初学Jquery插件制作 在SageCRM的查询屏幕隐藏部分行的功能
作者:
SageCRM的查询条件屏幕的条件比较多,会占用界面,用户希望首先显示常用的查询条件,然后点击展开的按钮,可以看到一些不常用的查询条件
解决思路:
1、 在标题处增加一个【—】【+】号,供用户点击。
2、 用户收缩和展开屏幕的行为保存在Cookie里面。页面重新加载或者用户重新登录系统,仍然能记住用户的行为。
优点:1、使用Jquery插件的形式来做,容易扩展。容易实现。
2、 保存在Cookie的行为,容易实现,减少工作量,用户也能接收。如保存在数据库,则增加页面的负载。
缺点:不能每个页面使用单独行为,既是:每次用户的收缩和扩展在系统都是全局的。并且到其他计算机登录、或者清除缓存之后,就不能记住用户的操作了。
首先使用js函数的方式实现。然后改成Jquery插件:代码
/*
* TableToggle 0.1
* Copyright (c) 2011 Novus_lee http://www.cnblogs.com/novus
* Date: 2011-12-23
* 在SageCRM的查询屏幕隐藏部分行的功能
*/
(function($){
$.fn.TableToggle = function(options){
var defaults = {
plussrc : "/upload/201112/20111226224658296.gif", //--[+]号图片
minussrc : "/upload/201112/20111226224658809.gif",
line : 2
}
var options = $.extend(defaults, options);
var flip = 0, i = 0;
this.each(function(){
var $thisTable = $(this);
var claName = "btntoggle" + i;
//--所在表格的上方增加图片按钮
var $Title = $thisTable.parent().parent().parent().find("td.PANEREPEAT");
$Title.prepend("<a href='javascript:void(0);' class='" + claName + "' style='cursor:pointer;padding-right:10px;'><img style='border:0px;' src='" + options.minussrc + "'></a>");
var trlen = $thisTable.find("tr").length;
options.line = (options.line > trlen ? trlen : options.line);
$Title.find("a." + claName).click(function () {
$thisTable.find("tr:gt(" + options.line + ")").toggle(flip++);
if (flip % 2 == 0)
{
$Title.find("img[src*='smallplus']").attr("src",options.minussrc);
$.cookie(claName, "plus");
}
else
{
$Title.find("img[src*='smallminus']").attr("src",options.plussrc);
$.cookie(claName, "smallminus");
}
});
if ($.cookie(claName) == "smallminus" || $.cookie(claName) == "" || $.cookie(claName) == null)
{
$("a." + claName).click();
}
i++;
});
};
})(jQuery);
插件还调用了一个jquery的Cookie插件。
调用的方法:
<script type="text/javascript" src="../scripts/jquery.js"></script>
<script type="text/javascript" src="../scripts/cookie.js"></script>
<script type="text/javascript" src="../scripts/toggleblock.js"></script>
<script type="text/javascript">
<!--
$(function(){
$("table.CONTENT:eq(0)").TableToggle(2);
})
//-->
</script>
1、 在标题处增加一个【—】【+】号,供用户点击。
2、 用户收缩和展开屏幕的行为保存在Cookie里面。页面重新加载或者用户重新登录系统,仍然能记住用户的行为。
优点:1、使用Jquery插件的形式来做,容易扩展。容易实现。
2、 保存在Cookie的行为,容易实现,减少工作量,用户也能接收。如保存在数据库,则增加页面的负载。
缺点:不能每个页面使用单独行为,既是:每次用户的收缩和扩展在系统都是全局的。并且到其他计算机登录、或者清除缓存之后,就不能记住用户的操作了。
首先使用js函数的方式实现。然后改成Jquery插件:代码
复制代码 代码如下:
/*
* TableToggle 0.1
* Copyright (c) 2011 Novus_lee http://www.cnblogs.com/novus
* Date: 2011-12-23
* 在SageCRM的查询屏幕隐藏部分行的功能
*/
(function($){
$.fn.TableToggle = function(options){
var defaults = {
plussrc : "/upload/201112/20111226224658296.gif", //--[+]号图片
minussrc : "/upload/201112/20111226224658809.gif",
line : 2
}
var options = $.extend(defaults, options);
var flip = 0, i = 0;
this.each(function(){
var $thisTable = $(this);
var claName = "btntoggle" + i;
//--所在表格的上方增加图片按钮
var $Title = $thisTable.parent().parent().parent().find("td.PANEREPEAT");
$Title.prepend("<a href='javascript:void(0);' class='" + claName + "' style='cursor:pointer;padding-right:10px;'><img style='border:0px;' src='" + options.minussrc + "'></a>");
var trlen = $thisTable.find("tr").length;
options.line = (options.line > trlen ? trlen : options.line);
$Title.find("a." + claName).click(function () {
$thisTable.find("tr:gt(" + options.line + ")").toggle(flip++);
if (flip % 2 == 0)
{
$Title.find("img[src*='smallplus']").attr("src",options.minussrc);
$.cookie(claName, "plus");
}
else
{
$Title.find("img[src*='smallminus']").attr("src",options.plussrc);
$.cookie(claName, "smallminus");
}
});
if ($.cookie(claName) == "smallminus" || $.cookie(claName) == "" || $.cookie(claName) == null)
{
$("a." + claName).click();
}
i++;
});
};
})(jQuery);
插件还调用了一个jquery的Cookie插件。
调用的方法:
复制代码 代码如下:
<script type="text/javascript" src="../scripts/jquery.js"></script>
<script type="text/javascript" src="../scripts/cookie.js"></script>
<script type="text/javascript" src="../scripts/toggleblock.js"></script>
<script type="text/javascript">
<!--
$(function(){
$("table.CONTENT:eq(0)").TableToggle(2);
})
//-->
</script>
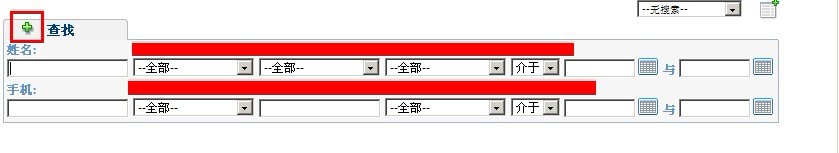
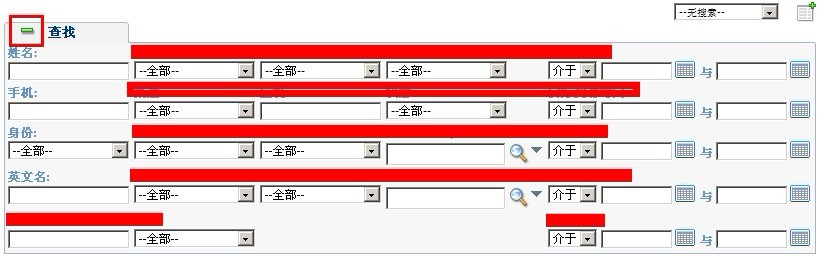
效果如图:
收缩:

展开:

PS: SageCRM是什么只支持IE7、 IE8的。所以这里的插件并没有测试浏览器兼容性。
