ASP.NET jQuery 实例16 通过控件CustomValidator验证RadioButtonList
作者:
上一节已经介绍过控件CustomValidator的使用方法,下面直接看代码
界面代码:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:RadioButtonList ID="rbCar" runat="server">
<asp:ListItem Value="1" Text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fieldset>
<asp:CustomValidator ID="ctvCar" runat="server" Display="Dynamic" ErrorMessage="至少选择一种车!"
ForeColor="Red" ClientValidationFunction="rbCar_Validation"></asp:CustomValidator>
</div>
</form>
脚本代码:
<head id="Head1" runat="server">
<title>Recipe16</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript">
function rbCar_Validation(sender, args) {
args.IsValid = ($("#rbCar :radio:checked").length > 0);
}
</script>
</head>
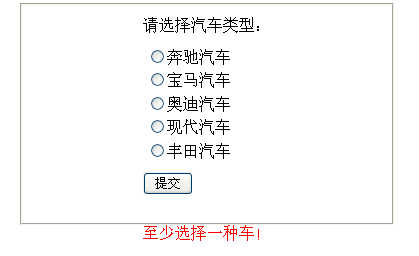
显示效果:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:RadioButtonList ID="rbCar" runat="server">
<asp:ListItem Value="1" Text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fieldset>
<asp:CustomValidator ID="ctvCar" runat="server" Display="Dynamic" ErrorMessage="至少选择一种车!"
ForeColor="Red" ClientValidationFunction="rbCar_Validation"></asp:CustomValidator>
</div>
</form>
脚本代码:
复制代码 代码如下:
<head id="Head1" runat="server">
<title>Recipe16</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript">
function rbCar_Validation(sender, args) {
args.IsValid = ($("#rbCar :radio:checked").length > 0);
}
</script>
</head>
显示效果:

您可能感兴趣的文章:
- jQuery Validate 验证,校验规则写在控件中的具体实例
- ASP.NET jQuery 实例15 通过控件CustomValidator验证CheckBoxList
- 使用jQuery.Validate进行客户端验证(初级篇) 不使用微软验证控件的理由
- 基于jquery实现的服务器验证控件的启用和禁用代码
- 教你用AngularJS框架一行JS代码实现控件验证效果
- js控制.net验证控件是否可用。
- 验证控件与Button的OnClientClick事件详细解析
- fileupload控件 文件类型客户端验证实现代码
- asp.net MaxLengthValidator 最大长度验证控件代码
- jQuery密码强度验证控件使用详解
