ASP.NET jQuery 实例5 (显示CheckBoxList成员选中的内容)
作者:
这章我们主要看下如何通过jQuery来获取CheckBoxList成员内容
界面代码:
<form id="form1" runat="server">
<div align="left">
<fieldset style="width: 400px; height: 150px">
<p>
请选择语言</p>
<asp:CheckBoxList ID="ckbListPro" runat="server">
<asp:ListItem Value="1" Text="C#"></asp:ListItem>
<asp:ListItem Value="2" Text="JAVA"></asp:ListItem>
<asp:ListItem Value="3" Text="C++"></asp:ListItem>
<asp:ListItem Value="4" Text="JavaScript"></asp:ListItem>
</asp:CheckBoxList>
</fieldset>
<br />
<div id="message" style="color:Red;"></div>
</div>
</form>
显示效果:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
// CheckBoxList在页面呈现时转换为<table id="ckbListPro">
// 成员ListItem转换为<input type="checkbox"><label>
$("#<%=ckbListPro.ClientID %>").click(function () {
var str = "";
// 这里获取到被选中的<input type="checkbox">
$("#<%=ckbListPro.ClientID %> input[type=checkbox]:checked").each(function () {
str = str + $(this).val() + ":" + $(this).next().text() + " "; // 这里的next()表示<label>
});
$("#message").text(str);
});
});
</script>
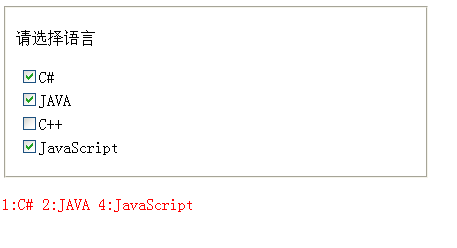
选中语言后界面:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="left">
<fieldset style="width: 400px; height: 150px">
<p>
请选择语言</p>
<asp:CheckBoxList ID="ckbListPro" runat="server">
<asp:ListItem Value="1" Text="C#"></asp:ListItem>
<asp:ListItem Value="2" Text="JAVA"></asp:ListItem>
<asp:ListItem Value="3" Text="C++"></asp:ListItem>
<asp:ListItem Value="4" Text="JavaScript"></asp:ListItem>
</asp:CheckBoxList>
</fieldset>
<br />
<div id="message" style="color:Red;"></div>
</div>
</form>
显示效果:

复制代码 代码如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
// CheckBoxList在页面呈现时转换为<table id="ckbListPro">
// 成员ListItem转换为<input type="checkbox"><label>
$("#<%=ckbListPro.ClientID %>").click(function () {
var str = "";
// 这里获取到被选中的<input type="checkbox">
$("#<%=ckbListPro.ClientID %> input[type=checkbox]:checked").each(function () {
str = str + $(this).val() + ":" + $(this).next().text() + " "; // 这里的next()表示<label>
});
$("#message").text(str);
});
});
</script>
选中语言后界面: