">
</div>
<div id="t1" class="div1">
</div>
<div id="t2" class="div2">
</div>
<div id="t3" class="div3">
</div>
<div id="t4" class="div4">
</div>
<div id="t5" class="div5">
</div>
<div id="t6" class="div6">
</div>
<div id="t7" class="div7">
</div>
</body>
</html>
实现原理将img的src属性设为同一张图片
效果图:

复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>项链</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
.cont{width: 1100px;overflow: hidden;margin: 0 auto;}
.div1, .div7{width: 50px;height: 50px;border: 1px solid red;float: left;overflow: hidden;border-radius: 50px;}
.div1 img, .div7 img{width: 50px;height: 50px;}
.div2, .div6{width: 100px;height: 100px;border: 1px solid red;float: left;overflow: hidden;border-radius: 100px;}
.div2 img, .div6 img{width: 100px;height: 100px;}
.div3, .div5{width: 200px;height: 200px;border: 1px solid red;float: left;overflow: hidden;border-radius: 200px;}
.div3 img, .div5 img{width: 200px;height: 200px;}
.div4{width: 300px;height: 300px;border: 1px solid red;float: left;overflow: hidden;border-radius: 300px;}
.div4 img{width: 300px;height: 300px;}
</style>
<script type="text/javascript">
window.onload = function () {
var link = document.getElementById("link");
linkDiv = link.getElementsByTagName("div");
var i = 1;
setInterval(function () {
if (i == 7) {
i = 1;
for (var j = 0; j < 7; j++) {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + i + ".jpg";
}
i++;
}
else {
for (var j = 0; j < 7; j++) {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + i + ".jpg";
}
i++;
}
}, 1000);
}
</script>
</head>
<body>
<div id="link" class="cont">
<div class="div1">
<img alt="" src="/upload/201202/20120213233126435.jpg" />
</div>
<div class="div2">
<img alt="" src="/upload/201202/20120213233126464.jpg" />
</div>
<div class="div3">
<img alt="" src="/upload/201202/20120213233126342.jpg" />
</div>
<div class="div4">
<img alt="" src="/upload/201202/20120213233126709.jpg" />
</div>
<div class="div5">
<img alt="" src="/upload/201202/20120213233126717.jpg" />
</div>
<div class="div6">
<img alt="" src="/upload/201202/20120213233126170.jpg" />
</div>
<div class="div7">
<img alt="" src="/upload/201202/20120213233127469.jpg" />
</div>
</div>
</body>
</html>
第二个项链
实现原理将img的src属性循环设置图片
效果图:

复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>项链</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
.cont{width: 1100px;overflow: hidden;margin: 0 auto;}
.div1, .div7{width: 50px;height: 50px;border: 1px solid red;float: left;overflow: hidden;border-radius: 50px;}
.div1 img, .div7 img{width: 50px;height: 50px;}
.div2, .div6{width: 100px;height: 100px;border: 1px solid red;float: left;overflow: hidden;border-radius: 100px;}
.div2 img, .div6 img{width: 100px;height: 100px;}
.div3, .div5{width: 200px;height: 200px;border: 1px solid red;float: left;overflow: hidden;border-radius: 200px;}
.div3 img, .div5 img{width: 200px;height: 200px;}
.div4{width: 300px;height: 300px;border: 1px solid red;float: left;overflow: hidden;border-radius: 300px;}
.div4 img{width: 300px;height: 300px;}
</style>
<script type="text/javascript">
window.onload = function () {
var link = document.getElementById("link");
linkDiv = link.getElementsByTagName("div");
var i = 1;
setInterval(function () {
if (i == 7) {
i = 1;
for (var j = 0; j < 7; j++) {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + Math.abs(j - i + 2) + ".jpg";
}
i++;
}
else {
for (var j = 0; j < 7; j++) {
if (i <= j + 1) {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + Math.abs(j - i + 2) + ".jpg";
} else {
linkDiv[j].getElementsByTagName("img")[0].src = "http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + Math.abs(7 + j - i + 2) + ".jpg";
}
}
i++;
}
}, 1000);
}
</script>
</head>
<body>
<div id="link" class="cont">
<div class="div1">
<img alt="" src="/upload/201202/20120213233126435.jpg" />
</div>
<div class="div2">
<img alt="" src="/upload/201202/20120213233126464.jpg" />
</div>
<div class="div3">
<img alt="" src="/upload/201202/20120213233126342.jpg" />
</div>
<div class="div4">
<img alt="" src="/upload/201202/20120213233126709.jpg" />
</div>
<div class="div5">
<img alt="" src="/upload/201202/20120213233126717.jpg" />
</div>
<div class="div6">
<img alt="" src="/upload/201202/20120213233126170.jpg" />
</div>
<div class="div7">
<img alt="" src="/upload/201202/20120213233127469.jpg" />
</div>
</div>
</body>
</html>
第三个项链
实现原理将div按指定轨迹移动
效果图:

