JS trim去空格的最佳实践
作者:
学习框架的我,又来了。看到 String 对象扩展这一部分,对 trim() 这个经常被来来说的方法比较感兴趣
刚好上次有同学提出疑问。刚好可以自测一下。先来看看老道在《JavaScript 精粹》P33 写的吧。他对 String 对象扩展了一个 trim() 方法:
Function.prototype.method = function(name, func) {
this.prototype[name] = func;
return this;
};
String.method('trim', function() {
return this.replace(/^\s+|\s+$/g, '');
});
熟悉吧,/^\s+|\s+$/g,这样的正则表达式。多少框架在用呢。比如 jQuery 的 trimLeft, trimRight:
// Used for trimming whitespace
trimLeft = /^\s+/,
trimRight = /\s+$/,
这是最佳实践么?但我们框架使用的不是这种方法(暂且称为半正则方法)。上次在其他产品组在内部 PK 的时候,说过,为什么我们框架要用下面这样的方法来实现 trim(),而不是用上面的那种。
trim: function(){
var str = this.str.replace(/^\s+/,'');
for(var i= str.length - 1; i >= 0; i--){
if(/\S/.test(str.charAt(i))){
str = str.substring(0,i+1);
break;
}
}
return str;
}
if(!String.prototype.trim){
String.prototype.trim = function(){
return this.replace(/^\s+|\s+$/g, '');
}
}
复制代码 代码如下:
Function.prototype.method = function(name, func) {
this.prototype[name] = func;
return this;
};
String.method('trim', function() {
return this.replace(/^\s+|\s+$/g, '');
});
熟悉吧,/^\s+|\s+$/g,这样的正则表达式。多少框架在用呢。比如 jQuery 的 trimLeft, trimRight:
复制代码 代码如下:
// Used for trimming whitespace
trimLeft = /^\s+/,
trimRight = /\s+$/,
这是最佳实践么?但我们框架使用的不是这种方法(暂且称为半正则方法)。上次在其他产品组在内部 PK 的时候,说过,为什么我们框架要用下面这样的方法来实现 trim(),而不是用上面的那种。
复制代码 代码如下:
trim: function(){
var str = this.str.replace(/^\s+/,'');
for(var i= str.length - 1; i >= 0; i--){
if(/\S/.test(str.charAt(i))){
str = str.substring(0,i+1);
break;
}
}
return str;
}
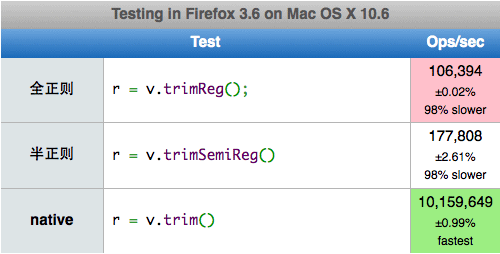
原因工友已经说了,因为正则的反向匹配比较慢。我对其性能进行了对比。综合速度和写法上来说,个人还是偏向于第一种写法。因为速度其实相差很少很少。从代码来说第二种比较晦涩并且并字节很多,这对于一个流量很高但需要用 trim() 很少的网站来说,第一种明显比较合适,看看下面的测试结果(自已测试,猛击这里):

啊?原来不是半正则的方式最快啊?是的,其实很多高级浏览器中已经默认提供 trim() 了。速度就不用说了,100 倍?哈哈哈。最后,方案如下:
复制代码 代码如下:
if(!String.prototype.trim){
String.prototype.trim = function(){
return this.replace(/^\s+|\s+$/g, '');
}
}