复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>项链</title>
<style type="text/css">
.div1{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126435.jpg) center center;position: absolute;}
.div2{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126464.jpg) center center;position: absolute;}
.div3{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126342.jpg) center center;position: absolute;}
.div4{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126709.jpg) center center;position: absolute;}
.div5{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126717.jpg) center center;position: absolute;}
.div6{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233126170.jpg) center center;position: absolute;}
.div7{width: 100px;height: 100px;border: 1px solid red;overflow: hidden;border-radius: 300px;background: url(/upload/201202/20120213233127469.jpg) center center;position: absolute;}
.love{width: 300px;height: 300px;border: 1px solid red;overflow: hidden;border-radius: 50px 300px 300px 300px ;background: url(/upload/201202/20120213233126435.jpg) center center;position: absolute;}
</style>
<script type="text/javascript">
var doc = [document.documentElement.clientWidth, document.documentElement.clientHeiht];
function R(obj, j, r) {
obj = document.getElementById(obj);
var tmp = j;
if (tmp > 90) tmp = Math.abs(tmp - 180);
var objW = obj.clientWidth;
var objH = obj.clientHeight;
setInterval(function () {
if (j == 180) {
j = 0;
obj.style.left = doc[0] / 2 - obj.clientWidth / 2 + r * Math.cos(j * 2 * Math.PI / 360) + "px";
obj.style.top = r * Math.sin(j * 2 * Math.PI / 360) + "px";
j++;
}
else {
if (j <= 90) {
obj.style.left = doc[0] / 2 - obj.clientWidth / 2 + r * Math.cos(j * 2 * Math.PI / 360) + "px";
obj.style.top = r * Math.sin(j * 2 * Math.PI / 360) + "px";
}
else if (j > 90 && j < 180) {
obj.style.left = doc[0] / 2 - obj.clientWidth / 2 + r * Math.cos(j * 2 * Math.PI / 360) + "px";
obj.style.top = r * Math.sin(j * 2 * Math.PI / 360) + "px";
}
j++;
}
}, 60);
}
window.onload = function () {
R("t1", 15, 300);
R("t2", 40, 300);
R("t3", 65, 300);
R("t4", 90, 300);
R("t5", 115, 300);
R("t6", 140, 300);
R("t7", 165, 300);
var love = document.getElementById("love");
love.style.left = document.documentElement.clientWidth / 2 - love.clientWidth / 2 + "px";
var i = 1;
setInterval(function () {
if (i == 7) {
i = 1;
love.style.background = "url(http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + i + ".jpg)";
i++;
}
else {
love.style.background = "url(http://images.cnblogs.com/cnblogs_com/kuikui/354173/t_test" + i + ".jpg)";
i++;
}
}, 1000);
}
</script>
</head>
<body>
<div id="love" class="love">
</div>
<div id="t1" class="div1">
</div>
<div id="t2" class="div2">
</div>
<div id="t3" class="div3">
</div>
<div id="t4" class="div4">
</div>
<div id="t5" class="div5">
</div>
<div id="t6" class="div6">
</div>
<div id="t7" class="div7">
</div>
</body>
</html>
